
随着人们使用网络愈来愈频繁,UI设计界面出现在了大众的视野之中,网页界面作为人们打开浏览器与网站时先出现在眼前的设计界面,也显得更加重要。太原ui设计培训帮助学生设计完善科学的课程体系,专职实战型UI讲师,全程现场授课,针对阶段知识设置实践作业+实训项目,严格把控课程及每位学员学习效果,掌握UI设计不同职位需求的专业设计技能
UI设计行业不仅人才缺口大,升职空间广,行业未来发展持稳定
-
 UI设计师人才缺口大
UI设计师人才缺口大全国每日UI设计师招聘需求高达21521条,随着企业逐步转型线上,人才缺口将达40W。
-
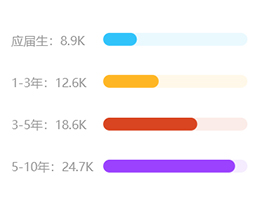
 UI设计师薪资上升空间大
UI设计师薪资上升空间大UI设计师工作经验越高, 薪资也会越高, 三年以上的UI设计师工资水平可稳定在12k以上。
-
 70.4%就职互联网企业
70.4%就职互联网企业互联网企业不仅薪资高,环境好、工作自由,而且是未来主流发展的趋势,发展潜力大。
-
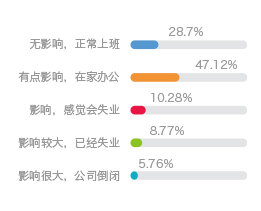
 比其他岗位抗风险性高
比其他岗位抗风险性高受疫情影响,众多岗位面临失业风险,相比而言设计师的工作灵活度就会更高,影响也更小。
数据来源:职友集
UI设计师必备利器,get升职加薪技能



photoshop
图片编辑软件Photoshop简称“Ps”,是Adobe公司开发的图像处理软件,主要处理以像素所构成的数字图像(即位图图像)。
Illustrator
矢量图形处理软件学Ai只有一个理由,就是为了绘制图形,把你的构思的元素设计,完全通过Ai绘制出来,因为它是最快的一种绘制途径
Indesign
排版设计软件CDR是矢量图形制作工具软件,给设计师提供了矢量动画、页面设计、网站制作、位图编辑和网页动画等多种功能。
Axure
原型图设计软件AxureRP生成的原型,只作为定效果用,不具备直接适用性,只是配合解说,并不是取代解说,重要的还是交互设计的想法、理念。
sketch
原型图设计软件对于app应用界面来说,sketch绝对是利器,方便快捷功能强大,没有繁多不必要的功能,扁平风格图标更是快捷便利。
html
前端编程HTML拥有更有效的服务器推送技术,Server-Sent Event和WebSockets就是其中的两个特性,帮助实现服务器将数据“推送”到客户端的功能。
css
前端编程而css技术可以让每个人把自己的内容直接放到网页中去后,然后将网页与相应的css文件相连接,组合后的风格就较为一致。
掌握程度:擅长
UXD全链路设计师,掌握更多技能,提升更多竞争力

基础软件的初识(ps软件) 对PS软件的初步认识,界面,新建,图层菜单栏等基础知识的应用与讲解,让我们的零基础学员,能够对电脑软件有一个认知,能够搞懂PS的图层原理,通过案例的应用懂得PS合层的技法与表达。
基础软件的初识 (AI软件) 矢量图的软件学习,矢量图标的学习,LOGO作为AI的重要学习成果,熟练掌握AI的技术表达手法

基本设计方法、分类、设计特点、案例制作;设计方法 | 图标颜色搭配、界面材质选择、内容情景编排、细节统一设计;基础入门 |全面认识安卓主题、讲解图标意义、解锁方式、壁纸设计;中级进阶 | 制作ICON手绘线稿、增加创意;高级强化 | 软件设计默认启动ICON细节深化
手绘图标插画设计 基本绘画理论;图标绘制;手机界面与图标绘制;数位板绘制插图与插画;综合案例制作

网站设计 Web端UI界面设计;网页图标设计;Banner设计;WEB设计,企业网站界面设计,首页、一级页面讲解和制作、ps网页切图,二级、三级页面讲解和制作 、低保真 、一套网页设计
产品与网站设计 (阶段考核及真实项目实训)阶段考核,网页项目选题、思维导图;根据自己选择的主题制作网页界面线框图的设计;根据线框图制作网页界面低保真+竞品分析;针对所作的网页,使用Cutterman软件进行快速切图;在完整网页界面中,使用软件马克曼标注尺寸、制定设计规范。
网页制作,代码课程(div+css)

移动端应用 产品设计产品界面设计;APP交互逻辑、产品设计、竞品分析、市场调研、市场分析、用户调研、用户分析、制作流程图;制作思维导图;制作低保真交互图、高保真效果图
iPad和iWatch智能手表的应用 对产品进行分类,电商类、跑步类、地产类、影视类、社交类APP制作,低保真交互图、高保真效果图

产品设计与交互动作 教育类app,系统界面设计,了解硬件 ;全面认识Axure RP,全面认识Axure RP,讲解设置、快捷操作和快捷键,并熟练掌握快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档操作;实际项目临摹,临摹微信和阿里巴巴的线框图、流程图、原型和规格说明;项目的制作原创设计一套网站和app线框图、流程图、原型图;墨刀设计,快速构建移动应用原型与线框图,实现页面跳转等动效
产品设计与交互动作 h5界面设计;wap网站设计;微网站、公众号设计制作;微信小程序制作;综合总结。
网页制作,代码课程(div+css)

