iOS系统中的栏,iOS系统手机界面中的栏主要有状态栏、导航栏、标签栏、工具栏。每个栏都有自己独特的外观、功能和行为,与Android系统中的栏功能大致相同,只是相较于Android系统中各个栏的高度可以自定义,iOS系统有着更为严格的规定。
1. 状态栏
状态栏显示在屏幕的最上方,包含信号、运营商、电量等信息,如图1所示。当运行游戏程序或全屏观看媒体文件时,状态栏会自动隐藏。在750px×1334px的手机界面尺寸中,状态栏的高度为40px。

图1 状态栏
2. 导航栏
导航栏位于屏幕顶部,分为左、中、右三个区域。左右区域用于放置控件,中间区域一般放标题。导航栏主要用于树形结构导航和模态视图中。在750px×1334px的手机界面尺寸中,导航栏的高度为88px。在树形结构导航中,导航栏如图2所示。

图2 导航栏
3. 标签栏
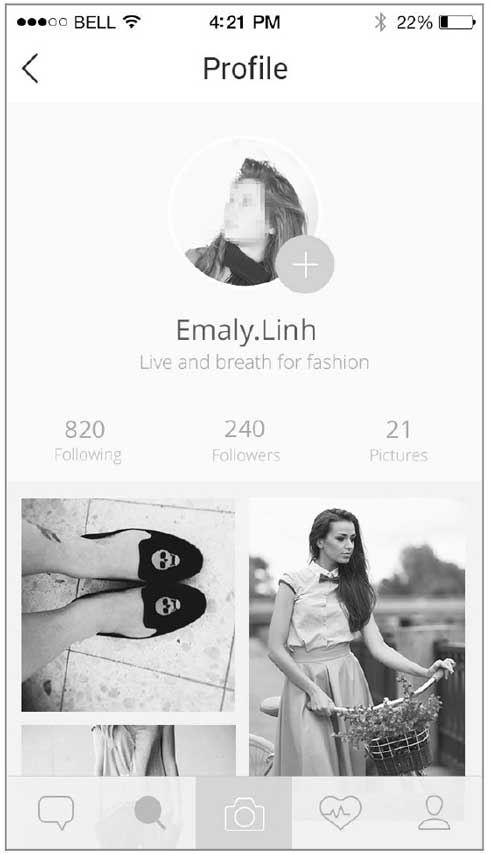
标签栏又称菜单栏,通常位于屏幕底部,用来实现标签导航以及应用中功能模块的切换,如图3所示。在750px×1334px的手机界面尺寸中,标签栏的高度为98px。

图3 标签栏
4. 工具栏
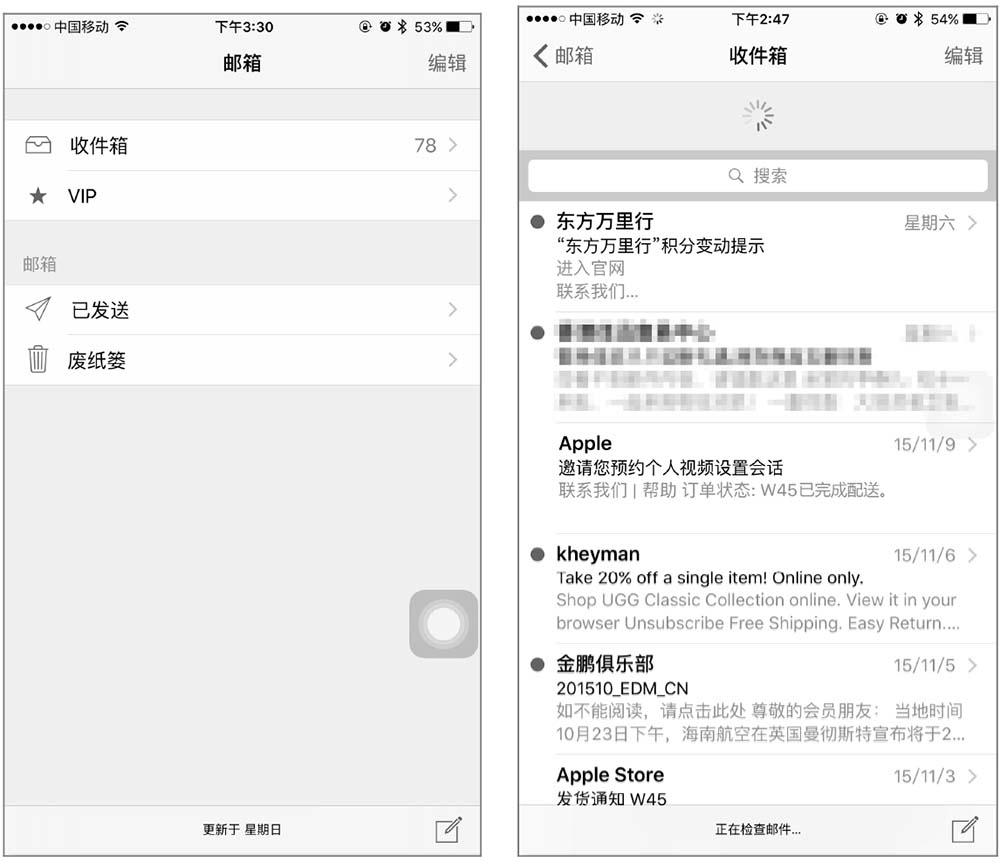
工具栏主要用于当前屏幕中的操作处理,没有导航和屏幕跳转功能。在iPhone中,工具栏一般位于屏幕底部,如图4所示;在iPad中,工具栏一般位于屏幕顶部,如图5所示。在750px×1334px的手机界面尺寸中,工具栏的高度为88px。

