N种能力,让用户参与到你的设计里
- Sketch
对于app应用界面来说,sketch绝对是利器,方便快捷功能强大,没有繁多不必要的功能,扁平风格图标更是快捷便利。
- CSS
CSS是英语Cascading Style Sheets(层叠样式表)的缩写,它是一种用来表现HTML或 XML 等文件样式的计算机语言。
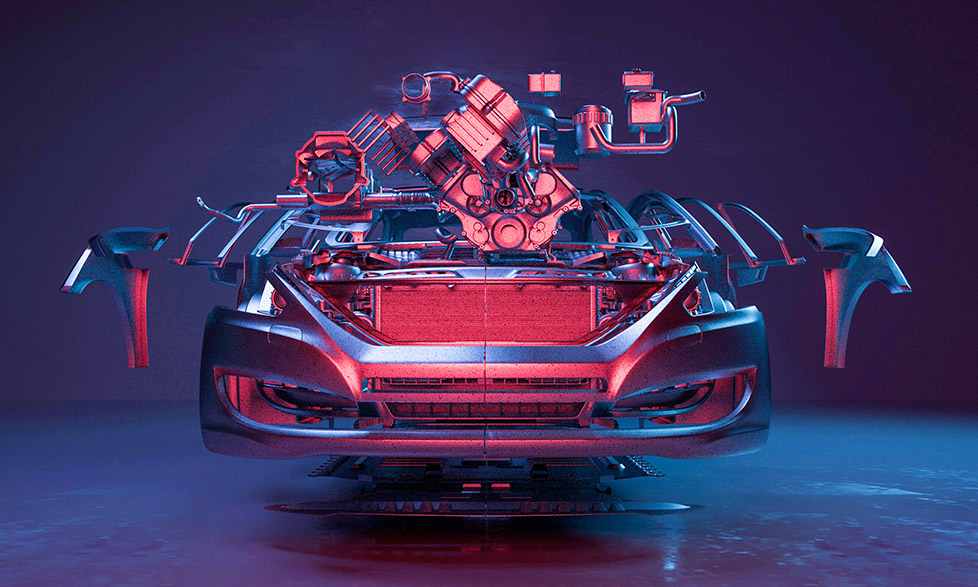
- C4D
C4D全名CINEMA 4D,德国MAXON出的3D动画软件。C4D是一款易学、易用、高效且拥有电影级视觉表达能力的3D软件。
- AE
After Effects,视频制作工具,主攻视频特效,常见的视频中眼花缭乱的各种图像和文字特效很多都仰仗于AE。
- Photoshop
- Html
HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到
