CSS中的Table属性有哪些?table元素的属性比较多,包括HTML中的属性以及样式表中的属性。下面主要介绍与网页布局有关的属性。
1.border
该属性规定表格边框的粗细,用像素表示。在使用表格实现布局的时候,通常将border属性设置为0像素,这样网页的各组成部分之间就不会显示出边框。
2.cellpadding
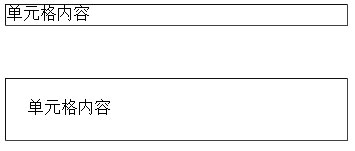
该属性规定单元格边框与其内容之间的空白。在实现网页布局时,通常使用该属性来表示网页各部分之间的间隙。图1中上面表格的cellpadding属性设置为0像素,下面表格的cellpadding属性设置为20像素。因此,上面的表格中单元格的内容与单元格的边框紧贴在一起,下面表格中的单元格的内容与边框之间的距离为20像素。

图1 cellpadding属性
3.cellspacing
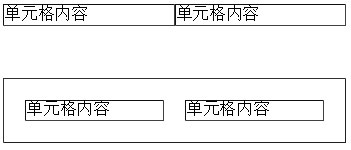
该属性规定单元格之间的空白。如图2所示,上面表格的cellspacing设置为0像素,从而使两个单元格紧挨在一起;下面表格的cellspacing属性设置为20像素,从而使两个单元格隔开20像素。

图2 cellspacing属性
4.width
该属性指定表格的宽度。宽度的值可以用像素来表示,也可以使用百分比来表示。一般情况下,在使用表格实现布局时,可以为最外层的表格指定一个最佳的宽度,例如800像素、1000像素等。
5.align
该属性指定表格的对齐方式,可以取left、right和center共3个值。在使用表格实现布局时,通常将其属性设置为center,这样就可以将网页的内容水平居中。
6.表格边框的CSS属性
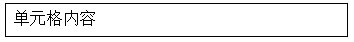
对于表格的边框,在CSS 2中定义了许多属性,使用这些属性,可以创建出多种样式的表格。例如,使用以下样式,可以实现一种细边的表格,如图3所示。

图3 细边表格
01 <style type="text/css">
02 table {
03 border-width:1px;
04 border-style:solid;
05 }
06 </style>
如果将上面的样式中的border-style的值修改为dashed,则可以创建出虚线边框的表格,如图4所示。
由于在CSS中,可以将表格4个边框的样式分别单独设置,因此,可以使用表格来创建网页区域之间的分隔线。例如,以下代码定义了一个样式类:
01 <style type="text/css">
02 .right {
03 border-left-width:1px;
04 border-left-style:dashed;
05 border-left-color:#666;
06 }
07 </style>
在HTML文档中插入一个表格,代码如下:
01 <table width="329" align="center" cellpadding="6" cellspacing="0">
02 <tr>
03 <td align="left" valign="top">左边</td>
04 <td align="left" class="right"><p>右边</p>
05 <p> </p>
06 <p> </p>
07 <p> </p>
08 <p> </p>
09 <p> </p>
10 <p> </p>
11 <p> </p>
12 <p> </p></td>
13 </tr>
14 </table>
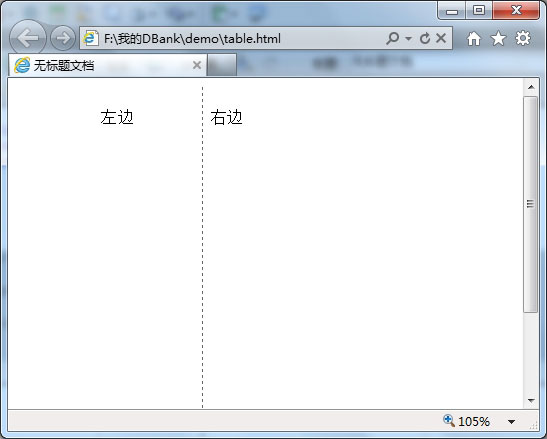
在上面的代码中,表格一共有1行2列,将上面定义的样式应用到右边的单元格上,就会实现使用一条垂直虚线把页面分隔为左右两部分的效果,如图5所示。

图5 使用表格样式实现网页的垂直分隔