CSS中字体常用样式,文本的颜色和常用属性,文本对于网页制作至关重要,它不仅关乎页面的美观,还直接关系到浏览者能否高效地获取页面上的内容。
本小节以一段文字为例,介绍文本的样式,包括文本的颜色、文本对齐、段落缩进等内容。
【例1】分别用<h1>标签和<p>标签表示标题和段落,HTML代码如下。
<body>
<h1> 行星简介 </h1>
<p> 行星通常指自身不发光,环绕着恒星的天体,其公转方向常与所绕恒星的自转方向相同。一
般来说,行星要具有一定的质量,形状近似于圆球状,自身不能像恒星那样发生核聚变反应。太阳系
内肉眼可见的5颗行星水星、金星、火星、木星和土星早在史前就已经被人类发现了。16世纪后日
心说取代了地心说,人类了解到地球本身也是一颗行星。望远镜被发明和万有引力被发现后,人类又
发现了天王星、海王星、冥王星、还有为数不少的小行星。20世纪末人类在太阳系外的恒星系统中
也发现了行星,截至2016年5月8日,人类已发现2125颗太阳系外的行星。
</p>
</body>
1. 文本颜色——color
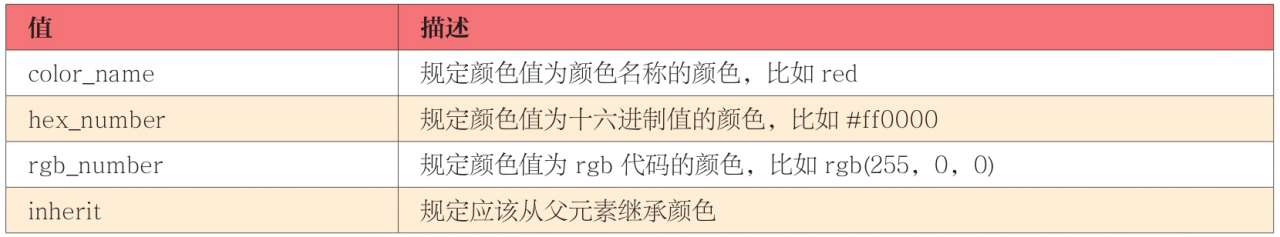
color属性可能的值如表1所示。
表1 color属性可能的值

为了区分标题和正文,将标题的颜色设为蓝色,CSS代码如下。
h1{
color:#409EFF;
}
代码运行结果如图1所示。

图1 将标题的颜色设为蓝色
2. 文本的背景颜色
把案例中“行星”两个字放入<span>标签中,class名为planet,代码如下。
<body>
<h1> 行星简介 </h1>
<p>
<span class="planet"> 行星 </span> 通常指自身不发光,环绕着恒星的天体,其公转
方向常与所绕恒星的自转方向相同。一般来说,<span class="planet"> 行星 </span> 要具有
一定的质量,形状近似于圆球状,自身不能像恒星那样发生核聚变反应。太阳系内肉眼可见的5颗
<span class="planet"> 行星 </span>。水星、金星、火星、木星和土星早在史前就已经被人类
发现了。16世纪后日心说取代了地心说,人类了解到地球本身也是一颗 <span class="planet">
行星 </span>。望远镜被发明和万有引力被发现后,人类又发现了天王星、海王星、冥王星、还有
为数不少的小<span class="planet">行星</span>。20世纪末人类在太阳系外的恒星系统中
也发现了 <span class="planet"> 行星 </span>,截至2016年5月8日,人类已发现2125
颗太阳系外的 <span class="planet"> 行星 </span>。
</p>
</body>
使用类选择器,将案例中所有“行星”的背景颜色设置为黄色,代码如下。
.planet{
background-color:yellow;
}
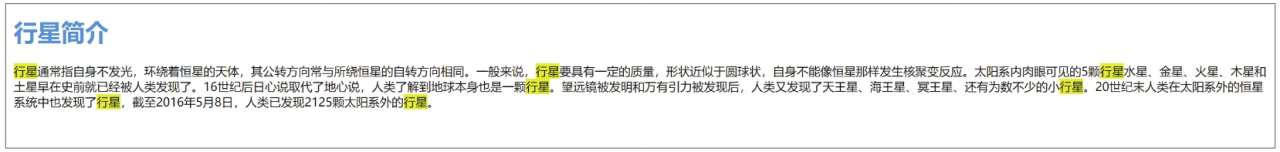
运行结果如图2所示。

图2 “行星”的背景颜色设置为黄色
3. 文本的水平对齐——text-align
把标题调节至居中显示,代码如下。
h1{
color:#409EFF;
text-align:center;
}
运行结果如图3所示。

图3 标题居中显示
表2所示为text-align属性可能的值。
表2 text-align属性可能的值

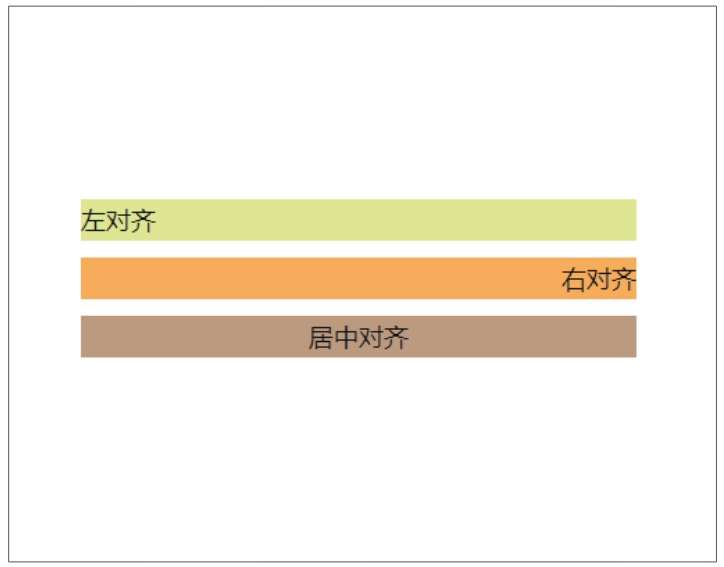
text-align属性可能的值包括left、right、center和justify,以下面的代码为例,运行结果如图4所示。
.left{
text-align:left;
background-color:#eceda9;
}
.right{
text-align:right;
background-color:#ffc56e;
}
.center{
text-align:center;
background-color:#c4ad8e;
}

图4 代码运行结果