创作一个好的手机界面是一个严谨的过程。需要充分理解整个产品策划,并分析目标人群特点,按照手机制作规范设计制作完成,下面介绍iOS界面设计的流程。
1、创意先行
每一个APP程序都有一个核心功能。太多的功能除了会给程序的编写带来难度外,也会使用户无所适从。所以在开始设计一个APP界面时首先要确认核心内容。然后根据核心内容开始“头脑风暴”,获得满意的设计创意。在设计阶段可以多参看竞争对手的作品,吸收好的创意并加以改善,这对一个成功的作品是非常必要的。
2、产品草图
有了大致的设计方案后,可以完成界面的草图绘制。用户可以通过直接在纸上绘制,包含界面中使用的场景、按钮和显示文字等。在iOS中,每一个界面之间的切换方式被称为APP功能穿越,也要在绘制草图时一起考虑到,如图1所示。

图1
草图绘制完成后,可以在电脑上按照准确的尺寸绘制出低保真原型。可以采用黑白色,粗糙的线条来绘制,不要在细节上过多纠结。
3、视觉设计
高保真原型完成后,就可以开始视觉设计。iOS系统界面质感十足,有仿真度的图形界面设计尽量接近用户属性或者喜欢的风格,要在配色和图标上多下功夫。
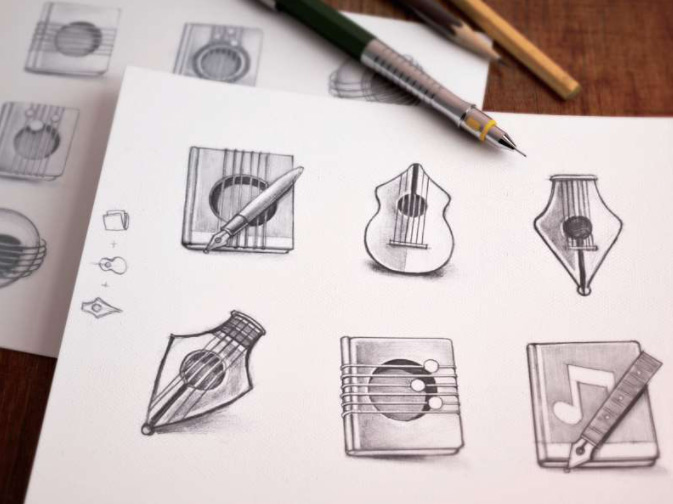
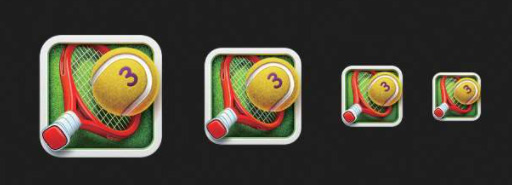
图标的好坏直接决定了APP在界面中的辨识度。图标的创建同样要从简单的轮廓开始,如图2所示。先从核心创意开始,除非有必要,图标中最好不要包含文字。尽量采用与APP图形界面一致的材质和渐变。通常图标都有三种不同的尺寸,以针对不同的显示质量,分别是29像素×29像素、72像素×72像素和512像素×512像素,如图3所示。

图2

图3
4、设计指南
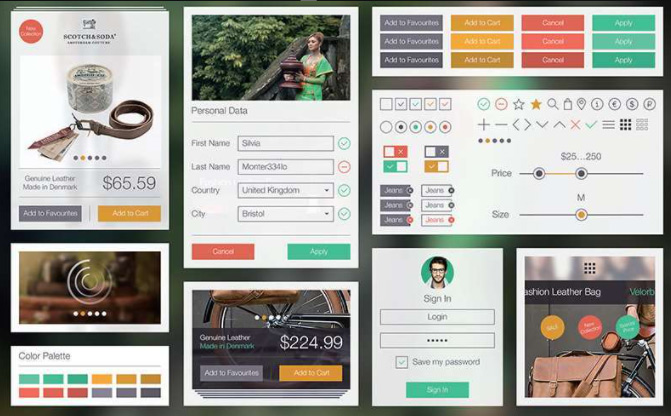
通常一个APP程序由开发人员和设计人员一起完成。为了便于程序员理解设计理念,在提交设计文件时要一起提交一个清晰的设计指南文件。在这个文件中对所有文件的尺寸进行标注说明,尽可能把所有可能遇到的情况向程序员描述清楚。必要时要提供PSD和PNG两种图片格式,如图4所示。

图4