设计中的色彩如何搭配?色相就是色彩的样子,也被称为色调。不同的色彩会给人带来不一样的心理感受。当然,色彩情感因民族、地域的不同而有很大的差异,在设计的时候要注意。下面简单分析一些代表性的色彩情感。
红色
红色是最温暖火热的颜色,可以使人心跳加快,使人有兴奋、热情、性感、革命的情感,当然也会有危险、血腥、暴力的感觉。在应用的时候一般面积不要过大,或者配合其他颜色使用来缓和热烈感。
橙色
橙色像温暖的阳光,新鲜、甜蜜、快乐,同时也代表着年轻、活跃。
黄色
黄色有开朗、活泼、快乐、健康、灿烂等含义,但同时也会让人产生一定的不稳定、不信任感,在中国还象征着高贵,当然在某些特殊的语境下还有不好的含义。黄色由于太亮,不适合在标志上应用。
绿色
绿色有生命、活力、春天、希望、健康、自然等含义,但是大面积地使用绿色会让人产生烦躁感,所以绿色可配合白色应用。
蓝色
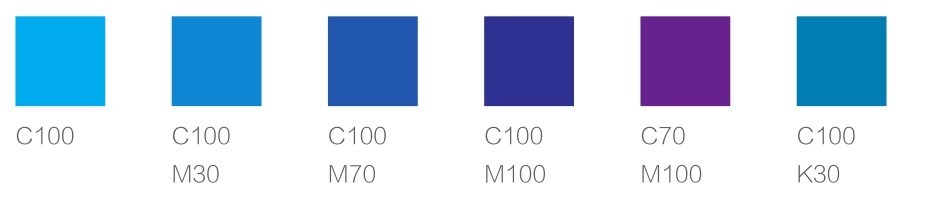
蓝色是让人感觉最冷的颜色,科技感比较强,代表冷静、深邃、严谨,在科技类企业设计中应用比较多。
紫色
紫色有高贵、神秘、内涵、优雅等含义。黑色 黑白灰属于无情色,也叫无彩色,情感表达比其他色彩弱。黑色沉闷、压抑、寂静,充满未知的神秘感,在西方代表了死亡、哀悼与悲伤。黑白两色搭配使用时,最好配合其他亮丽的颜色使用。
白色
白色有光明、纯洁、亮丽、高雅等含义,但也容易让人产生无趣的感觉。
灰色
灰色个性弱,显得普通、平和、温柔、中庸。在色彩搭配中,灰色不突出、不张扬,谦卑温和,而且可以与任何色彩相配,用以缓和其他色彩的强烈个性。
不同明度的灰色带给人的感觉也不尽相同,深灰色显得沉重而严肃,浅灰色显得平静又柔和。在配合其他颜色使用的时候,需要注意两种颜色的明度不要过于接近,否则不利于识别,同时会让人产生眩晕感。
红色热烈、兴奋,刺激感强,红黄配色是中国人喜爱的传统配色。但由于大红色(M100、Y100)的刺激感和躁动感过强,所以在设计时一般都采用深红色,如本图片背景红色为(M100、Y100、K15)。本图用黑色加深画面、用白色提亮画面,丰富了层次,同时也确保了红色的面积不至于过大。

橙色有橙黄和橙红等多种颜色。橙黄快乐、甜蜜,用在针对年轻人的宣传册上非常适合,可以激发年轻人的热情。本图配色比较简单,除底色的橙色外,还有褐色、白色和深灰色。
绿色有活力、有生机,但是在大面积应用的时候会让人感觉烦躁,所以最好在绿色中加入适量的白色,用来平衡绿色的烦躁感。

