CSS盒模型的组成,盒模型,顾名思义,类似装东西的盒子。盒模型描述了盒子内部的空间关系,以及盒子与盒子之间的位置关系。
所有元素都可以看作是一个盒子,占据一定的页面空间,且占据的空间远大于实际使用的空间,它有外边距(margin)、边框(border)、内边距(padding)、内容(content)4个属性。
调节这4个属性,可以改变元素在页面中的位置。
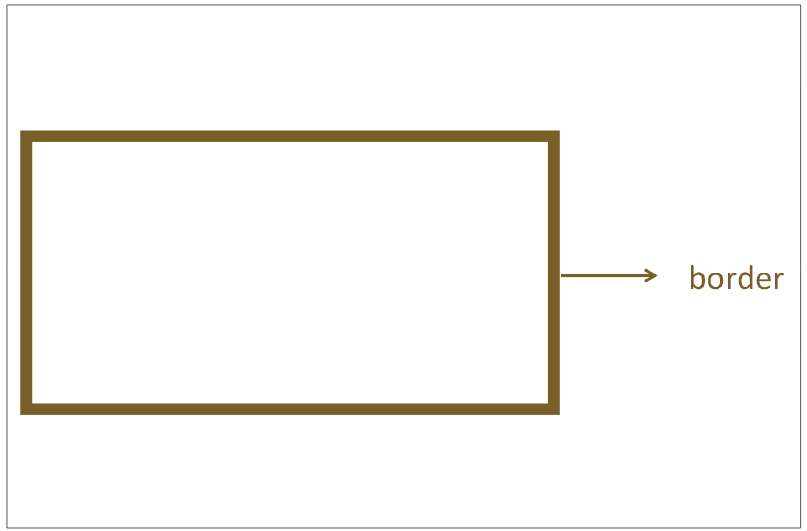
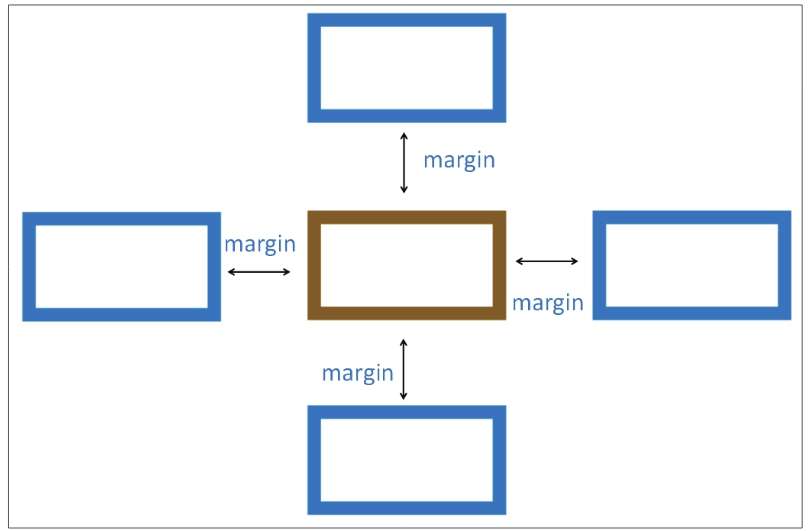
下面以快递盒子为参照物,帮助读者理解盒模型的每一部分,它的纸质外壳就是它的边框(border),如图1所示。盒子距离四周其他物品的距离,就是它的外边距(margin),如图2所示。

图1 盒子边框(border)示意图

图2 盒子外边距(margin)示意图
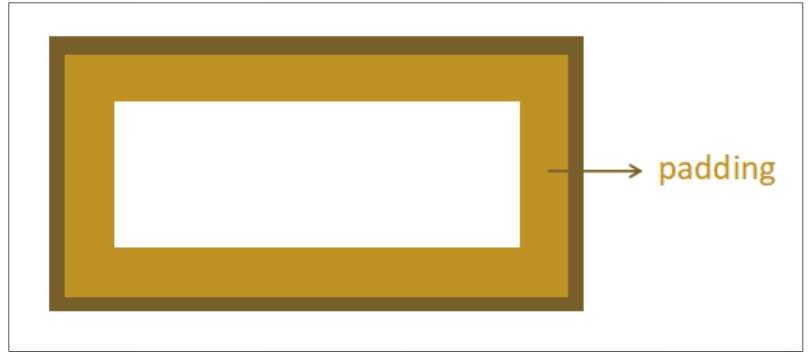
现在,这个盒子要被拿来装笔记本电脑,为了安全起见,需要给盒子中垫一些泡沫来保护笔记本电脑。泡沫造成盒子内部空间与边框的距离就是盒子的内边距(padding),如图3所示。
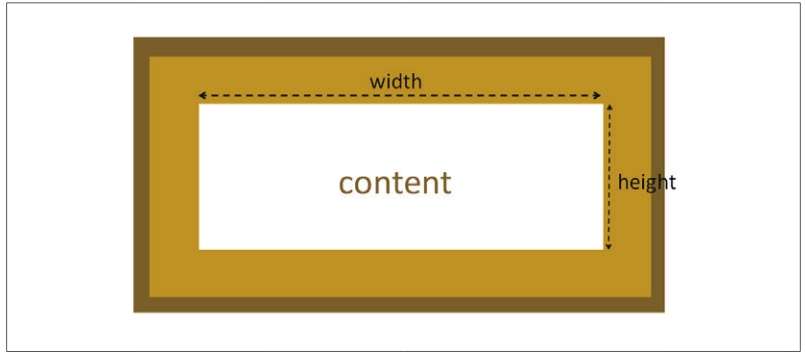
此时,就可以放心在盒子中的内容(content)部分装笔记本电脑,如图4所示,content部分就是元素实际使用的空间,给元素设置的width属性和height属性实际上就是content部分的宽度和高度。

图3 盒子内边距(padding)示意图

图4 盒子内容(content)示意图