什么是弹性布局?弹性布局又称Flex布局,是由W3C于2009年推出的一种布局方式,可以简便、完整、响应式地实现各种页面布局,而且已经得到所有主流浏览器的支持,所以可以放心使用。
一、弹性布局的基本概念
为了方便大家更加熟练地学习弹性布局,首先了解两个基本概念,在接下来的内容中会频繁提到。
1.容器与项目
容器(box):需要添加弹性布局的父元素。
项目(item):弹性布局容器中的每一个子元素,称为项目。
2.主轴与交叉轴
主轴(principal axis):在弹性布局中,通过属性规定水平或垂直方向为主轴。交叉轴(intersecting axle):与主轴垂直的另一方向,称为交叉轴。
二、使用弹性布局需要注意的问题
弹性布局使用非常简单,但是依然有一些注意事项需要大家重视。在使用弹性布局时一定需要注意以下几点:
1)给父容器添加display:flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式。
2)容器添加弹性布局后,仅仅是容器中的项目采用弹性布局,而容器本身在文档流中的定位方式依然遵循常规文档流。
3)display:flex;容器添加弹性布局后,显示为块级元素。
4)display:inline-flex;容器添加弹性布局后,显示为行级元素。
5)将父容器设为弹性布局后,子项目的float、clear和vertical-align属性将失效,但position属性依然生效。
三、弹性布局代码示例
了解了一些弹性布局的基本概念和注意事项后,接下来看一个使用弹性布局的代码示例。可以看到,弹性布局使用起来非常简单,只需要给父容器添加“display:flex”即可。
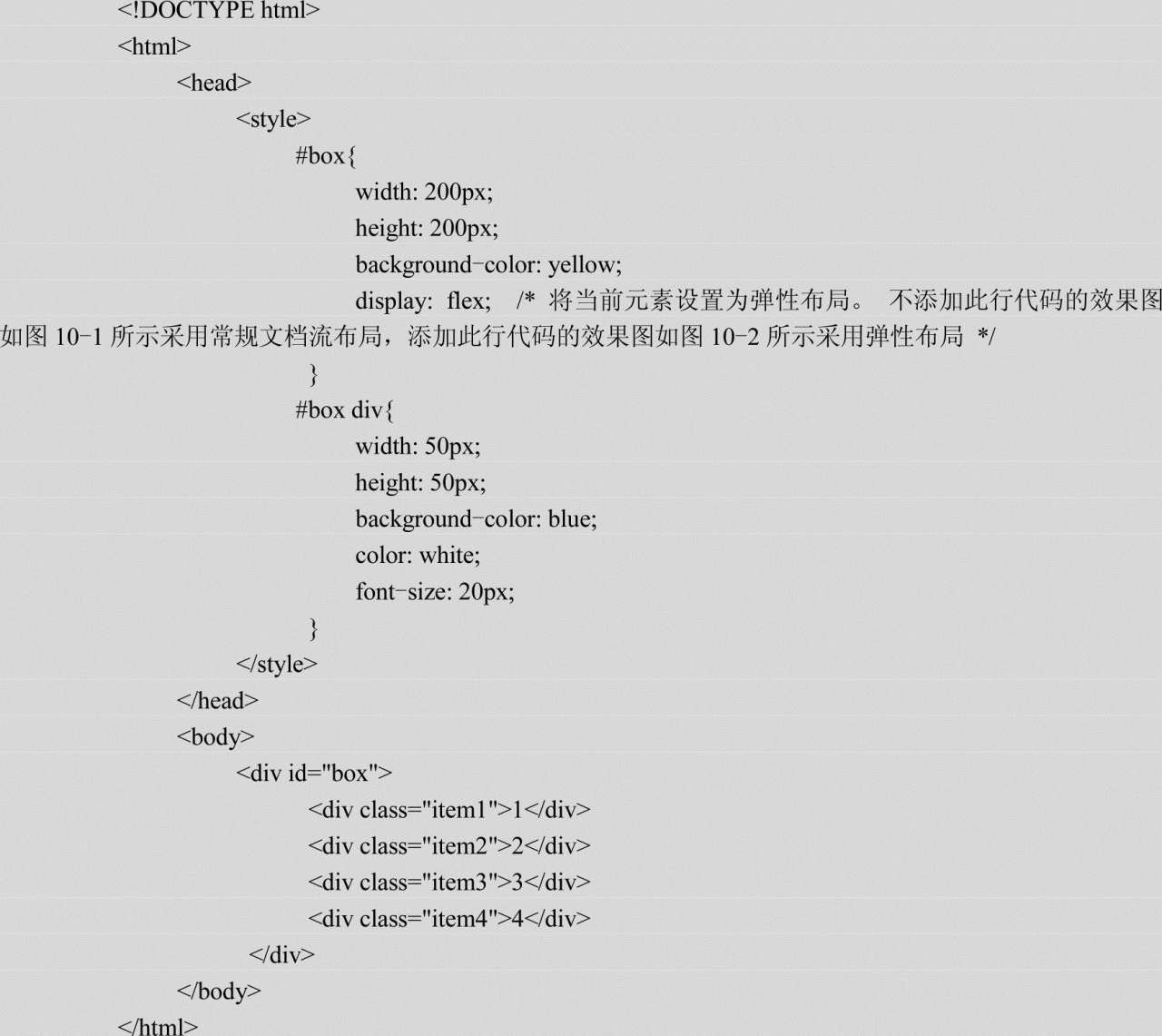
在当前容器内使用弹性布局,代码示例如下:

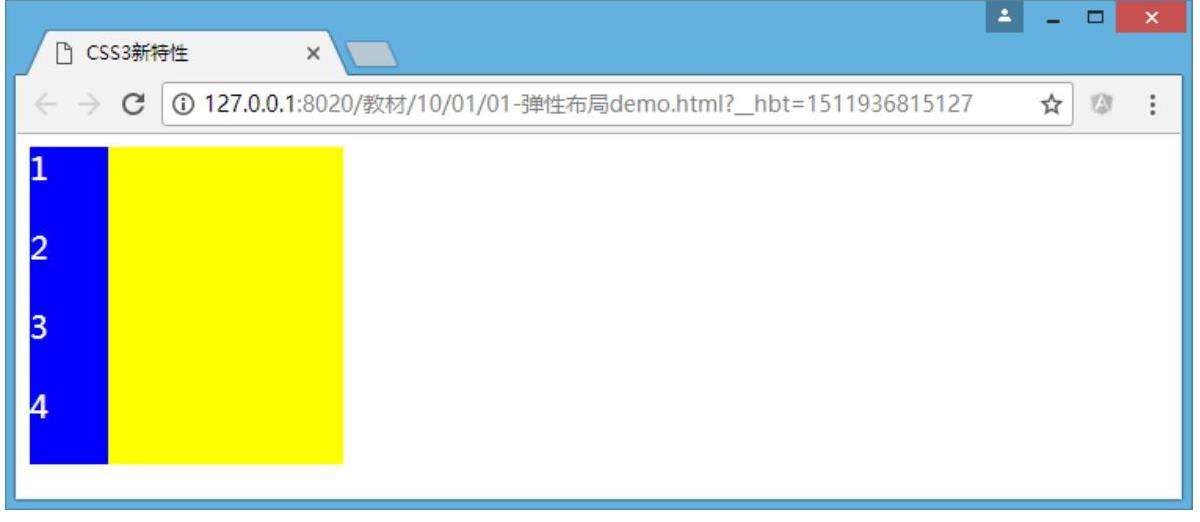
当没有添加“display:flex;”时,div内部依然采用常规的文档流方式进行布局,也就是每个子div将显示为块状元素,上下排列。
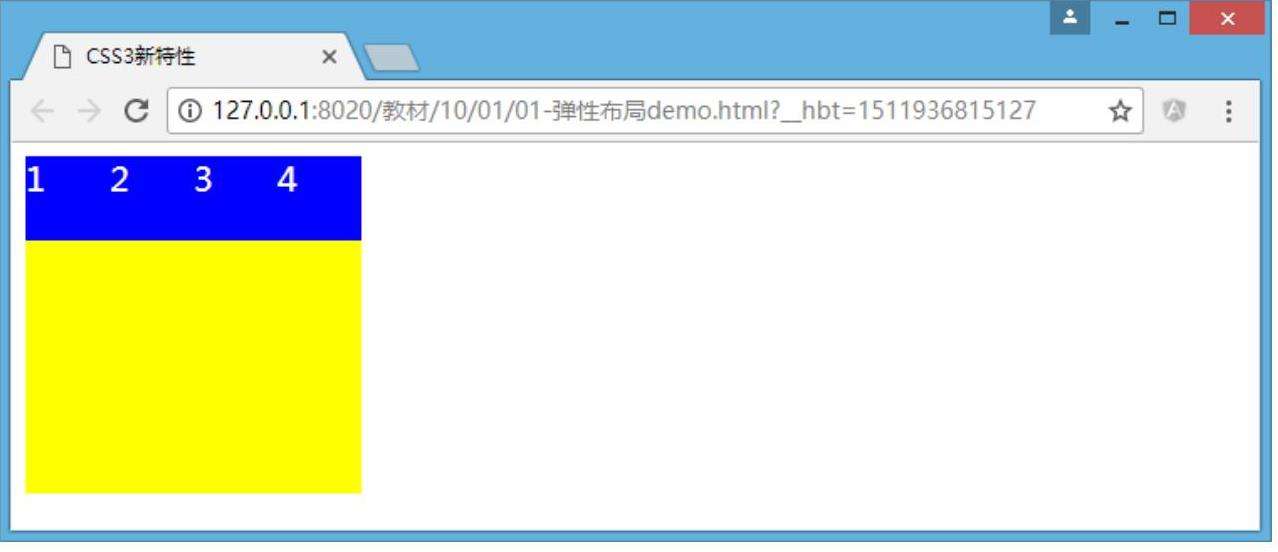
而当给div添加了“display:flex”后,div内容将采用弹性布局的方式进行排列,每个子div将不再按照常规文档流的上下排列,而是默认成了一行显示。

图1 未添加弹性布局将采用常规文档流

图2 添加弹性布局将打破常规文档流
了解了弹性布局的基本效果后,接下来探讨一下如何设置子项目在父容器中的排列,这就需要用到弹性布局的各种属性。