做好扁平化设计的5个技巧,对于设计师来说,扁平化设计统一感比较强,但是很难张显个性,给人留下深刻印象的扁平化设计也不多。因为在扁平化设计中去除了装饰效果,使得个性化的空间很小,所以要想设计出好的扁平化效果,是非常需要技巧的。
1、设计元素简单化
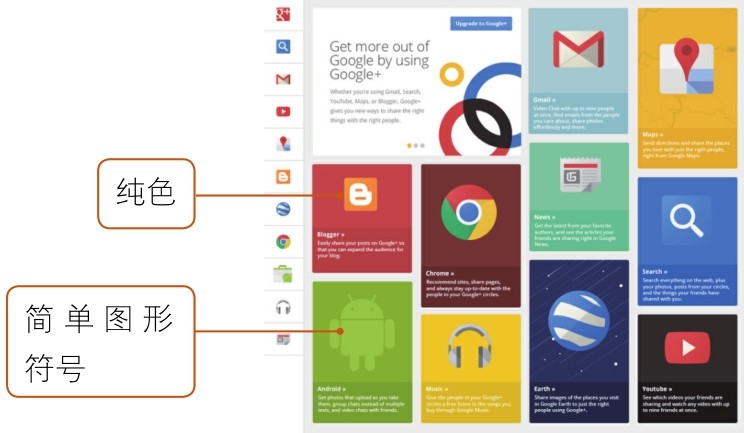
扁平化简单理解就是在一个没有景深的平面上加入简单的图形符号,如下图所示。扁平化设计最核心的地方就是放弃一切装饰效果,例如阴影、高光、透视和渐变等能够体现视觉立体感的元素一概不用。所有的元素的边界都干净利落,没有任何羽化、渐变或者阴影。

尤其在手机上,因为屏幕的限制,使得扁平化风格在用户体验上更加具有优势,更少的按钮和选项使得界面干净整齐,使用起来格外流畅。
2、强调字体的使用
字体是设计排版中很重要的一部分,它需要和设计中的其他元素相辅相成,如果在扁平化设计中使用了不合适的字体,就会在整个设计中显得很突兀。
无衬线字体非常多,其中有些字体在特殊的情景下会有意想不到的效果。但是,在使用字体时,要注意尽量避免使用很生僻的字体
3、色彩应用的重要性
在扁平化设计中,配色是非常重要的,扁平化设计通常会使用明亮和饱和度较高的艳丽色彩进行搭配。
不仅如此,扁平化设计中还常常使用多种色调进行搭配。在其他的设计中通常只使用2~3种主要色彩进行配色,但是在扁平化设计中,常常会使用6~8种颜色进行搭配,如下图所示。在扁平化设计中还有一些比较受欢迎的常用色彩,例如蓝色、绿色、紫色和复古的浅橙色等。
4、交互设计简化
在扁平化设计中尽量选择简单的图案,简单的颜色、图形和字体就足够了,避免不必要的元素出现在设计中,尽量简化设计方案。
扁平化设计非常适合电子商务类的网站界面,它能够很有效地将网页界面中的商品组织起来,以简单合理的方式进行排列,让人感觉整齐、美观、统一。
5、类扁平化设计
随着扁平化设计趋势的流行,一些设计师将某些细微的效果融入到整体的扁平化设计中,使其成为一种独特的效果。例如,在简单的图标中加入微渐变和阴影,从而使这种风格成为其特色,产生一种类扁平化的效果。
类扁平化设计比单纯的扁平化更具有适用性和灵活性。在类扁平化设计中,设计师可以为某些元素添加适当的阴影或微渐变效果,用户也很容易接受这种类扁平化的设计。