hbuilder怎么新建项目?HBuilder是专为前端打造的开发工具,上手非常快,也是初学者的首选。这一节我们来介绍一下怎么在HBuilder中新建一个HTML页面。
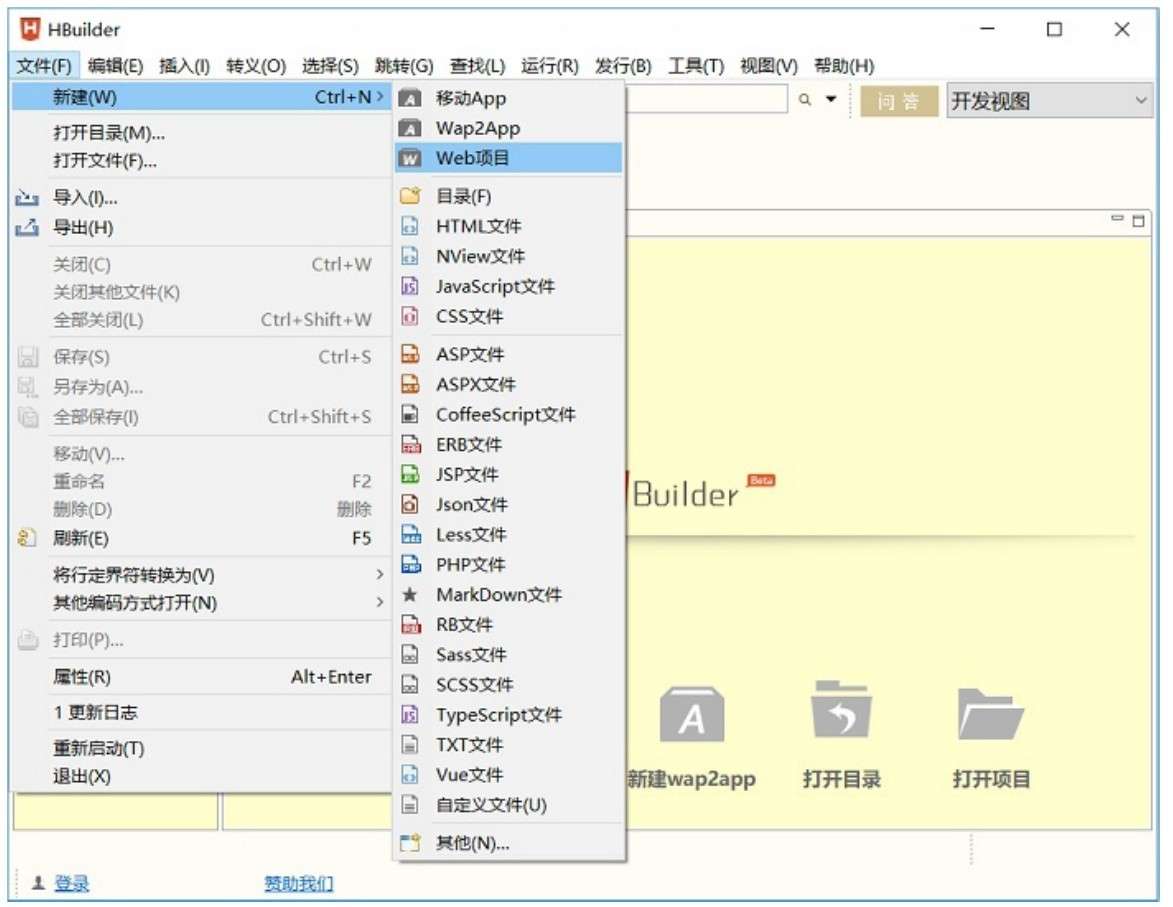
① 新建Web项目:在HBuilder的左上方,依次单击【文件】→【新建】→【Web项目】,如图1所示。

