UI界面中有哪些常见的动效类型?应用程序的动效通常是由基础动效组合而成,下面将介绍一些常见基础动效的应用。
一、运动
运动分为直线运动和曲线运动。
1.直线运动动效
直线运动分为加速运动、减速运动和匀速运动等。
(1)直线运动
直线运动动效是物体从一个位置到另一个位置的位移运动。界面中的元素通过位置的变化产生了动态的效果。
(2)缓动-加速和减速运动
直线运动比较僵硬,在现实世界中,一个物体可以受重量、摩擦力等影响,不会突然停止或者突然启动,物体的运动状态在开始和结束是一种缓动,常见的缓动有:减速运动、加速运动、先加速后减速及先减速后加速,缓动更符合物体运动规律,也符合我们的动态审美。
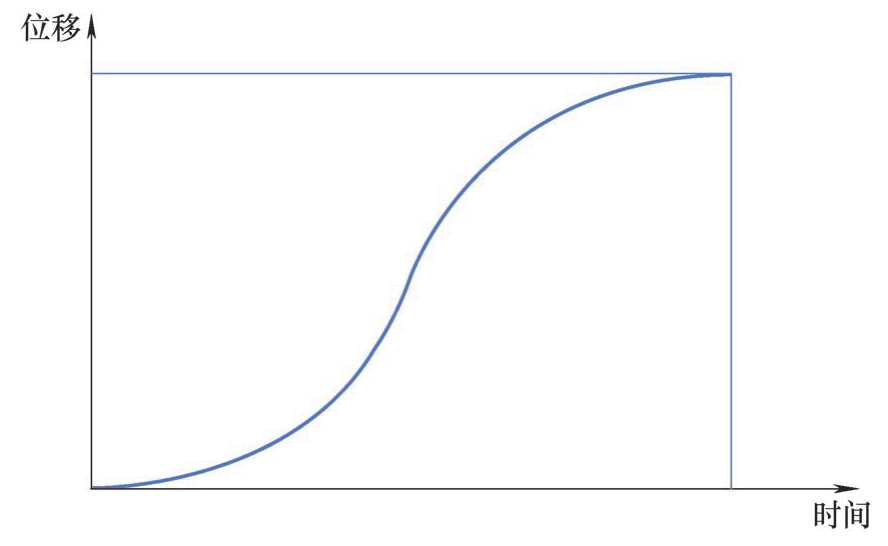
图1为常用的先加速再减速的运动曲线。一般界面元素离开屏幕时的运动应该为加速曲线,返回为减速曲线。

图1 先加速再减速的运动曲线
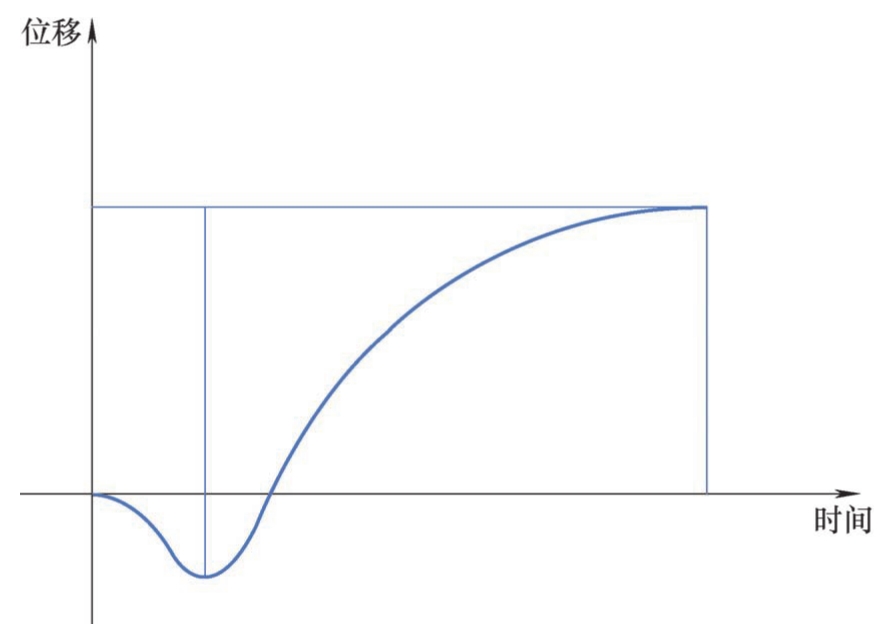
还有一种常用的运动分两段,即先反向运动,再正向运动,如图2所示。
2.曲线运动动效非直线运动即为曲线运动,现实中曲线运动的情况很多,常见的曲线运动有弧形曲线运动、波形曲线运动、“之”字形曲线运动、贝塞尔曲线运动等。曲线运动柔和、圆滑、优美,用户体验更好。

图2 先反向运动,再正向运动曲线
二、放大和缩小
放大或缩小也是常见的应用程序动效,其界面元素为等比放大或缩小的过程。由小变大、由大变小的过程称为弹性。例如,在Android系统中浏览图片时,图片可以放大或缩小。
三、消失和出现
消失和出现动效是界面元素从无到有或从有到无的过程。例如,Android的侧滑菜单根据手势展开与隐藏,实现了消失和出现动效。
另外,应用程序使用的转场动效在页面切换时,也使用了消失和出现动效。
四、翻转
翻转动效是界面元素按照一定的角度转动,通常呈现为3D效果。图3为页面内元素翻转动效。

图3 页面元素翻转动效
五、旋转
旋转动效是界面元素围绕设定的中心点在平面上转动,也可以是整个界面所有元素的转动。例如,移动终端横屏和竖屏之间的切换具有下列特点。
(1)内容随着屏幕的旋转而旋转或重新排列。
(2)能够在旋转的同时,平滑地保证内容的过渡。
(3)内容好像是液态的,伴随屏幕保持方向。
六、变形
变形动效是移动终端或网页的界面元素的形状改变动效,这种改变可以是交互的,也可以是非交互的。
七、变色
变色动效是应用程序界面元素的色彩变化动效。