- Illustrator
illustrator作为一款非常好的矢量图形处理工具,主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理等
- CorelDRAW
CorelDRAW 是一款矢量绘图和图形、图像制作软件,在多个平面设计领域广泛应用,是平面设计师的首选软件之一。
横跨「平面」+「界面」+「网站」+「交互」+「动效」
- 插画设计课程,夯实设计师基本功
手绘是设计师求职过程中的加分项,更能够提升设计师对物体的形体、轮廓、明暗的表现能力,对色彩的运用会有自己独特的风格,原创能力更佳。
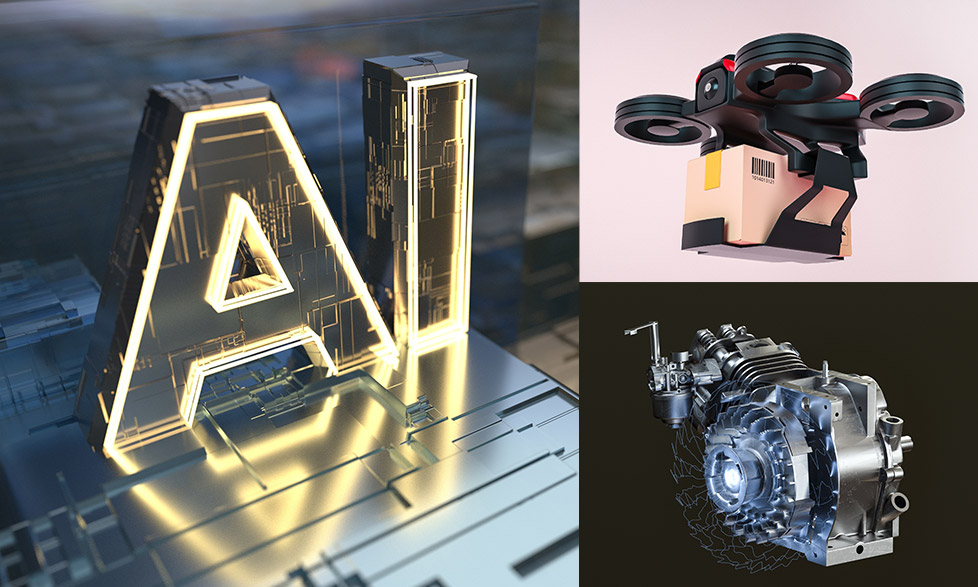
- 紧跟电商设计,三维设计为高薪助力
三维设计最早兴起于电商、游戏行业,后在互联网行业盛行,成为互联网行业获取高薪的必备技能。