C4D视觉三维建模 界面的设置、工具的使用、层级关系与层面板;多边形建模和曲线建模、灯光、材质的设置、声音的调整及粒子系统、毛发系统、Xpresso、动画效果的制作;工具使用强化;案例制作
C4D视觉三维建模 天猫专题制作(banner);复杂建模设计;综合案例

AE基础软件 ae软件基础知识;案例制作;手机交互案例;复杂实例制作;综合案例
After Effects的结合应用,通过AE实现UI交互过程中的动态效果的设计,使AE动效能够较好的对于UI设计进行表达

1.短视频创意策划,文案写作思路,内容定位,文案技法,文案融合画面、音乐,文案互动性
2.故事,故事的四大支柱,讲故事,塑造角色,故事的次要人物,确定故事的目标,构建故事目标
3.场所的作用,冲突、开始和解决,情节构思的六要素,规划核心人物的旅程,整体把握故事建构
4.短视频套路,反转,错位,夸张,反差
5.短视频拍摄,了解拍摄设备,镜头,贯穿镜头拍摄,远距合拍拍摄,模糊镜头运用
6.实战案例:带货短视频/vlog短视频

1.短视频剪辑,制作视频的要求,视频比例,视频去水印,制作二次剪辑短视频
2.剪辑项目流程,音乐,音效,视频变声,封面和封底,包装,字幕,调色,剪辑节奏,剪辑手法,交叉剪辑,平行剪辑,转场
3.短视频运营,抖音的养号权重,增加短视频账号权重的方法,养号规则,抖音红蓝海内容分析,行业定位法,精准定位三要素
4.内容优化技巧,“智”造选题的几种方法,数据分析,抖音矩阵,影响上热门的因素,dou+投放要点,文案美化,引导更多评论,确定时长,突破账号瓶颈,运营的正确思维,垂直领域与热门领域,短视频禁区,提高点赞,增加热门机率,策划上热门
5.实战案例:美食类短视频/故事类短视频/信息流短视频

1、产品经理之道、互联网行业介绍、产品经理的基本概念、基本职能职业规划、方向、目标、企业岗位职责
2、需求挖掘,发现市场,解决用户痛点、市场现状、产品核心需求、产品定位
3、前期调研和产品评估、竞品分析、受众分析、商业模式BRDMRDPRD
4、产品工具:AxureVisio

行业需求标准,项目实战作品的设计细节,团队开发流程,团队协同作战;制作成套完整的UI设计毕业作品,对未来的职业进行规划,并对就业形势进行分析分析及就业指导。
实战特训,在讲师的辅导下,完成整套2套以上的实战作品。完善个人简历设计,学习面试技巧。
(辅导学生完成整套 4套以上的实战作品,对于面试进行统一讲解)

校区位置不错,离地铁站不算远,周边交通十分便捷。我学习的是CAD课程,上课时间非常灵活,不会影响到我平时的工作和生活。老师教学经验丰富,为我们耐心、详细地讲解各种知识。如果大家觉得跟不上,可以选择一对一私教哦。

体验课上,老师生动给我们介绍了CAD制图的具体步骤。通过“理论+实践”的教学模式,老师用简单的制作,做出了我们需要的效果图,专业度非常高,带给了我们不一样的感受和受益。下课之后,我当场报了名,非常期待在这里展开新的生活。

校区的地址非常好,就在地铁口不远处,交通十分便捷。课室环境干净整洁,并且宽敞明亮,可以让学员安心学习。这里还有小班培训,老师可以顾及到每一位学员,教学效果比较明显。课程种类丰富,不同阶段的学员都可以找到自己需要的课程。

持续学习 理论+实战实力 涨薪每一步

读懂交互,首先得读懂人对设计的需求,正如乔布斯所说,设计不只是外表和感觉,设计是产品如何运作,设计师的终极目的在于做出好用的产品,而不仅仅是好看。

本书涵盖的App界面设计流程和方法,不仅能帮助刚入门的设计师少走弯路(获得有效的设计方法),也能帮助成熟的设计师更新自己的知识库。

本书源于作者复杂的从业经历,真实讲解了繁琐的出稿流程、复杂的客户引导,以及隐蔽的行业陷阱,并从领导、客户、同事、同行等多方位视角进行诠释。

UI设计类难得的好书,从图标说到界面,从界面说到系统,从系统说到规范,内容全面,案例丰富,软硬结合,通俗易懂,不管是刚入门的新人还是有经验的设计师都有读一读的必要!
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 什么是全链路UI设计
UI设计师“全链路化”,其实是传统UI设计师的一种进化形态,是市场环境需求导向的结果,很多顶级互联网企业的UI设计从业者,其技能属性就是“全链路化”的。
- 02 什么是平面设计
平面设计的基本要素是点、线、面和色彩,这些要素是组成形状、空间和动态的基础,也是表现出不同视觉效果和情感的关键,在商业社会中需要把艺术设计与创作理想加以平衡。
- 03 设计行业适合女生吗
仅仅有创造思维的女生是不够学好UI的,UI不仅仅代表艺术,其实它更需要设计师的一颗严谨又理性的心。所以,应该这么说,理性为主,感性为辅的女生更适合成为UI设计师!
- 04 UI设计需要考虑什么?
用户在使用产品的时候,同一个控件,竟然是两个截然不同的结果。用户在使用过程中,还得考虑这个控件和上个控件是不是一样的,这个位置的操作是不是和前一个页面的操作是一样的。
















