UI设计师必备利器,get升职加薪技能
- Html
Html通俗地说,就是一段文本内,不但有该文本真正需要传递给读者的有用信息,更有描述该段文本中各部分文字的情况的信息。
- CSS
DIV+CSS对浏览者和浏览器更具亲和力,支撑浏览器的向后兼容,也即是不管未来的浏览器大战,成功的是什么,您的网站都能极好的兼容。
- AE
利用AE与其他Adobe软件无与伦比的紧密集成和高度灵活的2D和3D合成,以及数百种预设的效果和动画,为作品增添令人耳目一新的效果。
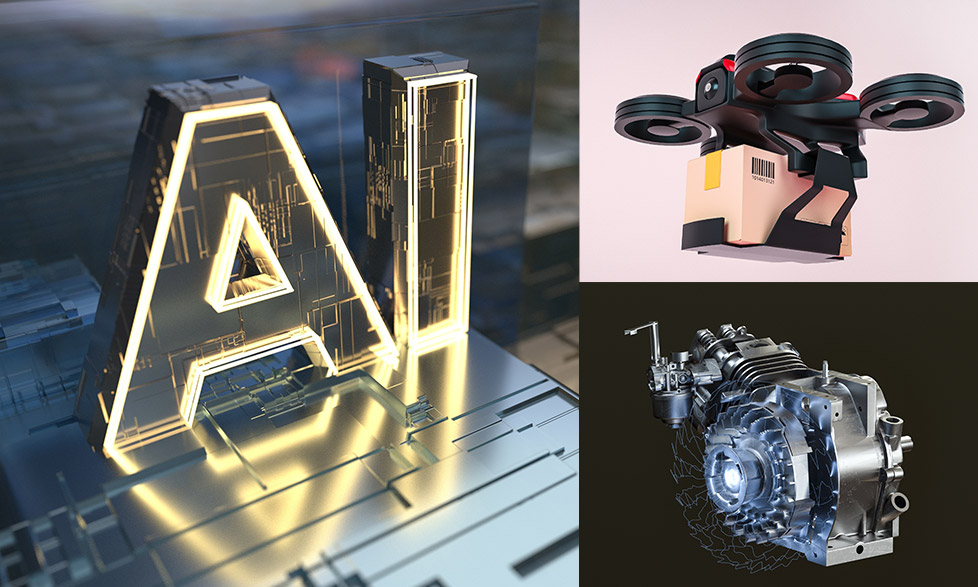
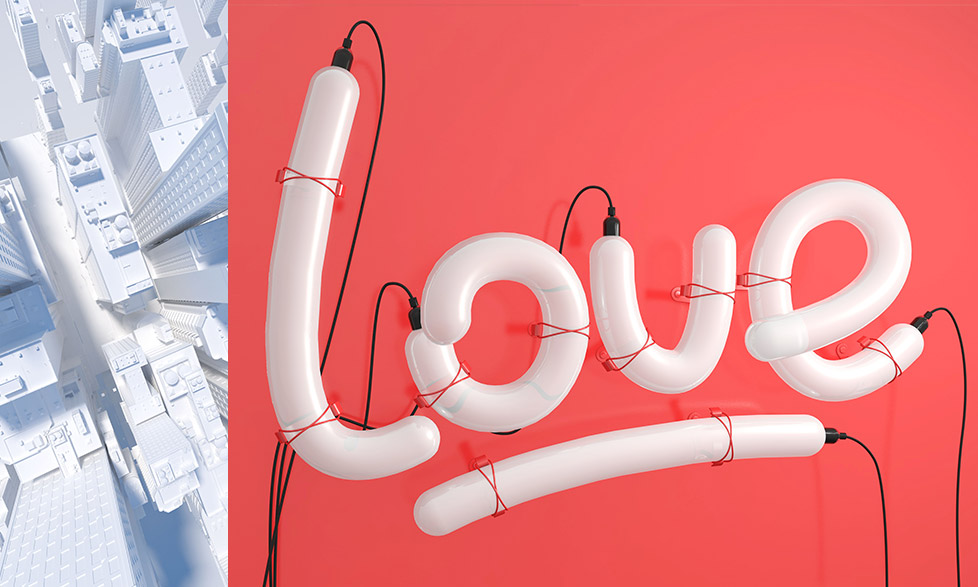
- C4D
学会了c4d就可以多一种视觉表现形式,突破二维空间视觉表达的极限,c4d应用领域一般是电商海报、栏目包装、成品演示等。
- Axure