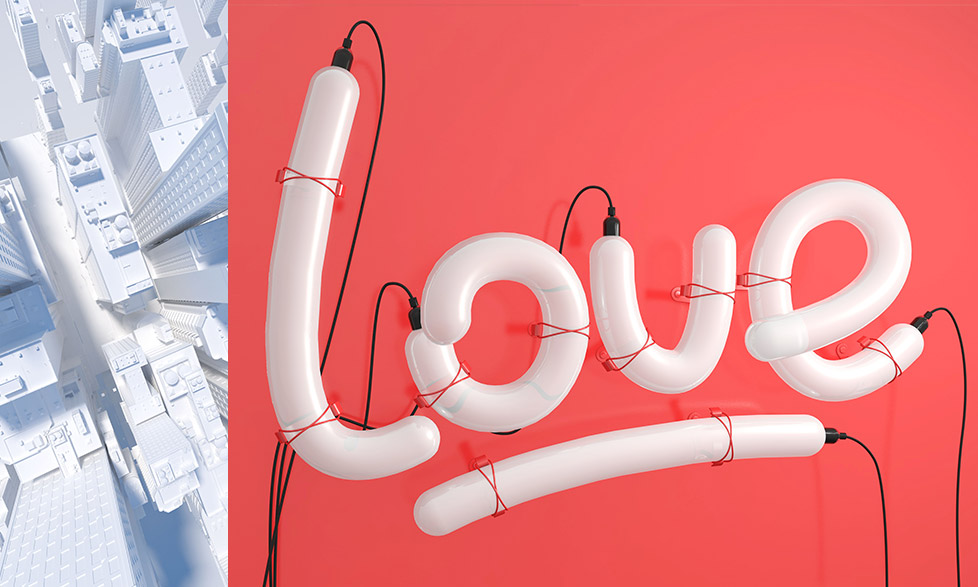
- 传播敏捷的运营设计-H5推广页面设计
H5推广页面成为市场运营的营销法宝,有创意的H5能直接拉升运营数据,擅长H5页面设计的设计师成为各大互联网企业的抢手人才。
- 必备代码基础,懂代码更懂设计规范
课程包含移动端与PC端页面实战,教授基础前端代码,设计师懂代码才能设计出更规范的页面,与前端工程师协作效率更高。
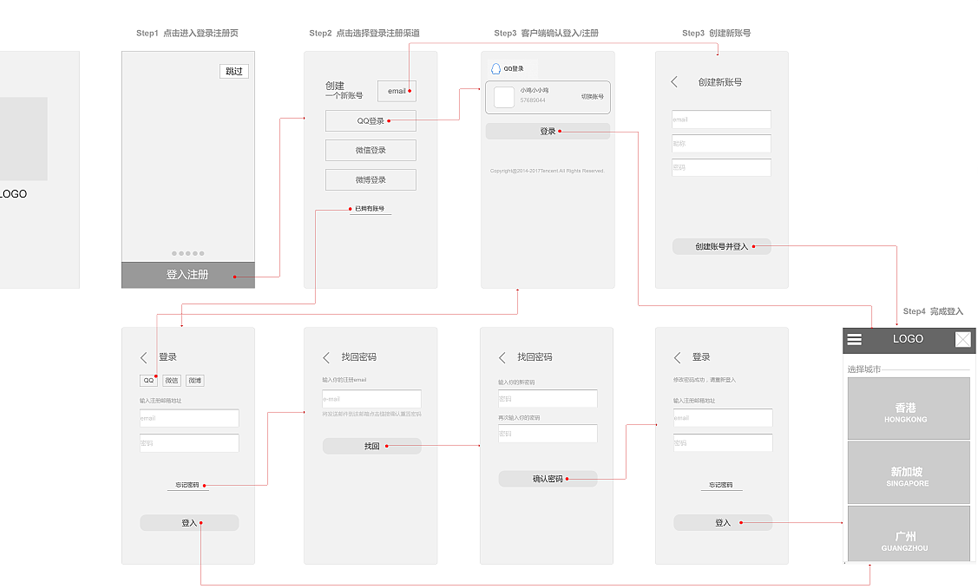
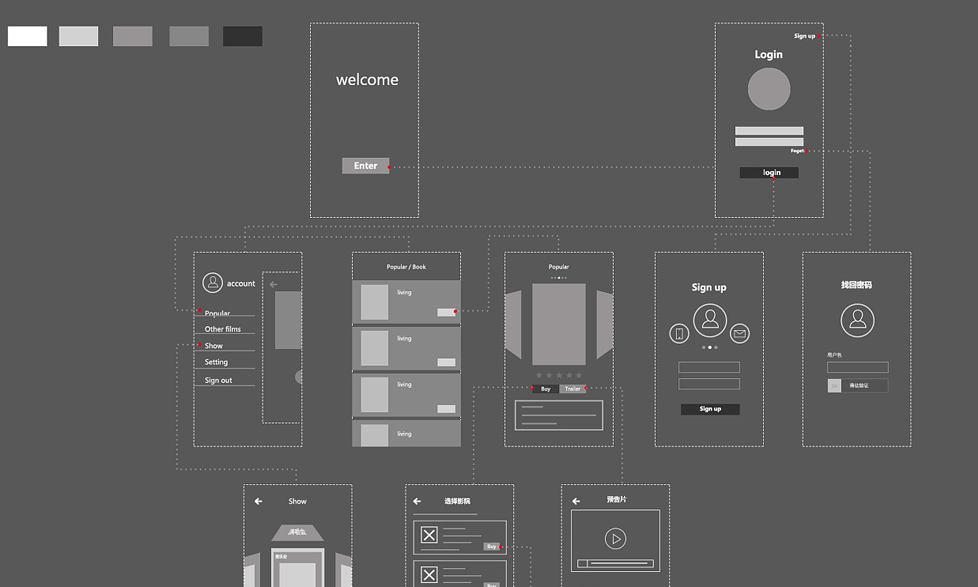
- 原型设计,站在产品经理视角设计
产品设计全流程实战,让设计师站在产品经理的视角考虑产品的用户体验,交互方式,设计出更出色的产品,学员在实战中具备产品经理思维。
专业才更有效果,专属团队只对效果负责

