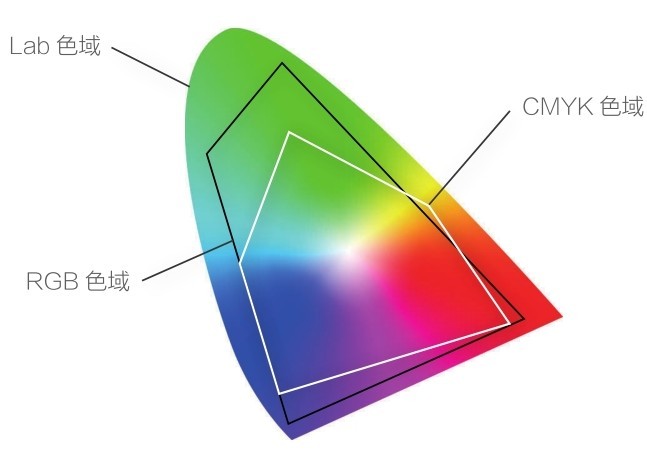
如何处理设计素材?如果图片要应用于网页或各种电子媒介,那么图片的色彩模式必须是RGB,因为RGB色彩模式是光混合模式,跟电视、手机、计算机的色彩显示方式相匹配,而且RGB色彩模式的色域(也就是可以表现出的色彩数量,见下面左侧示意图。)
要大于CMYK色彩模式的色域,可以表现出更多、更鲜亮的色彩。(设计时经常会出现颜色的色域问题,见右下图。)

可以从示意图了解到,Lab的色域范围最广,其次是RGB,CMYK的色域范围最小。这也是我们在软件中将RGB色调的图片转换成CMYK色彩模式以后,有些部分会显得发灰的原因。

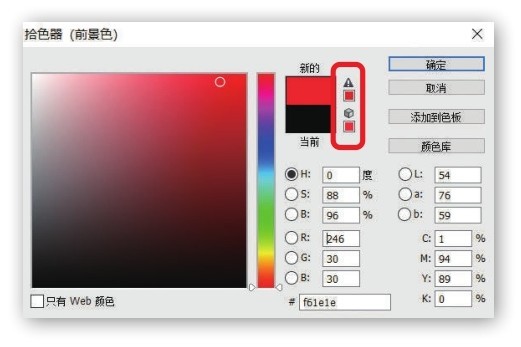
在Photoshop中选择颜色的时候,如果所选色彩超过了网页可显示的范围或印刷可实现的范围,就会出现上图中的色域超出警告。请注意并及时修改该颜色,否则成品会出现偏色。
另外就是图片分辨率,应该确认其为适合网络传播的72像素/英寸。现在很多照相机的分辨率设定不一致,拍摄的原始照片经常是120、150、240或300像素/英寸等,这样就需要我们将这些比较大的分辨率改为72像素/英寸。
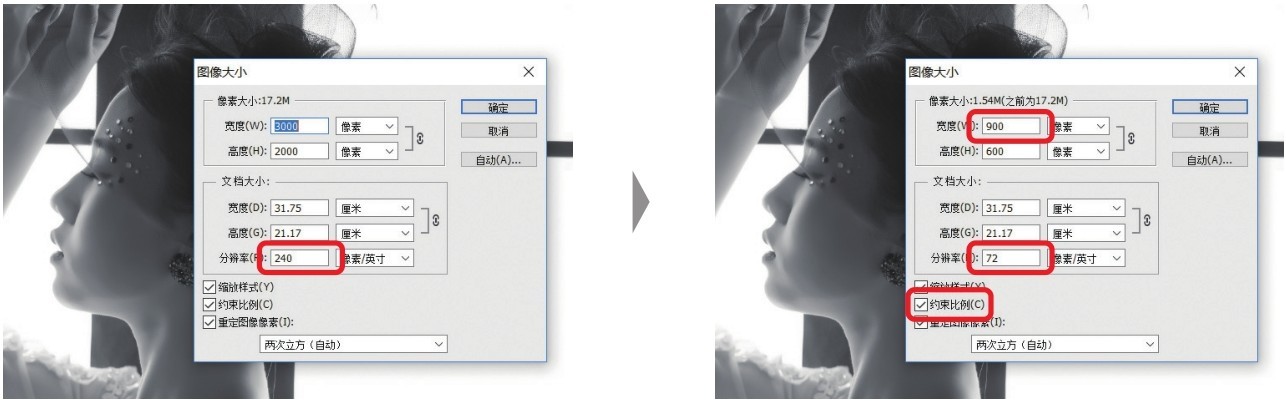
由高分辨率向低分辨率更改的时候,需要注意修改完成后,一定要仔细看一下图像宽度和高度的像素大小(见下页图),预判一下当前大小的图片用在网页上是否会小。以上修改完成后就可以开始设计了。

写真照原始图片,分辨率为比较高的“240像素/英寸”, 需要更改成网页可用的72 像素/ 英寸。
分辨率参数修改完成后,图片整体的宽度像素大小从3000px降低到900px了,这时需要考虑900px的图片应用在以后的版面中是否过小,如果有可能会过小的话,就在确保“约束比例”被勾选的情况下,直接把像素大小部分的宽度值加大。
在本例中,加大的范围从900px到3000px都是可以的,但是绝对不能大过3000px,否则图片会变得不清晰。