css中clear属性是什么?clear属性规定元素在某一方向上不允许有其他浮动元素。clear属性的工作原理是自动为清除元素(即设置了clear属性的元素)增加上外边距。
如果给名为box的元素声明为clear:left,box的上外边框(border-top)的边界将刚好在左侧浮动元素的下外边框(border-bottom)的边界之下。
clear属性默认为clear: none,clear属性值如表1所示。
表1 clear属性的值

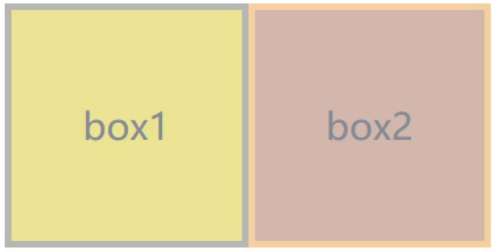
【例】创建两个div元素box1和box2,设置浮动样式,浏览器显示效果如图1所示。CSS代码如下。
.box1{
border: 3px solid #c1c1bf;
background-color: #f8eeab;
}
.box2{
border: 3px solid #fcdfb5;
background-color: #dcc6b9;
}
.box{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color: #909399;
float: left;
}

图1 创建两个div元素box1和box2
HTML代码如下。
<body>
<div class="box box1">
box1
</div>
<div class="box box2">
box2
/div>
</body>
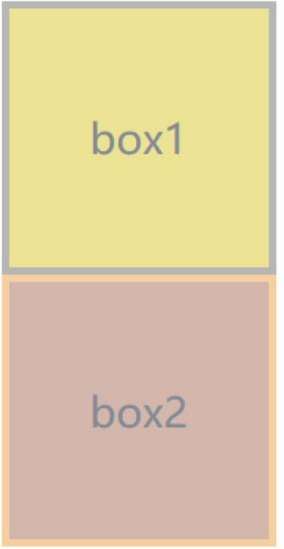
给box2添加CSS属性clear: both,规定box2的两侧不准出现浮动元素,两个元素的排列方式如图2所示。CSS代码如下。
.box2{
border: 3px solid #fcdfb5;
background-color: #dcc6b9;
clear: both;
}

图2 给box2添加CSS属性clear: both