
大前端课程真正契合企业用人需求

企业需求调研+超一线核心研发团队 ,缺一不“课”
纸上谈兵,一切都是虚无的,只有动手实操,才能得到更好提升技术
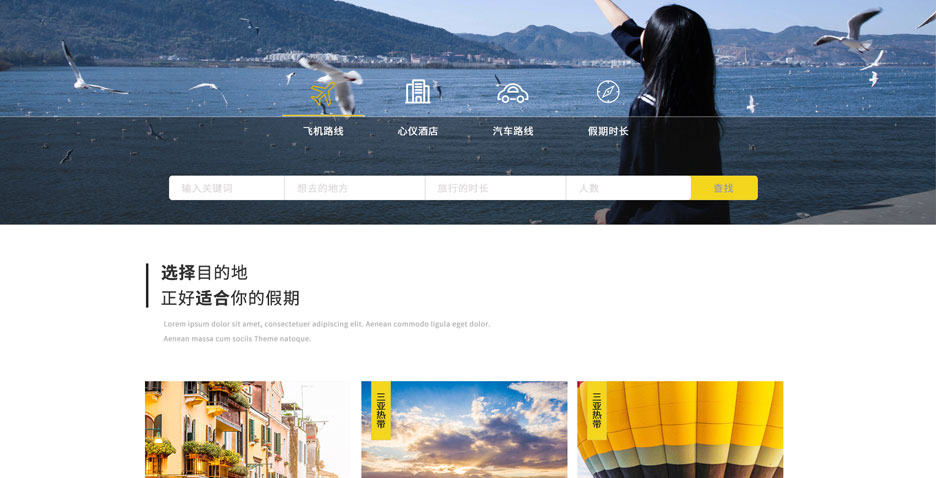
- 响应式网站
- 微信小程序
- 电商平台
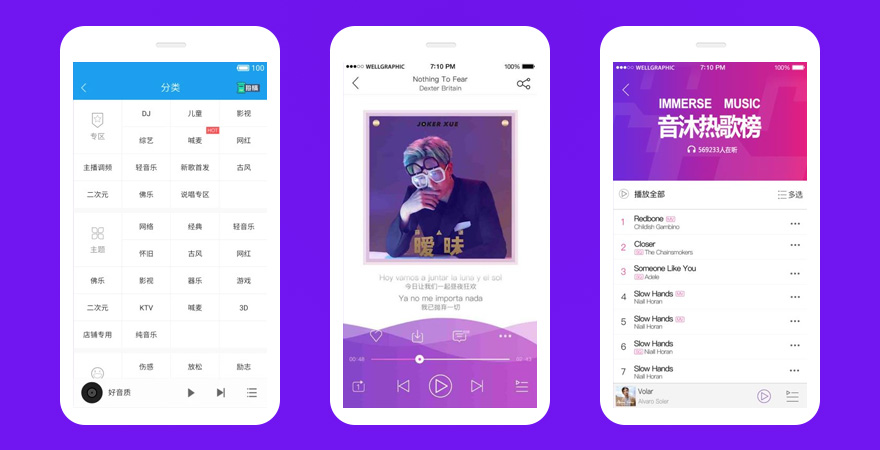
- 音乐播放器
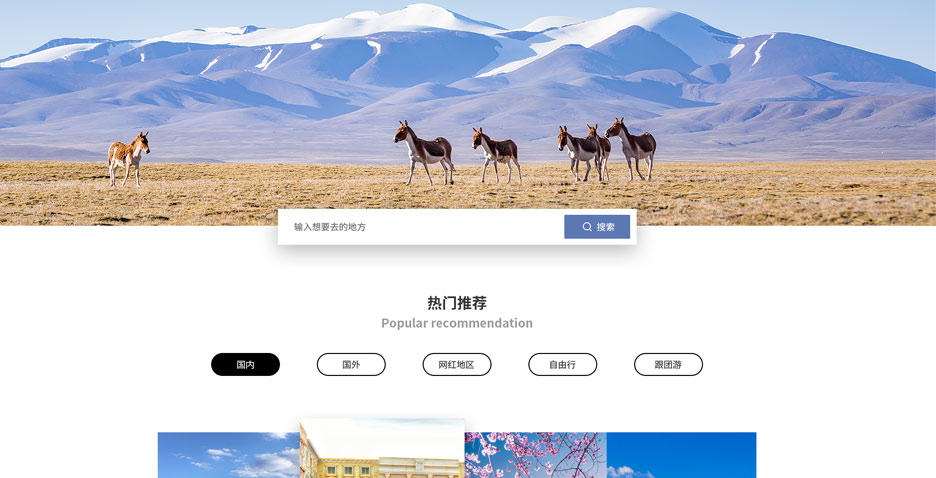
- 旅游平台
- 移动端制作
-
 项目简介:
项目简介:移动设备新的尺寸层出不穷,定制的网站版本通常只适用于某些规格的设备,如果新的设备分辨率变化了往往会出现不能兼容的情况,而开发新的版本需要时间,同时还需要很大的一个财力支撑,但是响应式的网站完全解决了这个问题。
技术栈:切图技巧、DIV+CSS布局、整站布局技巧、浏览器兼容性处理、JavaScript网页交互
-
 项目简介:
项目简介:面对小程序的快速发展,企业需要尽快完成技术体系的转型,借助小程序是企业当前必须要好好用好的一个基本运行工具,但是从目前的情况看,需要企业具备一定的技术能力,能够支持小程序这种随时随地连接价值的发挥。
技术栈:微信小程序
-
 项目简介:
项目简介:从一般意义来看,电子商务网站由一系列的硬件、软件系统、网页和数据库等组成,狭义上看,电子商务网站由主页面、背景资料页面、产品或服务页面、购买交流页面、滚动交流页面、广告宣传页面、客户反馈页面等众多页面构成。
技术栈:Vue + Vuex + Vue-Router + Element UI + Axios + 权限管理
-
 项目简介:
项目简介:本项目为音乐类项目,主要实现音乐首页展示,今日推荐类别,歌曲列表,歌曲播放及歌手列表和搜索功能。主要练习 Vue 的基础应用和组件如何设计。项目如何构架与测试。通过本项目可以让学者更快的熟悉 Vue 框架的使用。
技术栈:Vue + Vue-Router + Axios + Flex + ES6
-
 项目简介:
项目简介:该项目是一个景点订票平台,用户可以浏览本地景点、景点评价、网上购票;该项目采用前后端分离,前台基于Vue架构,后台基于node搭建服务,学完该项目可以掌握Vue核心的技术架构和node服务的核心技术。
技术栈:Vue、Vue-cli、Vue-router、axios、swiper、stylus、Node、express、MongoDB等。
-
 项目简介:
项目简介:建立一个手机网站,随时随地推广你的网站,由于手机的便携性,用户可以通过移动网络随时随地开展业务,推广自己的手机网站,此外,手机网站可以更好地结合微博和微信进行推广。
技术栈:Swiper+jQuery+REM+Less
你的老师都是设计行业的佼佼者,他们将会把web前端精髓毫无保留传授给你

