什么是块元素?常见的块元素有<p>、<div>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<ul>、<li>等。块元素的display属性值默认为block,块元素具有以下特点:
(1)块元素默认独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
(2)块元素可以设置高度、宽度、内边距与外边距;
(3)当块元素的宽度默认时(未设置width属性时),宽度是其容器的100%;
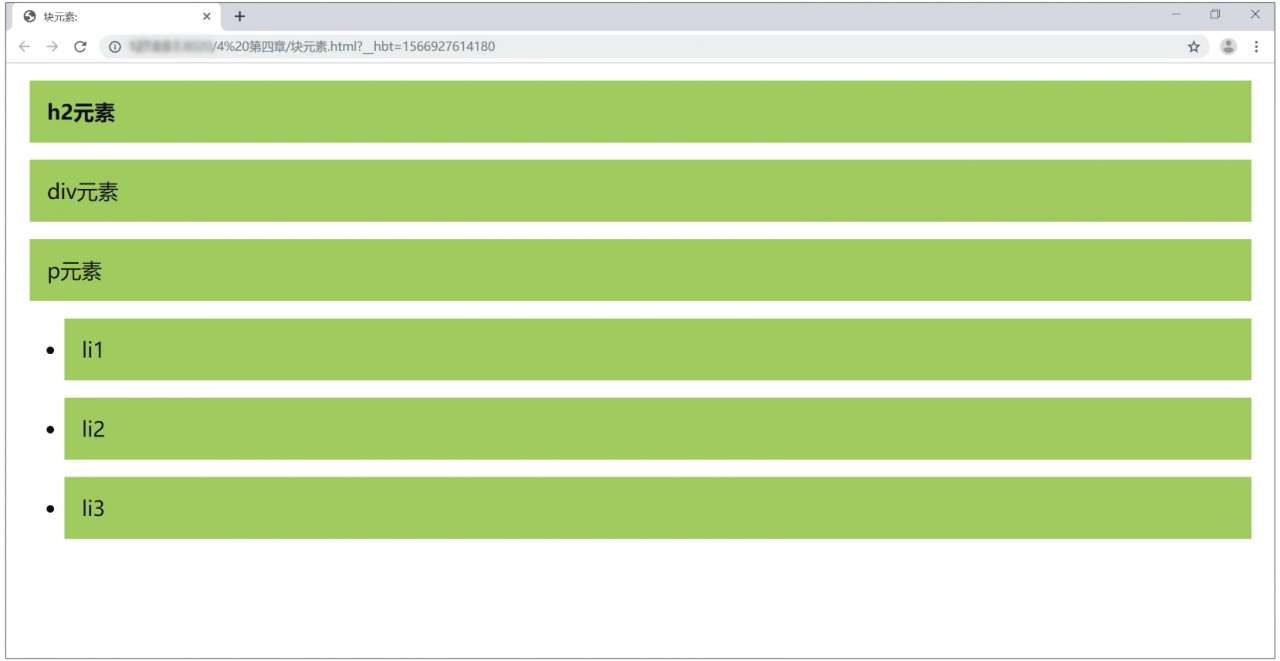
(4)块元素可以容纳块元素,也可以容纳内联元素。下面列举常见块元素来展示其特性,运行结果如图1所示。CSS代码如下。
.block{
background-color:#b6d16a;
margin:20px;
padding:20px;
font-size:24px;
}
HTML代码如下。
<h2 class="block">h2元素 </h2>
<div class="block">div元素 </div>
<p class="block">p元素 </p>
<ul>
<li class="block">li1</li>
<li class="block">li2</li>
<li class="block">li3</li>
</ul>

图1 常见块元素