老师们教学经验丰富,教我的杜老师,有着多年的设计经验,在这里已经教了很多年了,非常专业和用心。另外,这里开班挺快的,非常切合学员们的时间,这一点我觉得非常人性化,让我很有好感。另外,整体环境不错,让人可以安心学习。

体验课上,老师生动给我们介绍了CAD制图的具体步骤。通过“理论+实践”的教学模式,老师用简单的制作,做出了我们需要的效果图,专业度非常高,带给了我们不一样的感受和受益。下课之后,我当场报了名,非常期待在这里展开新的生活。

作为一名即将毕业的学生,我非常不安,自己所学专业不容易找工作,所以想学点技能,方便日后可以找份满意的工作。昨天跟好友试听了课程,我听得很认真,老师所讲的内容我很有兴趣,如果时间允许,我会过来参加学习的。

零距离接触国内外行业专家 输出高质量作 实现高薪就业

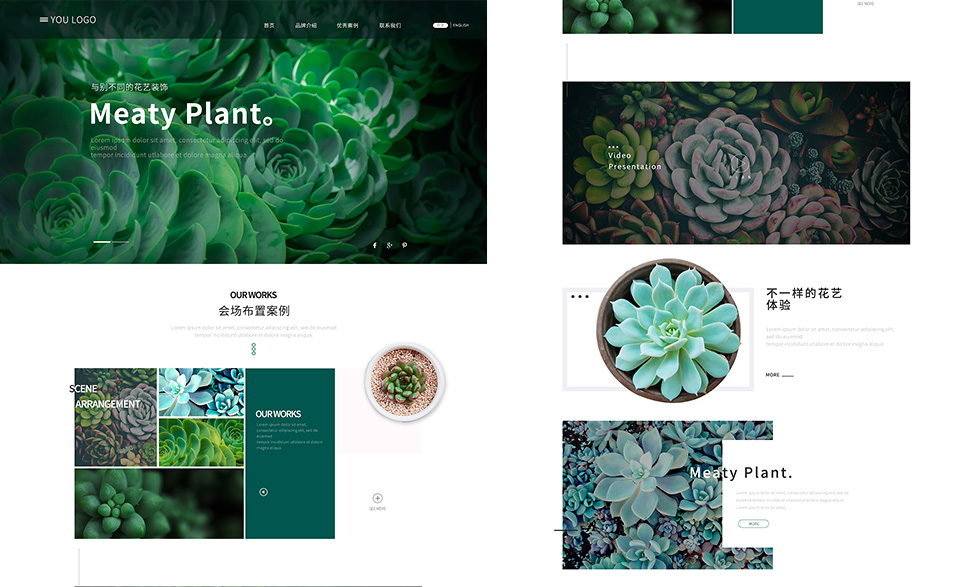
- 01 UI设计需要考虑什么?
用户来到你的站点,脑子里会保持着一种思维习惯,你的UI需要保持一致,以免用户的思维方向被打乱,将按钮放到不同页面相似的位置,使用相契合的配色,让你的页面拥有一致的结构。
- 02 ui设计先从哪入手
界面临摹学习是非常有必要的、很多同学设计做不好的原因之一(颜色搭配、板式布局)。通过优秀界面的临摹可以让自己脑海中得到积累,锻炼自己的颜色搭配能力、板式布局能力、把控设计细节。
- 03 UI设计有什么网站推荐
Design Seeds是一个国外的色彩与灵感的网站,它的口碑极佳,为全球设计师、艺术师提供配色灵感,搜索可以按照色卡或者文字检索进行搜索,分分钟找到适合你的那一款,十分便捷。
- 04 什么是全链路UI设计
全链路设计师的职责不仅局限在设计好看,而是站在整个行业全局角度,然后思考设计在其中如何帮助产品实现商业目标,打通全部环节的基础上又有好的用户体验设计。
持续学习 理论+实战实力 涨薪每一步

工具书对大家的帮助是阶段性的,而本书更像是一本能作为一名设计师思维经验上的规划的指导用书。书籍并不能告诉你该走什么捷径,因为设计不会有捷径,但是可以告诉你避免少走弯路。

这本书从实例切入先给你建立大概的审美印象,然后再讲理论,整本书看下来觉得可以帮读者建立一个初步的对色彩的感知,适合当工具书偶尔翻翻看看。

作者解析并模型化了人因和概念的问题,并揭露出一个真相,即问题产生的本质,常常是由于深奥的技术外衣的伪装所造成的。—— Alan Cooper

本书知识系统完善,设计的基本原则罗列清晰,信息内容以循序渐进的方式表现,图文结合易理解。作者多年行业经验总结与当下移动端的潮流趋势结合,满满的干货。