css怎么设置居中?使用margin:auto属性,可以实现元素在水平方向居中显示。
auto表示浏览器自动计算外边距,当margin-left与margin-right都为auto时,元素的左右外边距均分浏览器的可用水平空间,使元素水平居中。
auto不可以用于垂直方向,它不适用于浮动和内联元素,并且它本身也不能用于绝对定位元素和固定定位元素。
【例】创建一个div元素和一个span元素,分别为它们添加CSS样式margin:0 auto,浏览器显示效果如图1所示。代码如下。
<style>
.box{
width:200px;
height:200px;
margin:0 auto;
background-color:#fbdeb2;
}
.span{
background-color:#bdd8e3;
padding:100px;
margin:0 auto;
}
</style>
<body>
<div class="box"> 块元素 </div>
<span class="span"> 内联元素</span>
</body>

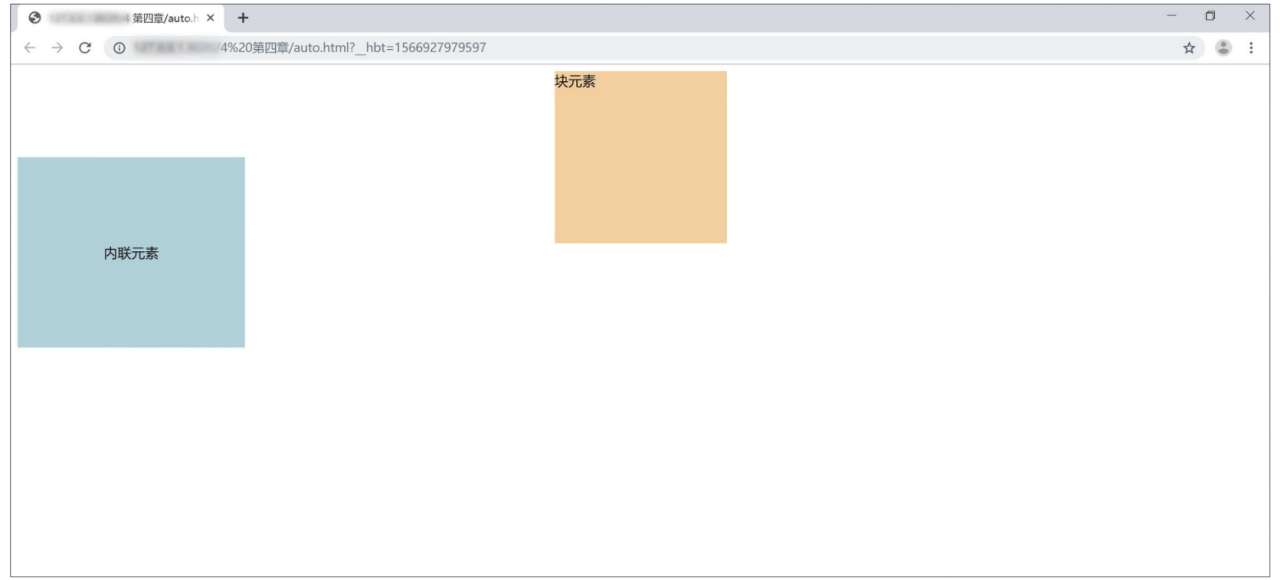
图1 创建一个div元素和一个span元素
从图1可以看出,margin:0 auto只作用于块元素,不作用于内联元素。margin:0 auto一般用于实现块元素的水平居中。