对话框在移动UI界面设计中非常常见。在当今信息化的今天,移动设备中的对话界面越来越新颖和富有生活情趣,下面将使用Photoshop绘制移动UI中的对话框为大家详细地讲解如何绘制移动UI中的对话框。
使用Photoshop绘制移动UI中的对话框
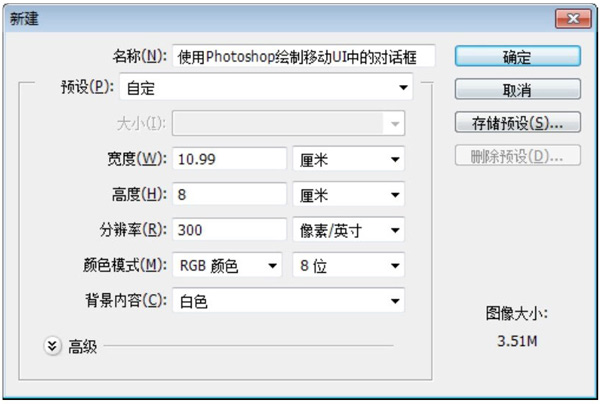
01.执行“文件>新建”命令,在弹出的“新建”对话框中设置各项参数及选项,设置完成后单击“确定”按钮,新建空白图像文件。得到“背景”图层。

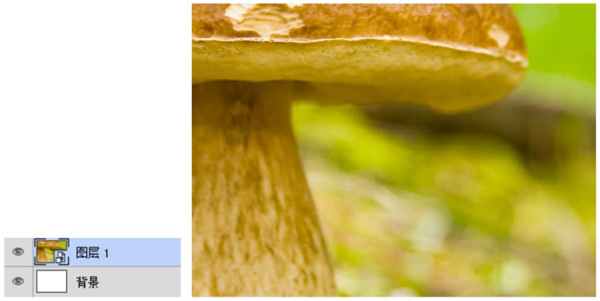
02.打开01.jpg文件。拖曳到当前文件图像中,生成“图层1”,单击鼠标右键选择“转化为智能对象”选项,转换为智能对象图层。

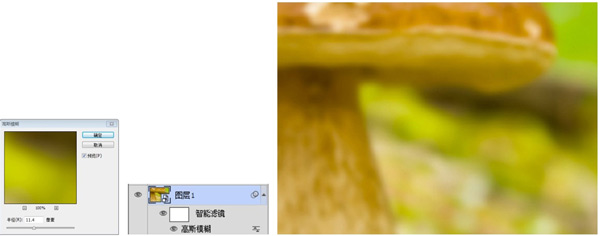
03.执行“滤镜>模糊>高斯模糊”命令,并在弹出的对话框中设置参数,制作器模糊的背景。

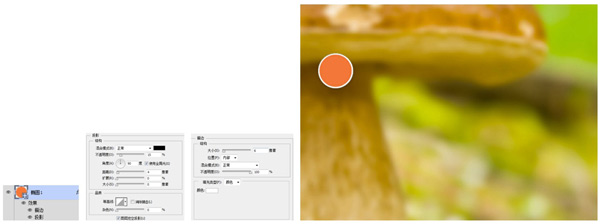
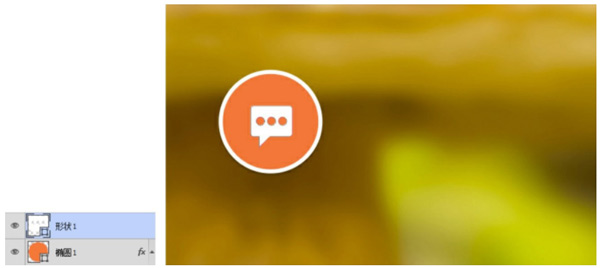
04.使用椭圆工具,设置前景色为亮橘灰色,在画面左边适当的位置绘制椭圆,得到“椭圆1”,单击“添加图层样式”按钮,选择“描边”选项并设置参数,选择“投影”选项并设置参数,制作图案样式。

