iOS系统手机的设计尺寸与常见术语,现阶段常见的iOS系统手机界面尺寸有320px×480px、640px×960px、640px×1136px、750px×1334px、1242px×2208px等。设计师并不需要为每种分辨率都单独设计一套UI界面,在大多数情况下,都是在主流尺寸的基础上进行设计,然后再与其他尺寸进行适配。
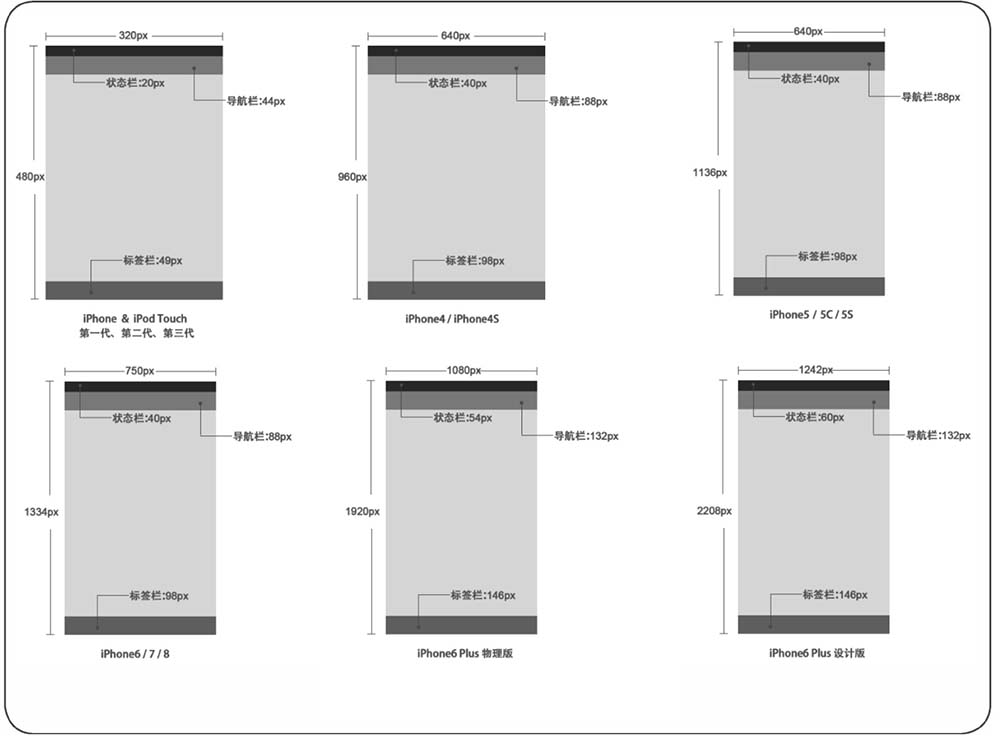
在实际工作中,设计师可以使用750px×1334px的尺寸进行设计,分辨率使用72像素/英寸。图1所示为iOS系统手机界面尺寸设计大小及分辨率。

图1 常见iOS系统手机界面尺寸
为方便预览和观看,设计师也可以根据测试机的实际尺寸进行设计。在iOS系统设计规范中,存在一些特殊的“单位”需要设计师牢记。
Retina屏
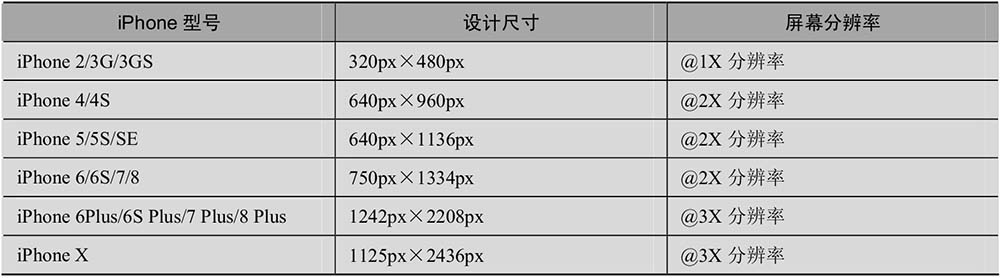
Retina屏也被称为视网膜显示屏,它是把更多的像素点压缩到一块屏幕中,以此来提高显示屏幕的分辨率和细腻程度。iPhone 4以后的苹果手机屏幕大都使用Retina屏。表1所示为iOS系统手机设计尺寸与屏幕分辨率的列表。
表1 iOS系统手机设计尺寸与屏幕分辨率

注:@1X,@2X,@a3X是iOS系统开发中用来统一不同分辨率的尺寸而标注的。数字1,2,3表示分辨率的倍数。@1X应用在非Retina屏的iPhone设备中;@2X应用在iPhone 4/4S/5/5C/5S/6设备中;@3X专门应用于iPhone 6 Plus中。
pt
pt即独立像素,它是iOS系统中特有的长度单位。pt不随屏幕像素密度发生变化(和日常接触到的mm、cm是类似的长度单位,只是它要小得多)。
和Android系统中的长度单位dp非常相似,iOS系统中的长度单位pt也和px存在一定的换算关系。设计师一定要牢记这些换算关系,以方便后期设计时对界面进行标注。
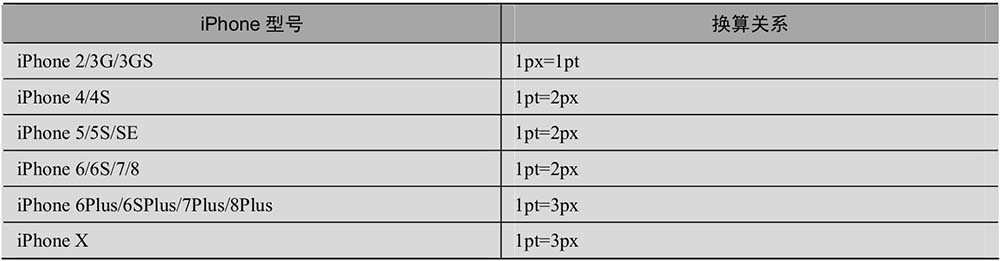
表2所示为常见iOS系统手机型号中pt与px的换算关系。
表2 常见iOS系统手机型号中pt与px的换算关系