css隐藏元素的方式有哪些?隐藏一个元素有两种方法:display:none和visibility:hidden,但效果有所区别。
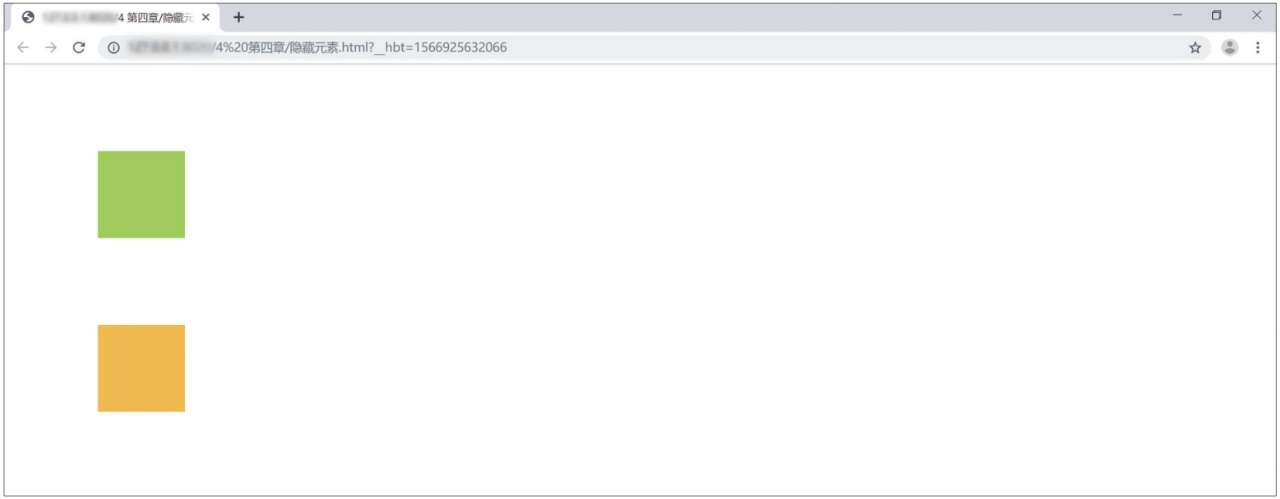
【例】创建两个div元素,浏览器显示效果如图1所示。代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
.box1,.box2{
width: 100px;
height: 100px;
margin:100px;
}
.box1{
background-color:#b6d16a;
}
.box2{
background-color:#fbcd5d;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

图1 创建两个div元素
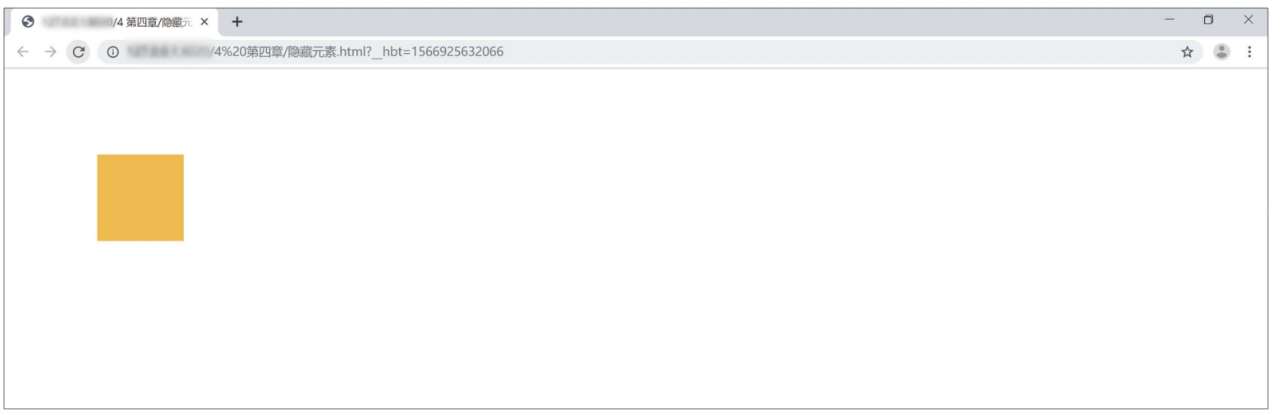
第一种方法:使用display:none将类名为box1的元素隐藏,效果如图2所示。CSS代码如下。
.box1{
background-color:#b6d16a;
display: none;
}

图2 使用display:none将类名为box1的元素隐藏
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,某个元素不但被隐藏了,而且其原本占用的空间也会从页面布局中消失。
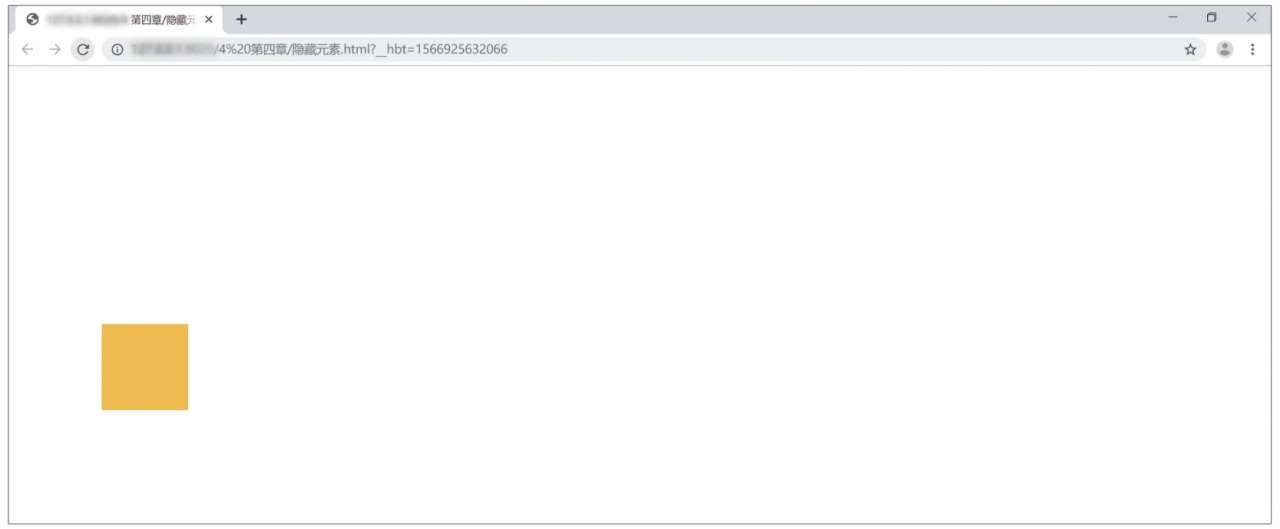
第二种方法:使用visibility:hidden将类名为box1的元素隐藏,效果如图3所示。CSS代码如下。
.box1{
background-color:#b6d16a;
visibility:hidden;
}

图3 使用visibility:hidden将类名为box1的元素隐藏
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,某个元素虽然被隐藏了,但仍然存在于页面上。
display:none隐藏对应的元素但不挤占该元素原来的空间;visibility:hidden隐藏对应的元素并且挤占该元素原来的空间。