css中什么是绝对定位?绝对定位(position: absolute)的元素的位置是相对于“最近的除static外已定位祖先元素”定位的,如果元素没有已定位的祖先元素,那么它的位置是相对于最外层的元素(HTML元素)定位的。
【例1】把相对定位改为绝对定位,观察浏览器中的页面发生了哪些变化。代码如下。
.box2{
width:100px;
height:100px;
background-color:#f5eab2;
position:absolute;
left:100px;
top:100px;
}
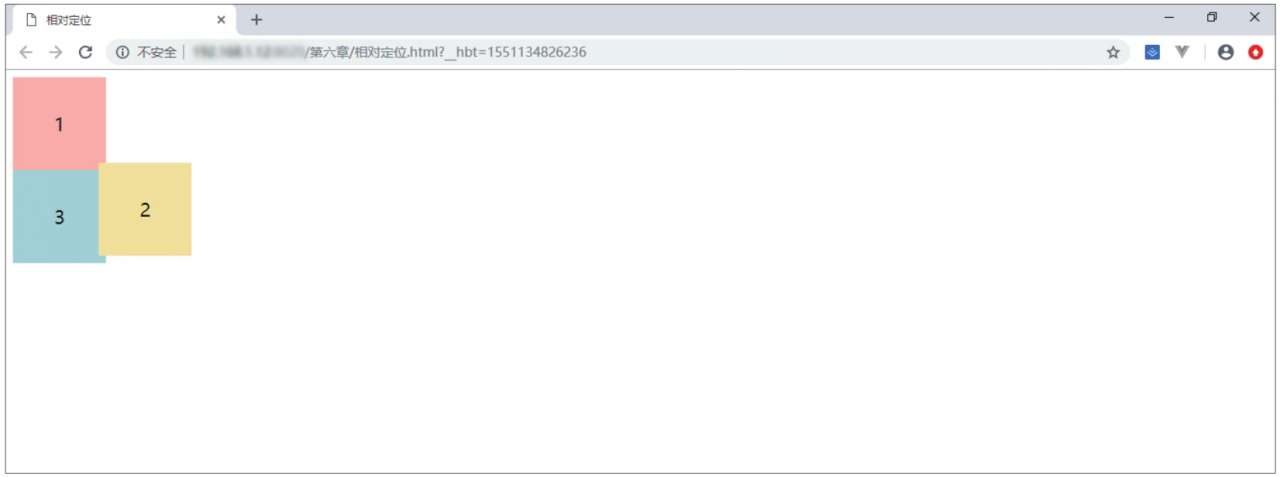
如图1所示,将box2从相对定位改为绝对定位之后,box2和box3的位置都发生了变化。

图1 绝对定位
变化的原因:
(1)给元素设置绝对定位后,元素会脱离文档流。box2脱离了文档流,box3在文档中的布局就像box2不存在一样,所以出现上移;
(2)box2移动时的参考系发生变化。给元素设置绝对定位时,box2并没有已定位的父级元素,所以它是相对于最外层的HTML元素定位的。
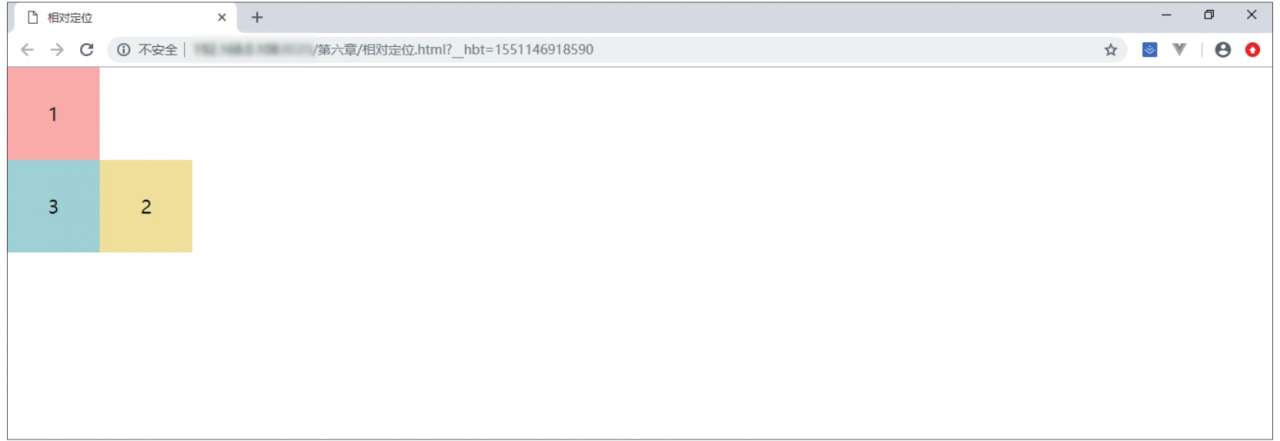
box2的位置有所偏移,是因为没有清除body的默认margin值导致的。清除body的margin值,或给body加上相对定位使其成为box2的定位父级元素,这两种方法都可以消除偏移的问题,得到如图2所示的效果。