图1 新建Web项目
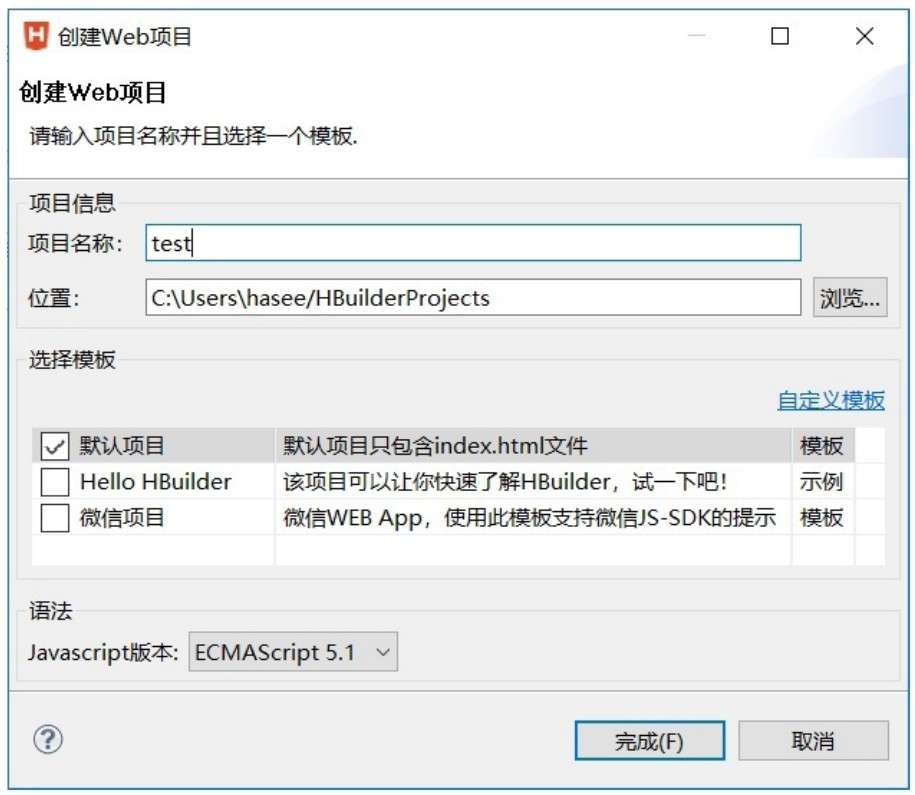
② 选择文件路径及命名文件夹:在对话框中,给文件夹命名,并且选择文件夹路径(也就是文件存放的位置)。然后单击【完成】按钮,如图2所示。

图2 选择文件路径及命名文件夹
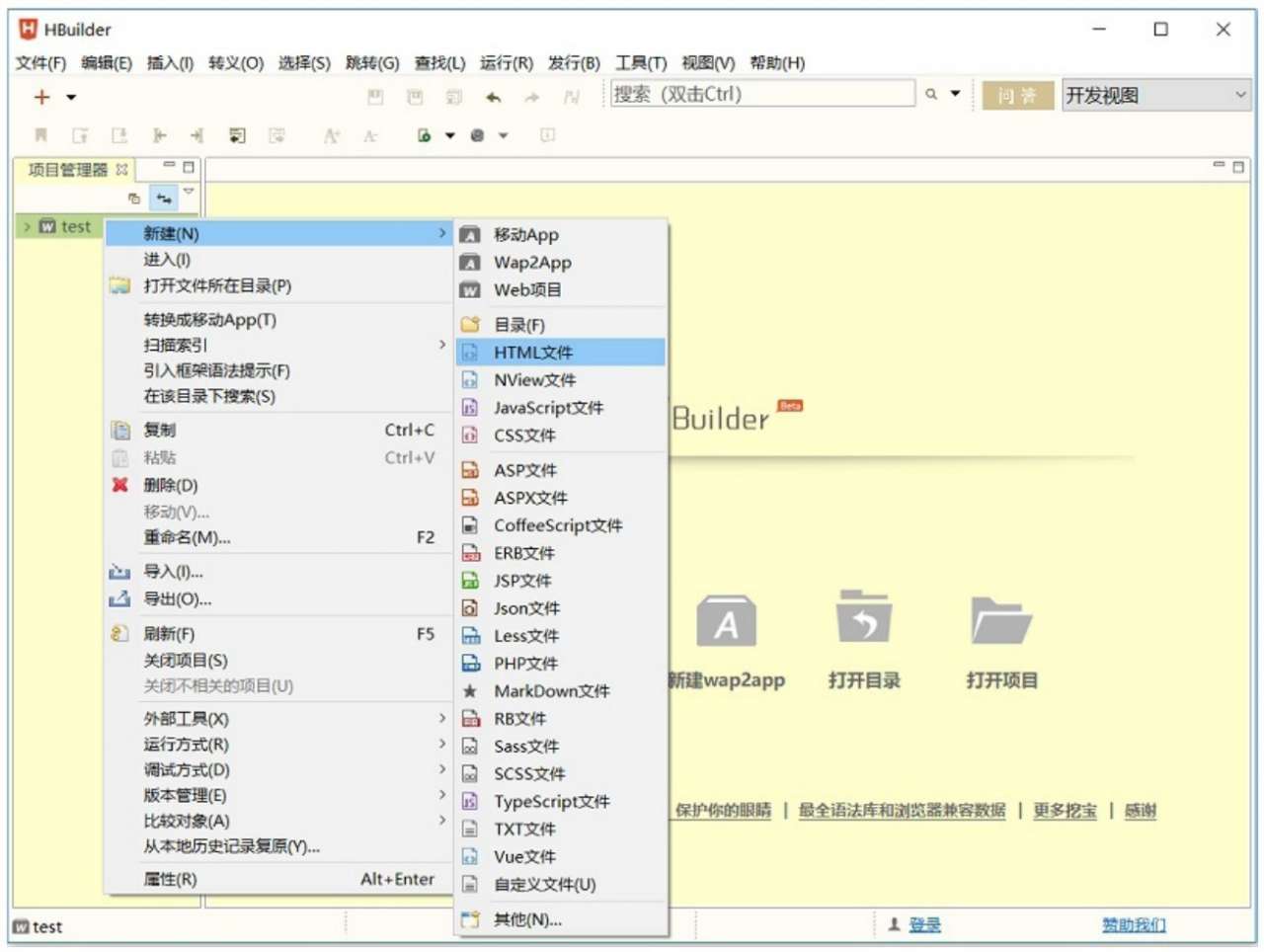
③ 新建HTML文件:在HBuilder左侧的项目管理器中,选中test文件夹,然后单击右键,依次选择【新建】→【HTML文件】,如图3所示。