通过AxureRP提前感知整个产品的效果,避免给用户带来不良的用户体验,开发团队可以更加分工明确,并且可以及时了解产品的进程和改变。
- Sketch
在一个画布中可以平铺无限个画板(Artboard),这样的全局视野,规划自由度高,也利于思考界面元素关系和维护界面设计的一致性。
- Photoshop
- Indesign
InDesign的强项是排多页文档,他的主页功能无与伦比,如果你是排图书,杂志,或是多页的画册,那就一定要用InDesign。
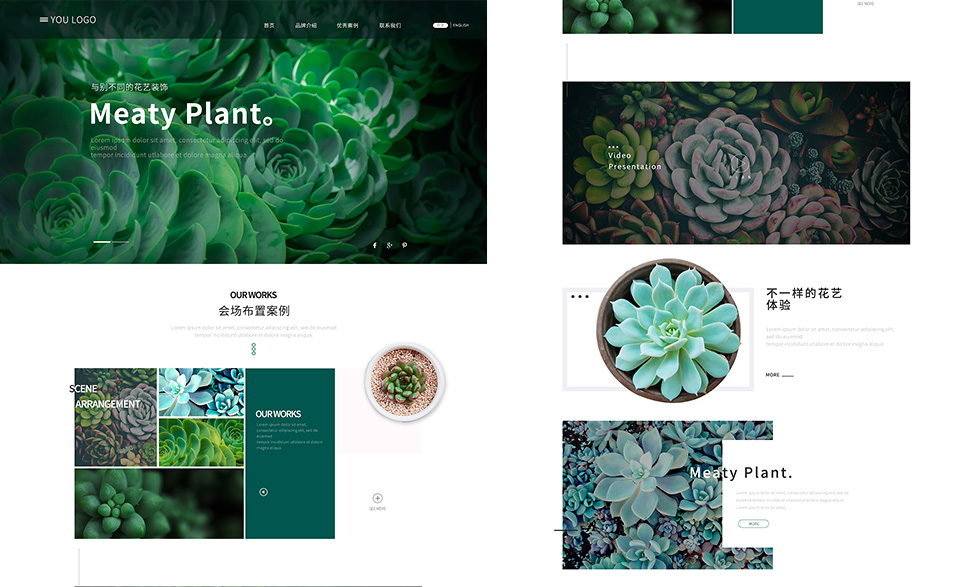
横跨「平面」+「界面」+「网站」+「交互」+「动效」
- 插画设计课程,夯实设计师基本功
手绘是设计师求职过程中的加分项,更能够提升设计师对物体的形体、轮廓、明暗的表现能力,对色彩的运用会有自己独特的风格,原创能力更佳。
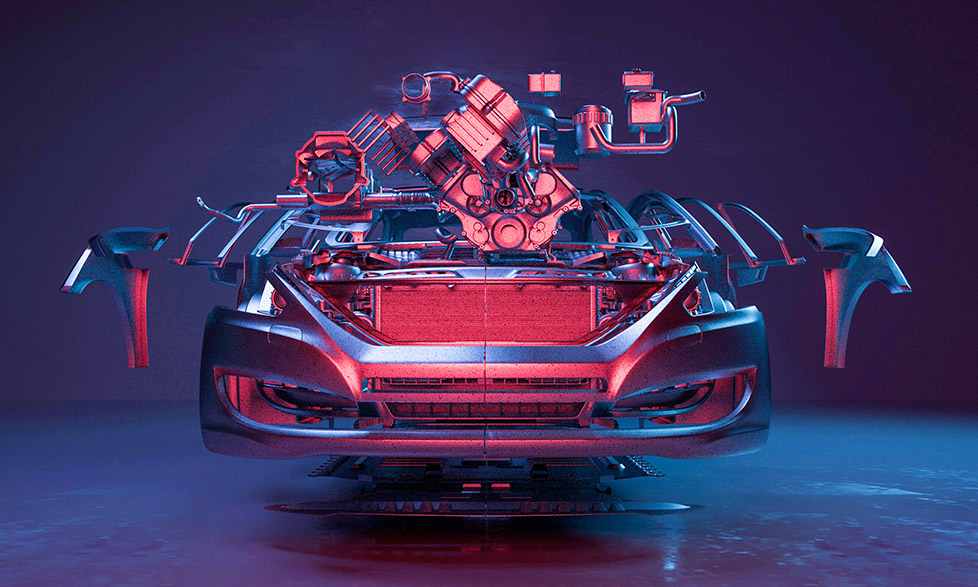