图2 浏览器显示效果
方法一:清除body元素的默认样式。CSS代码如下。
html,body{
margin:0;
padding:0;
}
方法二:给body元素设置相对定位,使其成为box2的定位父级。CSS代码如下。
body{
position:relative;
}
要使用绝对定位完成如图0示的布局,需要相对于定位父级移动box2和box3两个元素的位置。在绝对定位中,位移与元素原先的位置完全没有关系,只与参考父级的位置有关系。代码如下。
body{
position:relative;
}
.box2{
width:100px;
height:100px;
background-color:#f5eab2;
position:absolute;
left:100px;
top:200px;
}
.box3{
width:100px;
height:100px;
background-color:#b7d5e0;
position:absolute;
left:0;
top:200px;
}
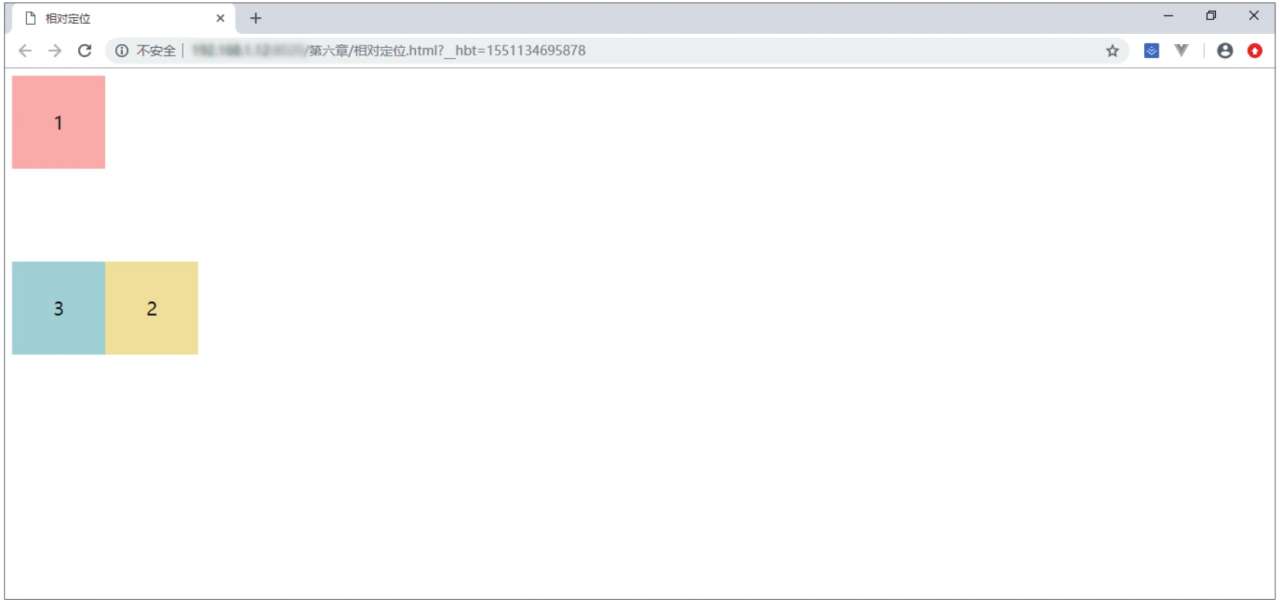
浏览器显示效果如图3所示。绝对定位的特点:

图3 浏览器显示效果
(1)没有设置偏移量时,元素的位置不发生改变;
(2)使元素完全脱离文档流;
(3)内联元素支持宽高;
(4)块元素默认由内容撑开宽度;
(5)有定位父级,相对于离自己最近的祖先元素偏移。没有定位父级,相对于document(<html>元素)发生偏移;
(6)相对定位一般都是配合绝对定位使用;
(7)提升层级。