CSS结构与规则
1. CSS结构
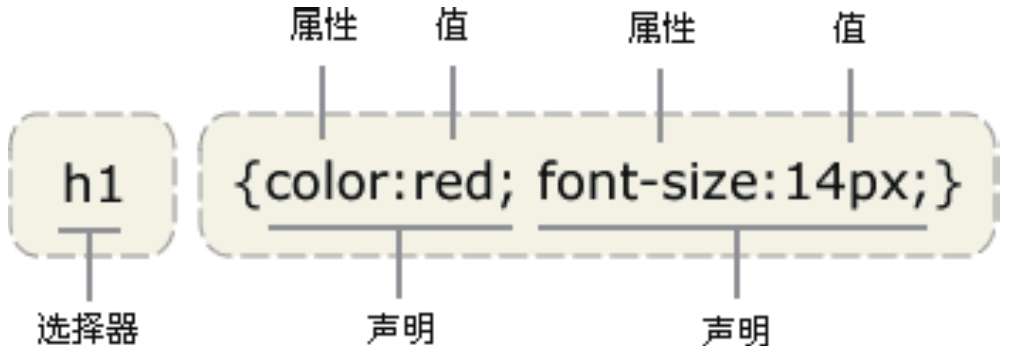
CSS规则也叫CSS声明,一条声明由两个主要部分构成:选择器和声明块。其中,声明块由一条或多条声明组成,每条声明由CSS属性和值组成,如图1所示。

图1 CSS结构示意图
选择器通常是需要改变样式的HTML元素。属性是希望设置的样式属性。每个属性有一个值,属性和值被冒号分开。声明块由一条或多条声明组成,每条声明由一个属性和一个值组成。CSS代码结构如下。
h1{
color: #409EFF;
text-align: center;
font-size: 30px;
}
2. 声明的规则
当声明块中不止有一条声明时,一定要在每条声明后面加上分号,代码如下。
h1{
color: #409EFF;
text-align: center;
font-size: 30px;
}
当第一条声明没有以分号结尾的时候,浏览器会把下面代码中黄色部分的内容解读为color的属性值,发生错误。此时,这条声明会被浏览器忽略。
h1{
color: #409EFFtext-align: centerfont-size: 30px
}
尽管从技术角度来讲,规则的最后一条声明没有必要加分号。但是,给每条声明的结尾都加上分号确实是一个非常好的习惯。这样,向已有规则中再增加声明的时候,就不用担心自己会忘记给上一条声明添加分号了。
当属性值包含多个单词的时候,复合属性可以将多个属性简写为一条,所以复合属性的属性值往往拥有多个关键字,每个关键字之间要用空格隔开,代码如下。
font: bold italic 12px " 宋体 ";
提示:font表示文字的样式,bold表示文字为粗体,italic表示文字为斜体,12px规定文字的大小,“宋体”表示文字的字体为宋体。
3. CSS代码注释
只要在CSS代码的首尾加上/*和*/,就可以把符号之间的CSS代码注释掉,浏览器会忽略注释掉的代码。CSS注释的代码如下。
/*body{
font-family:' 华文楷体 ';
}
h1{
font-family: " 微软雅黑 ";
color:black;
}*/