图3 新建HTML文件
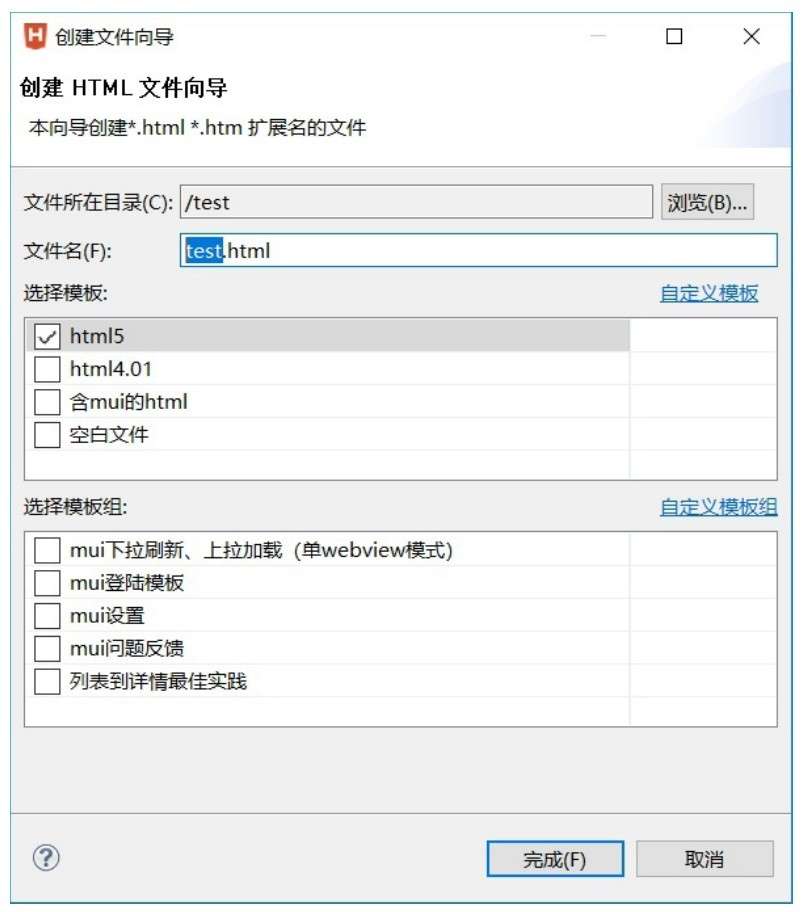
④ 选择文件路径及给HTML文件命名:在对话框中选择文件夹路径(也就是HTML文件存放的位置),并且给HTML文件填写一个名字(建议使用英文),然后单击【完成】按钮,如图4所示。

图4 选择文件路径及给HTML文件命名
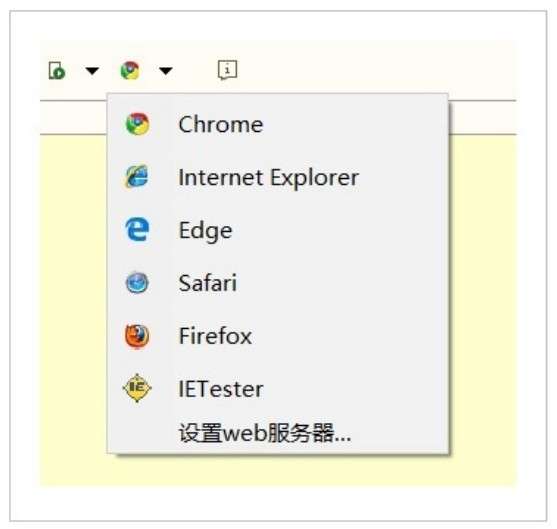
⑤ 预览页面:在HBuilder上方工具栏中找到【预览】按钮,单击就可以在浏览器中查看页面效果了,如图5所示。

图5 预览页面
最后,对于HBuilder的使用,还有两点要跟大家说明一下。
对于站点、文件、页面等的命名,不要使用中文,而应使用英文。因为,现在绝大多数操作系统都是英文的,如果使用中文,可能会导致无法识别。
对于HBuilder的使用,我们可以在HBuilder上方的工具栏中,依次选择【帮助】→【HBuilder入门】,里面有比较详细的使用教程。