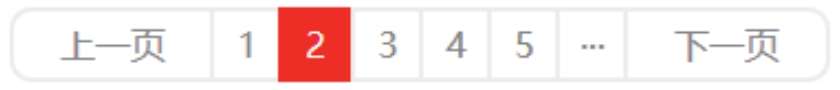
使用CSS实现美观的分页器?网页中经常使用如图1所示的分页栏。观察分页栏的结构发现,分页栏的上下左右都有内边距,元素同处一行。然而,块元素不能实现多个元素同行显示,内联元素无法设置宽高。显然,它们都不符合分页栏的要求。

图1 分页栏
那么,怎样才能使块元素同处一行,或让内联元素有宽高呢?内联块很好地解决了这个问题,给元素添加CSS属性display:inline-block,可以将元素转化为内联块元素。
内联块元素具有以下特征:
(1)块元素在一行显示;
(2)内联元素可以设置宽和高;
(3)没有设置宽度的时候,内容撑开宽度。
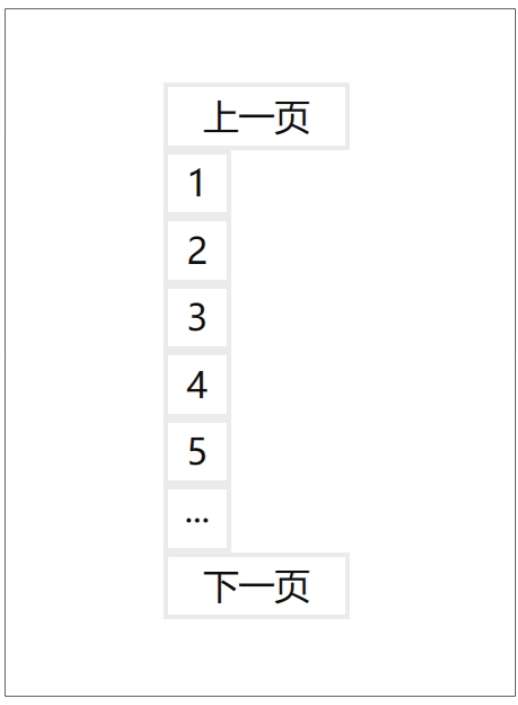
【例】使用内联块完成如图2所示的分页栏,制作步骤如下。
(1)完成分页栏的结构,HTML代码如下。
<body>
<ul>
<li class="previous-page"> 上一页 </li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>···</li>
<li class="next-page"> 下一页 </li>
</ul>
</body>
(2)完成简单的文本样式,CSS代码如下。
[插图]
运行结果如图2所示。

图2 浏览器显示效果
(3)根据内联块的特征“使块元素在一行显示”,给li元素设置CSS样式display:inline-block,浏览器显示效果如图3所示。CSS代码如下。
li{
display:inline-block;
width:30px;
height:30px;
list-style: none;
border:2px solid #f0f0f0;
text-align:center;
line-height:30px;
font-size:18px;
}

图3 给li元素设置CSS样式display:inline-block
(4)从图3可以看出每个li元素之间都有一小段距离,这是因为内联块会把代码的换行解析为空格。可以将父元素的字体大小设为0来解决这个问题,浏览器显示效果如图4所示。CSS代码如下。
ul{
font-size:0;
}

图4 父元素的字体大小为0
(5)从图4可以看出,元素中间的边框是其他边框的两倍,它是由前一个元素的borderright和后一个元素的border-left组成。为了将元素中间的边框调整到与其他边框相同的宽度,给li元素添加CSS样式border-right:none,取消所有li元素的右边框,浏览器显示效果如图5所示。CSS代码如下。
li{
display:inline-block;
width:30px;
height:30px;
list-style: none;
border:2px solid #f0f0f0;
text-align:center;
line-height:30px;
font-size:18px;
border-right:none;
}

图5 取消所有li元素的右边框
(6)给最后一个li元素添加右边框,如图6所示。代码如下。
.next-page{
width:90px;
border-right:2px solid #f0f0f0;
}

图6 给最后一个li元素添加右边框
(7)调整字体大小和颜色,给“第2页”添加橙色的背景色,同时修改其边框为橙色,如图7所示。代码如下。
li:nth-of-type (3){
background-color:#ff422e;
color:#ffffff;
border:2px solid #ff422e;
}

图7 调整字体大小和颜色
(8)给“上一页”和“下一页”添加圆角效果,如图8所示。代码如下。
.previous-page{
width:90px;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
}
.next-page{
width:90px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
border-right:2px solid #f0f0f0;
}

图8 添加圆角效果