css浮动有哪些特性?浮动的特征
1. 脱离文档流
只给例中的box1添加float: left属性,box1会脱离文档流,向左浮动,如图1所示。这意味着box1无需在文档流中占据位置,其他元素按照box1不存在的情况进行排列,box2移动到了box1之前的位置上。
【例1】创建3个div元素。CSS代码如下。
.box1{
width: 100px;
height: 100px;
background-color: #ea7070;
line-height: 100px;
}
.box2{
width: 200px;
height: 200px;
background-color: #fdc4b6;
line-height: 200px;
}
.box3{
width: 300px;
height: 300px;
background-color: #e59572;
line-height: 300px;
}
.box{
font-size: 22px;
text-align: center;
color: grey;
}
代码如下。
.box1{
width: 100px;
height: 100px;
line-height:100px;
background-color: #ea7070;
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color: #fdc4b6;
line-height: 200px;
}
.box3{
width: 300px;
height: 300px;
background-color: #e59572;
line-height: 300px;
}
.box{
font-size: 22px;
text-align: center;
color: grey;
}

图1 只给box1添加float: left属性
通过改变float的属性值可以改变浮动的方向,将box1设为向右浮动,box1将脱离文档流向右移动,直到碰到父级边框停下,如图2所示。代码如下。
.box1{
width: 100px;
height: 100px;
line-height:100px;
background-color: #ea7070;
float: right;
}

图2 将box1设为向右浮动
2. 只影响内联元素的布局
元素浮动之后,不会影响其他块元素的布局,只会影响内联元素的布局。利用浮动的这个特性,可以做出图文环绕的效果。
【例2】创建img元素与span元素,浏览器显示效果如图3所示。CSS代码如下。
img{
width: 100px;
height: 100px;
}
HTML代码如下。
<body> <img src="img/penguin1.jpg" alt="" /> <span> 企鹅(Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老的游禽,它们很可 能在地球穿上冰甲之前,就已经在南极安家落户。全世界的企鹅共有18种,大多数都分布在南半球, 属于企鹅目,企鹅科。企鹅的特征为不能飞翔;脚生于身体最下部,故呈直立姿势;趾间有蹼;跖行 性(其他鸟类以趾着地);前肢成鳍状;羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温; 背部黑色,腹部白色。企鹅能在-60℃的严寒中生活、繁殖。在陆地上,它活像身穿燕尾服的西方 绅士,走起路来,一摇一摆,遇到危险,连跌带爬,狼狈不堪。可是在水里,企鹅那短小的翅膀成了 一双强有力的“划桨”,游速可达每小时25~30千米,一天可游160千米。企鹅主要以磷虾、乌贼, 小鱼为食。企鹅共有18个独立物种,体型最大的物种是帝企鹅,平均约1.1米高,体重35千克以上。 最小的企鹅物种是小蓝企鹅(又称神仙企鹅),体高约40厘米,重约1千克。企鹅本身有其独特的 结构,企鹅羽毛密度比同一体型的鸟类大3~4倍,这些羽毛的作用是调节体温。 虽然企鹅的脚与 其他飞行鸟类的脚差不多,但企鹅双脚的骨骼坚硬,并且脚比较短且平。这种特征配合有如两只桨的 短翼,使企鹅可以在水底“飞行”。南极虽然酷寒难当,但企鹅经过数千万年暴风雪的磨炼,全身的 羽毛已变成重叠、密接的鳞片状。 </span> </body>

图3 浏览器显示效果
给img元素添加float: left属性,文字围绕图片显示,如图4所示,CSS代码如下。
img{
width: 100px;
height: 100px;
float: left;
}

图4 给img元素添加float: left属性
3. 块元素在同一行显示
浮动可以完全取代inline-block的功能,让多个块元素同处一行。
4. 默认内容撑开宽度
未设置宽度时,根据块元素的特征,宽度撑满整行。处于浮动状态下的块元素还是如此吗?去掉例1中box1、box2、box3样式的宽度,代码如下。
.box1{
height: 100px;
background-color: #ea7070;
line-height: 100px;
float: left;
}
.box2{
height: 200px;
background-color: #fdc4b6;
line-height: 200px;
float: left;
}
.box3{
height: 300px;
background-color: #e9572;
line-height: 300px;
float: left;
}
浏览器显示效果如图5所示。当没有设置宽度的时候,默认内容撑开宽度。