图4 iPhone自带“邮件”的工具栏

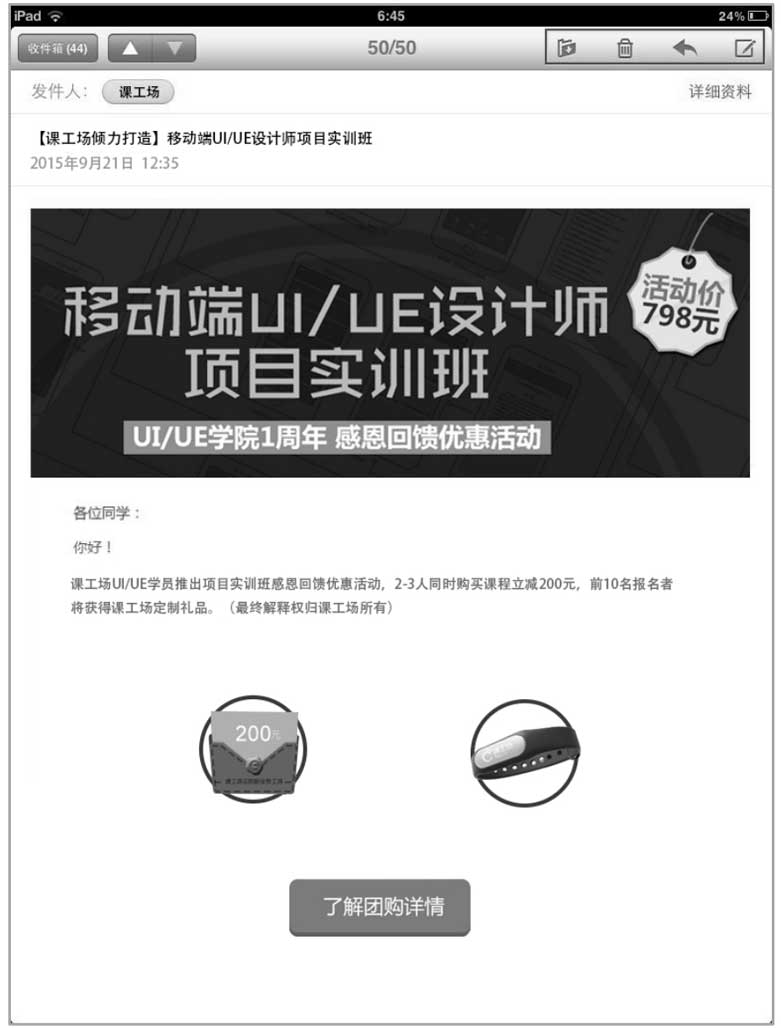
图5 iPad邮件应用的工具栏
工具栏和标签栏的区别。工具栏关注的是当前界面的操作,它的操作过程中没有屏幕的切换;而标签栏关注的是整体导航,有屏幕的切换。在iOS系统中,如果同时需要工具栏和标签栏,那么受屏幕大小的限制最好适时地隐藏标签栏。
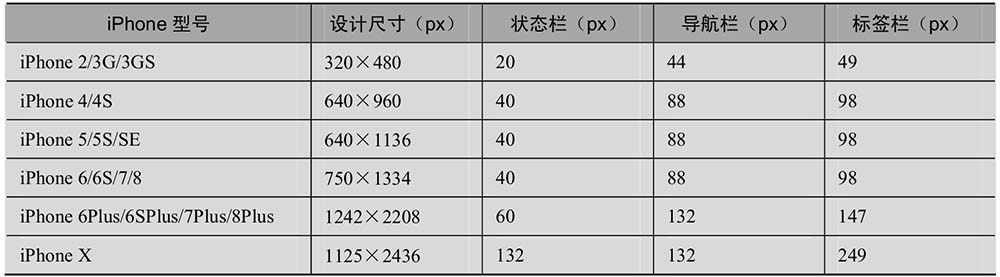
表1所示为主流iPhone尺寸下的栏高。从表1中可以看出:iPhone 6与iPhone 5的状态栏、导航栏、标签栏的高度完全一致,只是在整体区域和中心区域上存在差异,所以设计师针对这两种尺寸进行界面设计时,在栏高上可以没有差别。
表1 iOS系统各分辨率下的栏高