05.分别使用自定形状工具和椭圆工具,结合其形状属性栏的设置绘制,在其属性栏中选择其需要的形状。绘制出对话的图案,得到“形状1”。

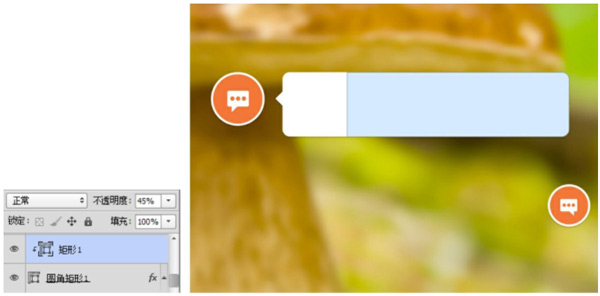
06.按住Shift键并选择“椭圆1”和“形状1”图层,按快捷键Ctrl+J复制得到其图层的副本,使用快捷键Ctrl+T变换图像大小和方向,并将其放至于画面右边合适的位置。

07.分别使用矩形工具和钢笔工具,结合其形状属性栏的设置绘制,在其属性栏中选择其需要的对话框形状。得到“圆角矩形1”图层。单击“添加图层样式”按钮,选择“投影”选项并设置参数,制作图案样式。

08.使用矩形工具,在其属性栏中设置其“填充”为蓝色,“描边”为无。在对话框中绘制蓝色的矩形,按住Alt键并单击鼠标左键,创建其图层剪贴蒙版,设置其“不透明度”为45%。

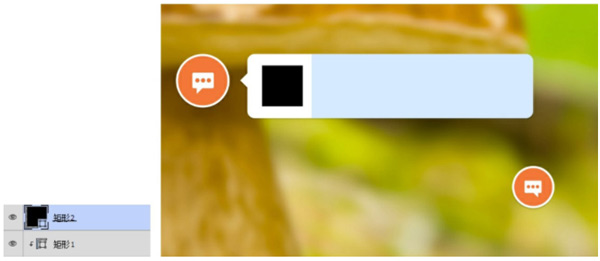
09.继续使用矩形工具,在其属性栏中设置其“填充”为黑色,“描边”为无。在对话框前面绘制黑色的矩形。得到“矩形2”。

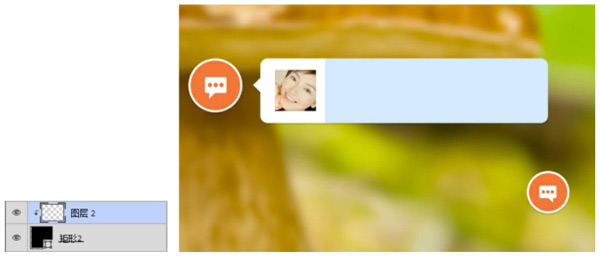
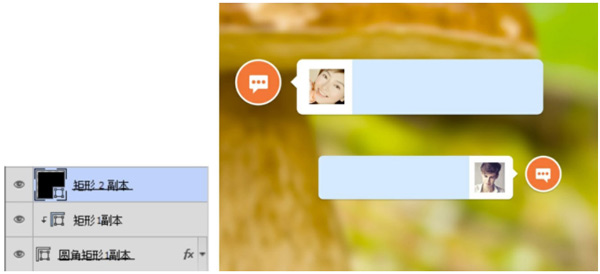
10.打开“人物.jpg”文件。拖曳到当前文件图像中,生成“图层2”,使用快捷键Ctrl+T变换图像大小,并将其放至于刚才绘制的对话框头像上方,按住Alt键并单击鼠标左键,创建其图层剪贴蒙版,制作对话框中的头像。

11.按住Shift键并选择“圆角矩形1”到“矩形2”图层,按快捷键Ctrl+J复制得到其图层的副本,使用快捷键Ctrl+T变换图像大小和方向,并将其放至于画面右边合适的位置。打开“人物2.jpg”文件。拖曳到当前文件图像中,生成“图层2”,使用快捷键Ctrl+T变换图像大小,并将其放至于合适的位置,按住Alt键并单击鼠标左键,创建其图层剪贴蒙版,制作另一对话框中的头像。

12.单击横排文字工具,设置前景色为蓝灰色,输入所需文字,双击文字图层,在其属性栏中设置文字的字体样式及大小,将其放至于对话框上合适的位置。并设置其“不透明度”为60%。至此,本实例制作完成。