图5 去掉宽度的CSS样式
5. 内联元素支持宽高
float属性不仅可以设置块元素是否浮动,还可以设置内联元素是否浮动。
【例3】创建3个span元素,设置宽高与背景颜色。未设置浮动的情况下,根据内联元素的特点,所设置的宽高无效,默认由内容撑开宽度,运行结果如图6所示。CSS代码如下。
span{
width: 100px;
height: 100px;
background-color: #ffad60;
margin: 0 20px;
}
HTML代码如下。
<body>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</body>

图6 创建3个span元素
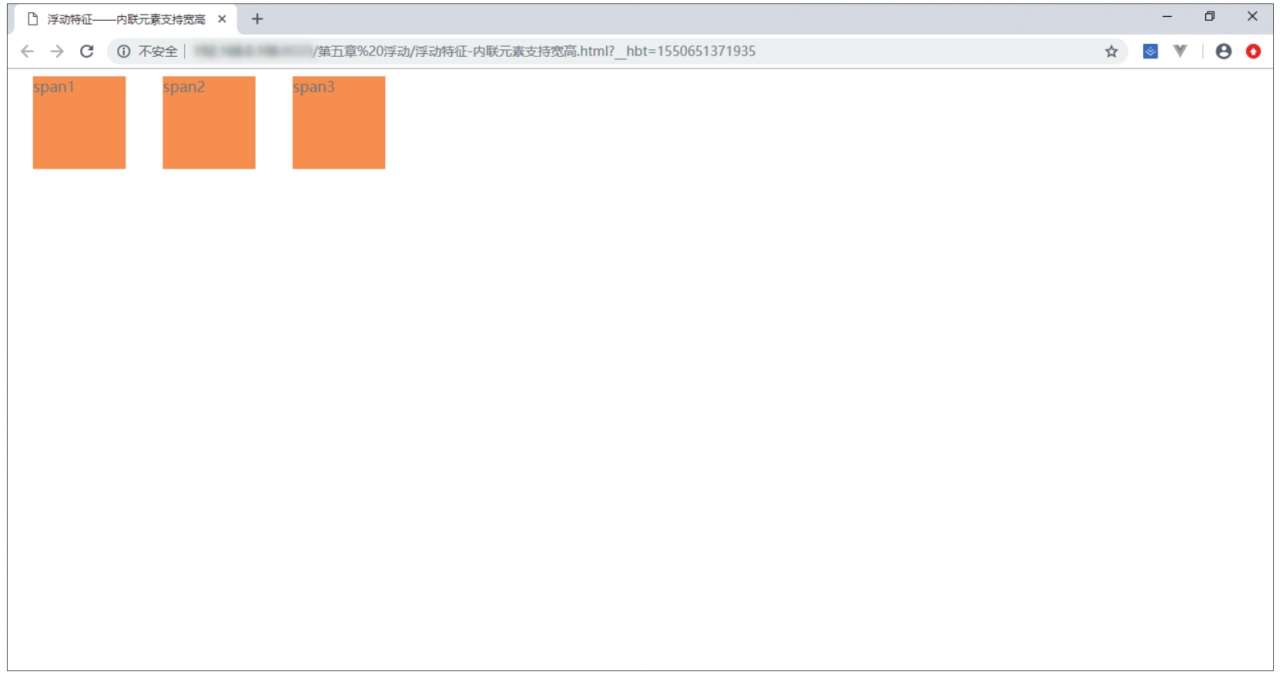
给内联元素添加CSS样式float: left之后,内联元素支持宽高,运行结果如图7所示。CSS代码如下。
span{
width: 100px;
height: 100px;
background-color: #ffad60;
margin: 0 20px;
float: left;
color: grey;
}
HTML代码如下。
<body>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</body>

图7 给内联元素添加浮动