CSS选择器的种类有哪些-选择器的种类
1. 元素选择器
之前章节中出现的都是元素选择器,属于最常见、最基础的CSS选择器。
【例1】选择页面中的所有h1元素,代码如下。
h1{
color:red;
}
2. 群组选择器
给多个选择器添加同样的CSS样式效果,选择器之间要用逗号隔开,目的是优化代码,减少重复。
【例2】选择页面中出现的所有<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,代码如下。
h1,h2,h3,h4,h5,h6{
color:red;
}
3. 类选择器
在为多个元素设置同一样式的时候,最常用的选择方式就是类选择器。使用类选择器之前,需要先标记对应的元素,也就是给这个元素设定一个class属性。HTML代码如下。
<h1 class="red"> 标题要设为红色 </h1> <p class="center"> 这段文字要居中 </p>
在CSS代码中,引用class属性值,需要在属性值前面加一个“.”,用于标识它是一个类选择器。CSS代码如下。
.red{
color:red
}
.center{
text-align:center
}
类名的第一个字符不能使用数字,因其无法在某些浏览器中起作用。相同的类名可以被添加到不同的元素上,并且不限次数。通过类选择器,可以给多个不同元素添加相同的样式。
【例3】用类选择器将页面上的所有标题都设置为红色,HTML代码如下。
<h1 class="red">This is a h1</h1> <h2 class="red">This is a h2</h2> <h3 class="red">This is a h3</h3> <h4 class="red">This is a h4</h4> <h5 class="red">This is a h5</h5> <h6 class="red">This is a h6</h6>
CSS代码如下。
.red{
color:red;
}
4. id选择器
id选择器和类选择器用法相似,都需要先标记元素,给元素设定id值,HTML代码如下。
<p id="start"> 开始学习吧 </p>
使用id选择器的时候,直接引用元素的id属性中的值,并且前面用“#”标识这是一个id选择器,CSS代码如下。
#start{
color: blue;
}
id名的第一个字符不能使用数字。id选择器与类选择器的不同点在于,在同一个页面中,id名是独一无二的,不可以给两个元素赋予一样的id名,而类名表示的是有某种共同样式的元素,是可重复的,多个元素可以有相同的类名。
5. 组合选择器
(1)后代选择器
后代选择器可以给已有选择器标签之中的子代标签和后代标签添加样式效果,使用方式是:选择器+(空格)+添加样式的对象。后代选择器可以实现多级嵌套。
【例4】选择div元素中的所有a元素,HTML代码如下。
<div>
<a href=""> 百度 </a>
<a href=""> 腾讯 </a>
<p href="">
<a href=""> 优酷 </a>
</p>
<p href="">
<a href=""> 爱奇艺 </a>
</p>
</div>
CSS代码如下。
div a{
color:red;
}
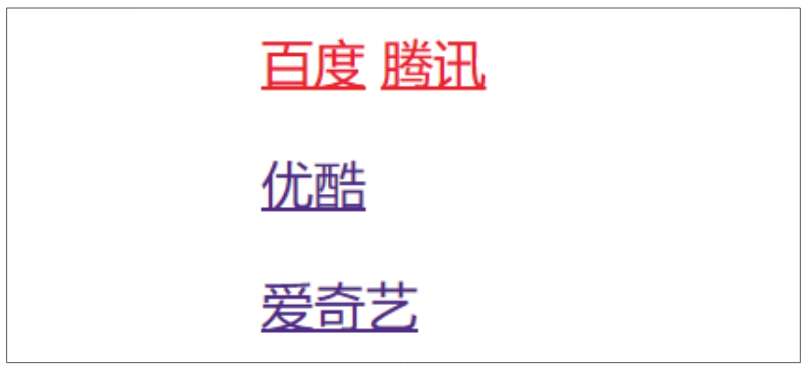
代码运行结果如图1所示。

图1 代码运行结果
(2)父子选择器
父子选择器可以给已有选择器标签之中的子代标签添加样式效果,使用方式是:选择器>添加样式对象。父子选择器可以实现多级嵌套。
【例5】选择所有父级元素是div元素的a元素,HTML代码如下。
<div>
<a href=""> 百度 </a>
<a href=""> 腾讯 </a>
<p href="">
<a href=""> 优酷 </a>
</p>
<p href="">
<a href=""> 爱奇艺 </a>
</p>
</div>
CSS代码如下。
div>a{
color:red;
}
代码运行结果如图2所示。

图2 代码运行结果
6. 伪类选择器
伪类选择器可以视为其他选择器的一种延伸,可以给选择器增加特殊的效果。伪类选择器有很多种,:nth-of-type(n)是常用的一种,它用于选择器匹配同类型元素中的第n个同级兄弟元素。同级兄弟元素指的是同一个父级下的兄弟元素。
【例6】将页面上第一个p元素设为蓝色,第二个p元素设为红色,HTML代码如下。
<p> 第一段内容 </p> <p> 第二段内容 </p> <p> 第三段内容 </p> <p> 第四段内容 </p> <p> 第五段内容 </p> <p> 第六段内容 </p> <p> 第七段内容 </p>
CSS代码如下。
p:nth-of-type (1){
color:blue;
}
p:nth-of-type (2){
color:red;
}
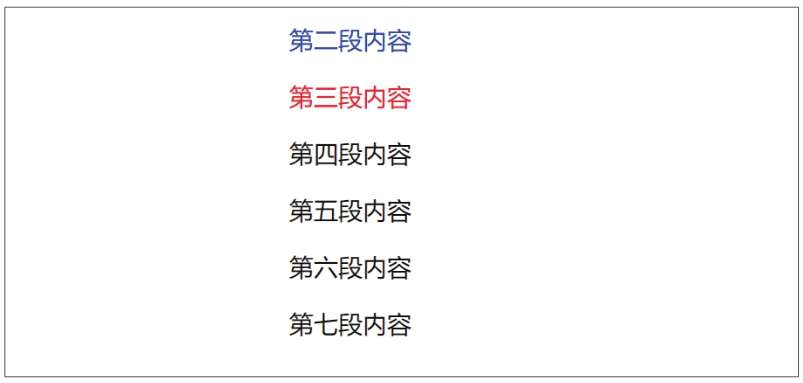
代码运行结果如图3所示。

图3 代码运行结果
在此案例中,首先使用p选择7个p元素;然后使用伪类选择器分别选择第一个和第二个p元素;最后改变这两个p元素的字体颜色。