
媒体时代的发展,让人们更加关注UI设计。UI设计作为提高产品名誉、创造产品价值以及人机交互体验的方式,是计算机和设计领域都非常关注的一个设计研究方向。岳阳ui设计师培训开设多种适合不同人群基础的班型,秉持严格的教师选拔、培训标准,将理论知识和软件操作融入项目实战,全实战教学,总监授课,口碑保证,就业无忧,让你具备独立完成各种设计项目的能力
UI/UE设计很“百搭”,好入门、就业快、薪资高,轻松开启“薪”生活

UI设计师必备利器,get升职加薪技能



Indesign
排版设计软件全面享用专业应用程序coreldraw,轻松完成任何设计或照片项目,创造性探索直观易用的多功能工具,呈现独特风格。
CorelDRAW
矢量图形处理软件InDesign和使用相同格式引擎的文字处理Adobe InCopy的共用,已经使它成为报刊杂志和其他出版环境中的重要软件。
Axure
原型图设计软件通过AxureRP,开发团队可以知道你到底是想要什么样的原型,用户能够第一时间知道产品的效果功能,不必再等待冗长的项目周期后进行大量更改。
sketch
原型图设计软件如果需要针对一个方案出不同尺寸的版本,这对设计师来说可能是噩梦,但使用 Sketch 就能借助“Resizing”工具解决。
html
前端编程Html通俗地说,就是一段文本内,不但有该文本真正需要传递给读者的有用信息,更有描述该段文本中各部分文字的情况的信息。
css
前端编程用css可以将元素逐个地定义其在页面中的显示风格,可以创建这种元素的多个类,把网页中的该元素用不同的类定义就可以了。
掌握程度:擅长
横跨「平面」+「界面」+「网站」+「交互」+「动效」
基础设计软件学习Ps、Ai,设计借鉴方式,产品设计,交互设计产品风格的视觉定位
- 第一周
-
剖析UI设计与发展、UI手绘
Ps软件矢量(布尔运算、钢笔)内容
Ps渐变内容以及全面认识色彩
Ps软件图层样式及描边
Ps软件位图处理及Banner设计技法
- 第二周
-
Ai的图形功能以及使用技巧
Ai渐变、混合工具及2.5D插画
讲述主流插画风格以及风格的转换
纠正学员插画转换中的问题
文字以及排版技巧、界面临摹
- 第三周
-
岗位分析、竞品分析、用户画像
思维导图学习及产品功能架构梳理
移动端导航框架以及页面布局
Axure全面学习与交互设计
iOS界面规范(上)、界面实操
- 第四周
-
iOS设计规范(下)
产品主色、启动图标的制作
打造与产品契合的功能性图标
界面设计中的配图技巧
纠正产品与视觉中存在的问题
学习Banner以及Material Design设计规范,情感化设计,H5设计、Sketch、小程序、动效设计
- 第五周
-
学习版式设计及界面思维加强
iOS界面作品审核
Sketch初识,基础工具运用
Sketch进阶,复用样式及组件
Sketch实战,移动端界面实操
- 第六周
-
移动端Banner设计初识及运用
移动端主要页面剖析
认识Android,了解一稿适配规则
学习Material Design设计规范
情感化设计在产品中的运用
- 第七周
-
学习动效基础理论
Ae初识,培养动效思维
Ae入门,学习基础动效制作
Ae进阶,Loading动效及转场动画
Ae实战,界面交互动效案例/p>
- 第八周
-
小程序设计规则
Principle入门及动画基础原理
Principle进阶及交互动效认识
Principle实战,界面综合交互动效
第二阶段作品审核
学习插画商业矢量插画、Banner、H5的制作规划方案和设计方法以及Web端设计
- 第九周
-
插画的设计风格,分析和鉴赏
插画的造型方式
插画排版与插画的配色
整体插画学习拔高
引导页,缺省页插画的学习
- 第十周
-
移动端Banner设计初识及运用
移动端主要页面剖析
认识Android,了解一稿适配规则
学习Material Design设计规范
情感化设计在产品中的运用
- 第十一周
-
Banner的设计类型以及设计流程
Banner、字体设计以及效果的制作
插画类型Banner的处理
电商Banner处理设计商业位图
Banner设计作品点评
- 第十二周
-
Web端设计规范和代练
B端后台设计规范与实际操作
移动端网页的设计
数据可视化内容的讲分析讲解
Web端作品审核与点评
用户体验的深度解析与工作流程的讲解,作品集的指导并一对一面试辅导
- 第十三周
-
作品集App讲解、优秀案例分析
包装作品集App部分实操与演示
当下商业互联网趋势解析
交互设计理论实战进阶与工作流程
对App包装作品集审核与点评
- 第十四周
-
包装作品集Web部分讲解与实操
切图的全面了解与实操
团队协同合作,蓝湖的操作与应用
作品集封面、封底等讲解与实操
包装作品集Web、App部分审核
- 第十五周
-
C4d入门,基本形体建模
C4d进阶,光影质感表现及渲染
C4d实战,高级视觉表现
C4d卡通形象的制作在移动端应用
核验学员包装作品集
- 第十六周
-
职场法宝与设计师未来职业规划
设计师的简历与面试技巧
全面核验学员包装作品集
一对一面试辅导及最后作品集核验
毕业典礼