- 紧跟电商设计,三维设计为高薪助力
三维设计最早兴起于电商、游戏行业,后在互联网行业盛行,成为互联网行业获取高薪的必备技能。
- 传播敏捷的运营设计-H5推广页面设计
H5推广页面成为市场运营的营销法宝,有创意的H5能直接拉升运营数据,擅长H5页面设计的设计师成为各大互联网企业的抢手人才。
- 必备代码基础,懂代码更懂设计规范
课程包含移动端与PC端页面实战,教授基础前端代码,设计师懂代码才能设计出更规范的页面,与前端工程师协作效率更高。
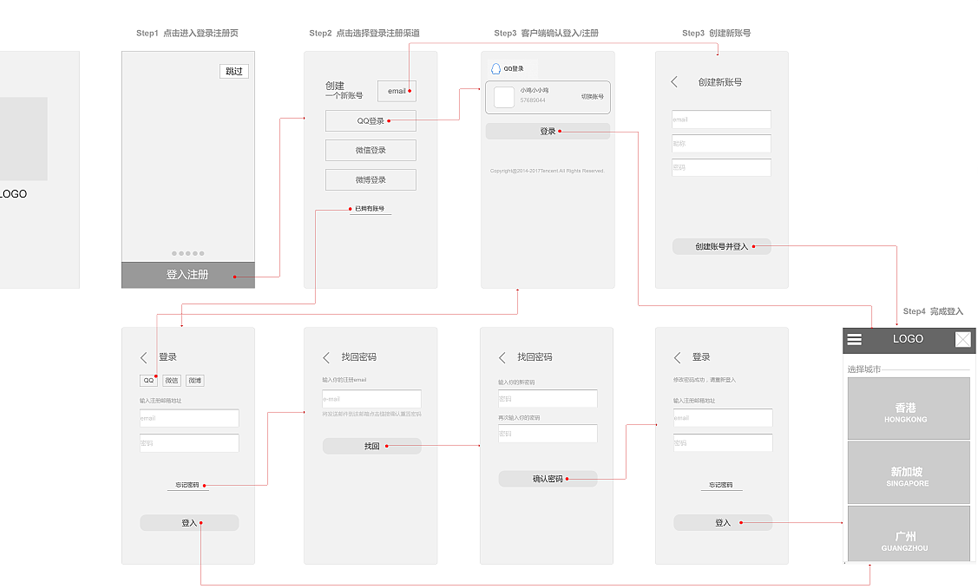
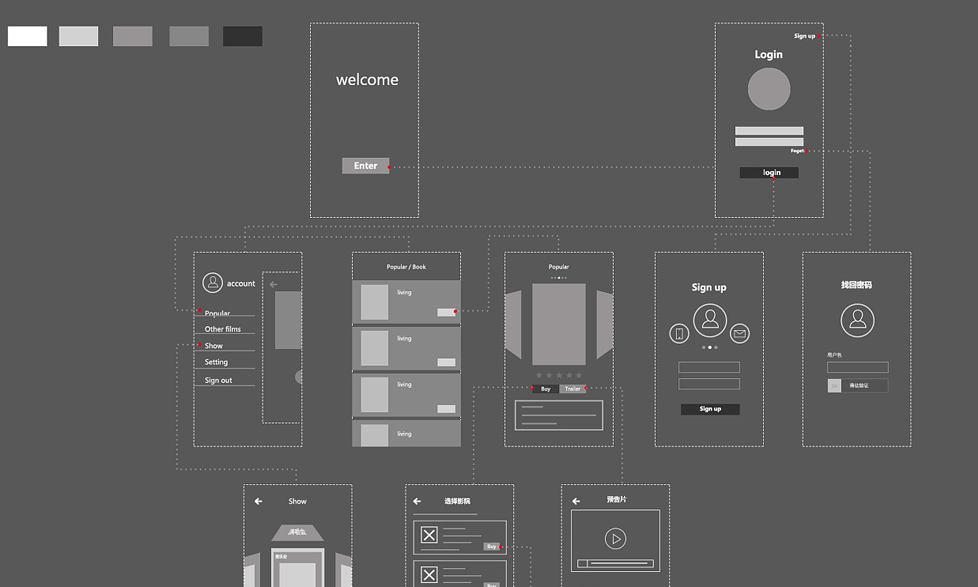
- 原型设计,站在产品经理视角设计
产品设计全流程实战,让设计师站在产品经理的视角考虑产品的用户体验,交互方式,设计出更出色的产品,学员在实战中具备产品经理思维。
专业才更有效果,专属团队只对效果负责

