HTML页面的基本代码结构是什么?图1是HTML的基本结构,从中我们可以看出,一个页面是由4个部分组成的。
文档声明:<!DOCTYPE html>。
html标签对:<html></html>。
head标签对:<head></head>。
body标签对:<body></body>。

图1 HTML基本结构
一个完整的HTML页面,其实就是由一对对的标签组成的(当然也有例外)。接下来,我们简单介绍一下这4个部分的作用。
1.文档声明
<!DOCTYPE html>是一个文档声明,表示这是一个HTML页面。
2.HTML标签
HTML标签的作用,是告诉浏览器,这个页面是从<html>开始,然后到</html>结束的。在实际开发中,我们可能会经常看到这样一行代码。
<html xmlns="http://www.w3.org/1999/xhtml">
这句代码的作用是告诉浏览器,当前页面使用的是W3C的XHTML标准。这个我们了解即可,不用深究。一般情况下,我们不需要加上xmlns="http://www.w3.org/1999/xhtml"这一句。
3.head标签
<head></head>是网页的“头部”,用于定义一些特殊的内容,如页面标题、定时刷新、外部文件等。
4.body标签
<body></body>是网页的“身体”。对于一个网页来说,大部分代码都是在这个标签内部编写的。
此外,对于HTML结构,有以下2点要跟大家说明。
对于HTML结构,虽然大多数开发工具都会自动生成,但是作为初学者,大家一定要能够默写出来,这是需要记忆的(其实也很简单)。
记忆标签时,有一个小技巧:根据英文意思来记忆。比如head表示“页头”,body表示“页身”。
下面我们使用HBuilder新建一个HTML页面,然后在里面输入以下代码。
<!DOCTYPE html>
<html>
<head>
<title>这是网页的标题</title>
</head>
<body>
<p>这是网页的内容</p>
</body>
</html>
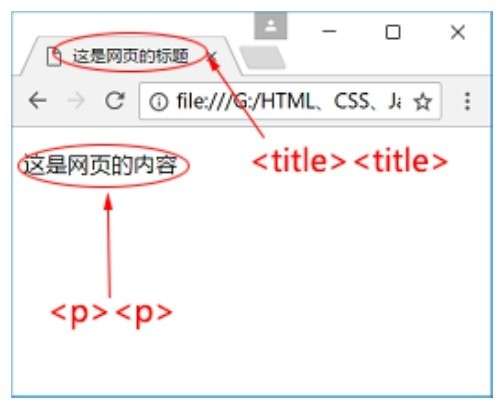
浏览器预览效果如图2所示。

图2 实际例子
分析
title标签是head标签的内部标签,其中<title></title>标签内定义的内容是页面的标题。这个标题不是文章的标题,而是显示在浏览器栏目的那个标题。
<p></p>是段落标签,用于定义一段文字。对于这些标签的具体用法,我们在后面章节会详细介绍,这里只需要简单了解就可以。
【解惑】
在初学阶段,想要熟练掌握HTML和CSS,是不是应该使用记事本来编写呢?
这是初学者最常问的一个问题。我的建议:完全没有必要!因为,使用开发工具编写,虽然有代码提示,但是随着你编写的代码越来越多,你可以牢牢地把HTML和CSS都记住的。