如何选择网页的基本色,选定网页的色彩,可以通过确定网页的基本色,然后在选定的基本色的基础上,采用更改基本色的色相、明度或纯度来实现。选定了基本色,差不多也就选定了网页的配色。因此选择网页的基本色很重要,下面具体介绍选择网页基本色的方法。
1. 颜色种类控制在3~5种
选择网页基本色,三种左右,最多不超五种,是最合适的。假如选择颜色的种类过多,在颜色的搭配以及融合效果上,可能不会很理想。
例如,选择下图所示同一色系的颜色,完成网页的配色。通过调整明暗关系,实现颜色的统一,以及可搭配颜色的获取。

也可以选择下图所示对比色系的颜色,实现网页的配色。可采用调整饱和度的方法,获取有对比效果的颜色。

除此之外,用相近色系进行网页配色,也是有效的搭配。如下图所示,该效果主要通过微调色相柱的操作,实现颜色的获取。

2. 通过相关因素选取基本色
选取网页基本色的种类,往往需要突出网站的行业特点等内容。例如,食品类网站会将“健康”、“绿色”的形象通过颜色传递给浏览者。但是,仅凭这一相关内容还不够,另外需要将用户青睐什么样的颜色、产品的季节性因素等内容也考虑进去。总结网页基本色的选择,可以参考如下内容。
⑴ 考虑行业特点
在网页基本色的选择上,将网站的行业特点作为颜色选择的因素,将这部分色彩“感情”融入其中,是一个办法。例如,与海洋相关的网站,为将其与蓝色的海联系起来,采用蓝色作为网站基本色。
⑵ 考虑性别因素
如果网站的目标用户群有着明显的男、女数量的区别,例如以女性居多,就需要在色彩的选择上将该因素考虑进去。又如网站是以男性为主要访问者,就需要考虑男性用户的颜色喜好,将此类颜色作为网页的基本色。
⑶ 考虑季节因素
一年四季如果用颜色表达,可以分别用不同的颜色代替每一个季节。例如,冬天容易让人联想到雪,将雪的白色与冬季联系起来,就可以作为一种网页基本色的选择。
⑷ 体现氛围
例如在婚庆类的网站颜色选择上,为了达到体现喜庆氛围的效果,可以采用红色。通过红色将其与喜庆这一氛围联系在一起,这是选择基本色的方法。
⑸ 表现形象
网站往往是为了宣传自己企业的形象或者自身产品的品牌而建立的,所以在页面的内容与颜色上都需要将企业健康、积极、向上的这一种代表“正能量”的形象,通过颜色传递给网站的用户。
3. 选择网页基本色
下面介绍几种网页常用的基本色。通过不止一种的颜色,在同一页同中的搭配使用,从而实现网站基本色的确立。
⑴ 选择暖色系作为网页基本色的方法
色彩有暖色和冷色之分,在确定使用暖色系作为网页的基本色后,可通过不同色系搭配,实现网站页面基本色的选定。下面介绍操作方法。
以暖色系中的红色为例,通过选择与其相似的颜色(例如粉色)可实现网页基本色的选择。具体操作如下。
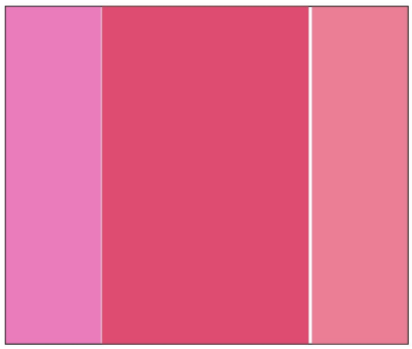
如下图所示,确定页面基本色为红色,该页面适合以女性用户为主的行业,暖色调页面颜色搭配。页面的中心区域,同时也是面积最大的,选择红色为其主要颜色。在页面的两侧,分别采用与红色比较相近的粉色,实现页面的整体配色。
此页面效果的主要颜色选择,选定一种颜色之后,将与其相似的颜色作为选择对象,从而实现颜色搭配上的统一。按照左中右的顺序,颜色的RGB值如下。
左侧:RGB(241,158,194)
中间:RGB(235,104,119)
右侧:RGB(242,156,159)

⑵ 选择冷色系作为网页基本色的方法
有一部分网站,因为自身行业的关系,适合选择冷色系作为网页基本色。如果选择冷色系作为网页基本色,可通过下面的方法实现其基本色的配色。
下图所示是以蓝色、绿色冷色系为主的页面整体搭配。通过调整,页面左中右RGB的值如下。
左侧:RGB(0,255,255)
中间:RGB(0,160,255)
右侧:RGB(126,255,255)

总结网页基本色的选择,要将行业特点、性别因素、季节因素、体现氛围、表现形象等这些考虑进去,并通过色彩予以体现。只有这样选择网页基本色,才能使得最终的页面色彩受到用户的喜欢。
同时,这也是比较合理的基本色选择方法。另外,在选择基本色的过程中,对于基本色的种数也需要有所限制,不能有太多种颜色,否则容易给页面浏览者眼花缭乱的感觉。