试听了课程,总体上感觉挺好的。老师是很热情的人,课堂上一直充满活力,讲解知识的时候很细致,并且由浅入深,我都一一听懂了,真的很有收获,很开心!后面老师给我说了课程安排,我觉得比较合理,最后报了班,现在就等着上课啦。


这个教学中心位于成都市中心,地段比较好,交通很便利,很容易找到。学习环境非常棒,很有学习氛围,教室划分比较合理。试听了课程之后,觉得老师教学非常专业和认真,所教的知识实用性强,还指导我完成了一个方案。

零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 ui设计先从哪入手
如何找灵感,也就是培养审美的能力,首先我们要知道什么好看,什么不好看。当我们排斥那些不好看的设计的时候,我们的品味就自然上升了,再就是要知道去什么网站上看设计作品。
- 02 UI设计是什么?
UI是负责软件界面的创意和制作的工作,并根据软件的用户群,提出构思新颖、有高度吸引力的创意设计,从前期的产品设计到后期的运营推广,都与UI设计师息息相关。
- 03 ui设计常用工具有哪些
Proto.io可以带您从粗略草图到逼真的原型,能够很好地处理端到端设计过程,用户测试等其他功能也将有助于验证您的设计。这是一站式解决方案,已经有许多值得信赖的品牌使用它。
- 04 UI设计需要考虑什么?
每个屏幕包含一个主要动作的同时,可以有多个次要动作,但尽量不要让它们喧宾夺主!文章的存在是为了让人们去阅读它,所以在设计界面的时候,尽量减弱次要动作的视觉冲击力,或者在主要动作完成之后再显示出来。
持续学习 理论+实战实力 涨薪每一步

这本书让我们可以从另外一个角度探讨一个好的产品是如何产生的,以及一个产品经理怎样才能更好地与设计师们配合。无论是设计师、产品经理,还是产品运营人员,都能从这本书中得到很好的帮助!

本书将所有策略和方法依据其所适用的范围进行归纳——从筹备设计项目、探索发现、定义设计问题到开发创意概念、评估决策、展示和模拟,这种采取系统分类的方法在设计类图书中是独一无二的。

适合入门者全面的基础性扫盲,主要讲的各种案例和设计注意点,类似于字典,适合案头常备,非常棒的一本书,简直就是一件艺术品。

本书第1版出版后一直高居同类图书销量排行榜前列,被读者奉为交互设计和产品设计必读入门书。第2版根据近年来交互设计领域的实践和发展,对书中案例进行了全面更新。