- 01 WEB前端开发前景怎么样
web前端开发学习门槛低,适合小白迅速成长,学习曲线先快后慢,在巩固知识的基础上,稳步进步突破职业瓶颈,是从事IT工作的首选切入点,也能体验勇攀知识高峰。
- 02 web前端可以自学吗
自学最重要的是心态和毅力,如果毅力不够坚定自学很难坚持下来,自学是孤独寂寞的,同时也是快乐的,学习需要循序渐进,没有捷径,不过如果报班的话可以避免走一些网络。
- 03 web前端学习应该看什么书
《响应式Web设计:HTML5和CSS3实战》,作为未来网页设计领域的主要潮流,响应式可以说已经逐渐取代现在的DIV+CSS设计,这本书可能是目前最好的关于响应式Web设计的书籍。
- 04 初学者应该用什么编程软件
VSCode,很有颜值的一款编辑器,介于文本编辑器和IDE之间,是一个由微软开发的,同时支持Windows、Linux和OS X操作系统的开源文本编辑器,插件丰富,支持智能提示,谁用谁知道。
你的老师都是行业的佼佼者,他们将会把web前端精髓毫无保留传授给你

- 01 WEB前端开发前景怎么样
web前端的生态系统几乎涵盖了目前市面上所有的软硬件,web前端在中国的地位20年都是霸主,几乎是万能的,你能想到的,web前端基本都能实现。
- 02 web前端可以自学吗
任何行业知识都可以自学,但前端是一门系统的科学,市面上流传的教材也都七零八落,知识的不完整,资料参差不齐,盲目的听从这些东西,最终会让你陷入一个迷茫的困局。
- 03 web前端学习应该看什么书
《配色设计原理》,这本书通过简单易懂的示例作品,逐条讲解了不可背离的配色理论。此外,介绍了理论无法适用时应对的配色设计方法,并且讲解了色彩知识和易用的PS激发。
- 04 初学者应该用什么编程软件
Notepad++ 是一款非常有特色的编辑器,是免费的开源软件,支持语法高亮,支持同时编辑多重文档;支持自定义语言;小巧玲珑,使用起来得心应手。