校区地理位置比较好找,直接跟着导航就可以找到。教学环境真的不错,比较宽敞明亮,学习氛围浓。每间教室都有电脑,配置挺高的。老师专业度高,教学实力也很强,说话很有幽默感,感觉课堂很有意思。有时间的话,我会来尝试学习的。

报名参加设计课程是我做过最正确的选择各位老师十分亲切,很负责任,教学专业性强。各位学员一起学习的氛围相当棒,我的学习热情都被激发出来了。另外,实践项目很多,可以让学员真正学到技能。总之,在这里学习可以学到真本事。

教师团队非常专业,教学质量和教学服务都十分好。学习环境比较安静、舒适,学习氛围浓,我很喜欢在这里学习。同学们都是很好相处的人,下课之后,会一起探讨问题,一起逛街。结业之后,学校还会给大家推荐工作哦。

持续学习 理论+实战实力 涨薪每一步

《人人都是产品经理》,非常好的方法集,总结出现成的方法,对需求收集、产品设计、项目管理等都有覆盖,适合放在案边,遇到需要的时候参考一下。

书本封面上有一只茶壶,茶壶的壶嘴和把手在同样一边,如果你倒茶,你很有可能就把自己烫伤——诺曼告诉你,生活艰难,往往是「坏设计」惹的祸。

《自由“字”在:字体设计与创意》适合字体设计爱好者、平面设计师、网页设计师、UI设计师和标志设计师阅读;同时也适合与字体设计相关专业的师生参考阅读。

这是一本针对Ui界面设计新手的视觉规范书籍,内容讲的浅显易懂更多的是讲规范条理,有部分内容是在网上都能容易找到,书里有些规范有时候在做设计时可以用来自查。
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 设计常用软件有哪些?
初学设计,着重学习两款软件就行了,一款是位图处理软件Photoshop(简称PS),这款软件是必学的,另一款是矢量图处理软件Adobeillustrator(简称AI)。
- 02 UI设计有哪些原则
恰当的组织UI能降低认知难度,正如John Maeda在他的书中所说,对屏幕元素的恰当组织能够使页面显得简洁,这能够帮助用户更容易并且更快地理解你的界面。
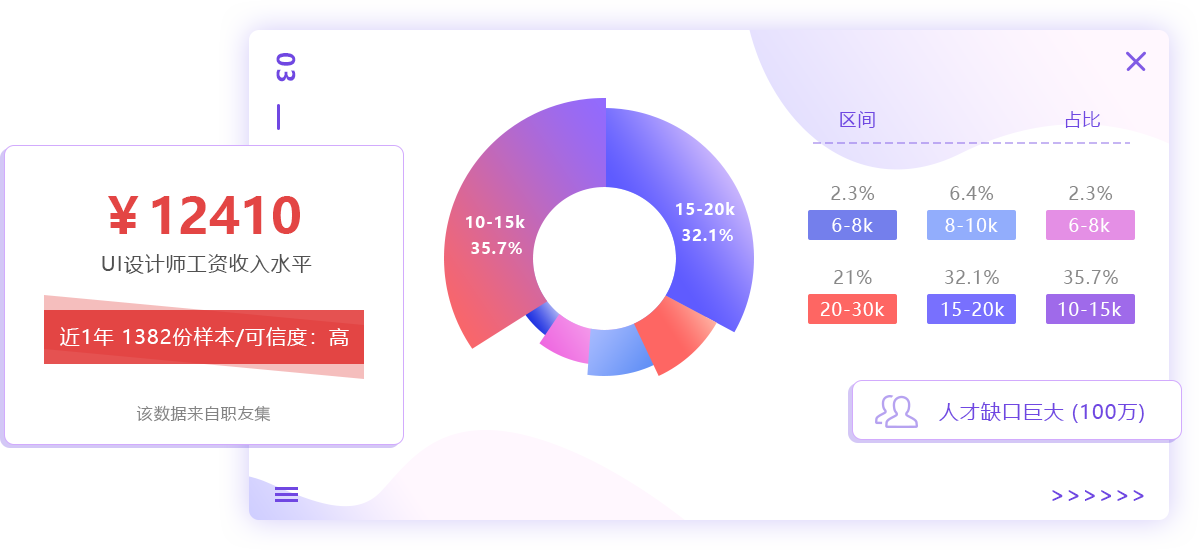
- 03 UI设计是什么?
ui设计的本义是用户界面,不仅仅是从事美术绘画,更需要对软件使用者、使用环境和使用方法进行定位,简单的来说ui设计就是一个不断为用户涉及视觉效果使之达到满意的过程。
- 04 UI设计需要考虑什么?
理解尊重交互逻辑,界面交互风格应保持一致,在设计过程中使用一致的术语、一致的步骤、一致的动作,让用户始终用同一种方式思考与操作。最忌讳每换一个屏幕就更换一套操作命令与操作方法。
