蓝色冷静、神秘、安详,经常用在安静、高科技的版面中。想要获得深蓝有两种办法,一种是在C100 的基础上加入M,另一种是在C100 的基础上加入K。加入K后色彩会显得灰暗,需要注意。
黑色沉静、神秘,在东方文化中代表庄重、信赖。但由于一些丧葬习俗,不建议同时使用黑色与白色,如果黑白同时出现,可以加入大量的彩色用来平衡。
白色纯洁、安静,但会显得有些无趣,在设计时经常会加入其他颜色。
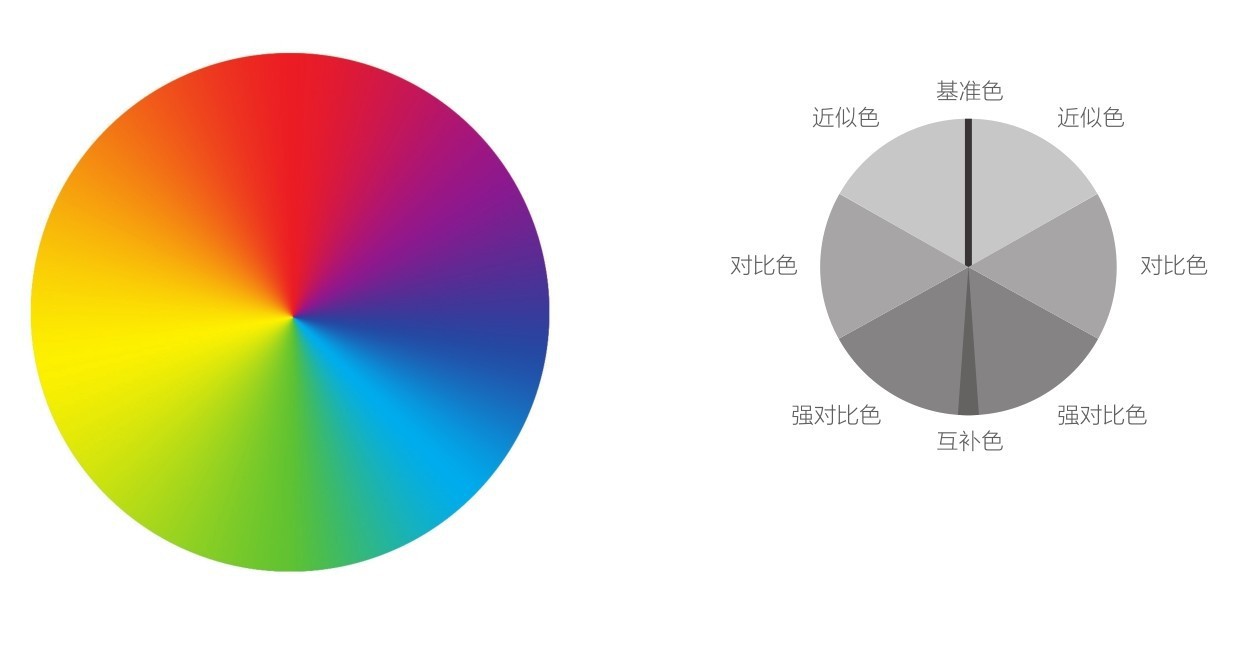
色相环是各种颜色首尾相接组成的环,是一种非常重要的色彩分析方式。可以说,掌握了色相环就掌握了配色的技巧。

如上图所示,设定色相环上任意一色为基准色,在其左右各约60°范围内的颜色是它的近似色;其左右60°~120°范围内的颜色是它的对比色;其左右120°~175°范围内的颜色是它的强对比色;在色相环上与基准色相对的颜色是互补色。互补色在色相上对比过于强烈,所以在设计中最好不要采用互补色进行搭配。
在设定版面内颜色的时候,有一种非常简单的办法,可以非常容易地获得很漂亮的配色,同时也可以避免颜色过乱。
先选择一个基准色,然后选择3~4 种基准色的近似色。在画面中,让这几种颜色的面积占到整个画面面积的60%~70%。再选择2~3 种基准色的对比色,其面积占到整个画面面积的10%~20%。强对比色占到整个画面面积的10% 左右。黑色和白色占到整个画面面积的10% 左右。
这样会形成一个主色调统御整个画面的态势,对比色和强对比色用来活跃画面,白色用来让画面透气,使画面显得不那么拥挤,黑色可以加大画面明暗对比。