交互设计师,一般的工作就是设计原型图,这块对逻辑处理能力、页面布局能力要求很高。一般从事交互设计工作的人,多数是工业设计出身。淮安ui交互培训紧密结合市场,定制课程大纲,师资团队具有丰富培训授课经验,多元化课程,实战教学,与企业无缝对接,独特的教学方法,互动激发式教学,多元化发展,实现学员可多岗位就业
从0到1Get全链路UI产品设计

传统UI设计师必备技能
-
基础造型能力
素描 速写 色彩 -
基础交互能力
前端知识 后台基本概念 -
各类制图软件
PS XD AE AI Sketch
-
产品交互
-
用户体验
-
心理学
-
店铺设计
-
精修
-
物料印刷
-
产品逻辑
-
动态设计
-
Web设计
-
banner设计
-
专题页设计
-
主页设计
UI设计师必备利器,get升职加薪技能



photoshop
图片编辑软件Photoshop强大的绘画功能为插画设计师提供了更广阔的创作空间,使他们可以随心所欲地对作品进行绘制、修改。
Illustrator
矢量图形处理软件矢量图可以无限放大而不失真,位图放大到一定程度之后就会越来越模糊,Ai就是最常用的矢量图制作工具。
CorelDRAW
矢量图形处理软件比起Photoshop来,INDESIGN的特点是文字处理能力超强,既让人舒服,又合情合理,WORD基础扎实的人,学起来肯定非常有感觉。
Axure
原型图设计软件Axure RP是一个专业的快速原型设计工具,是产品经理的首选利器,Axure,代表Axure公司;RP则是Rapid Prototyping的缩写。
sketch
原型图设计软件Sketch轻巧、优雅、高效,三点相辅相成,出道至今已经强力地占据了一片设计师市场,经常被拿来跟Photoshop对比。
html
前端编程使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
css
前端编程在页面制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制,结构清晰。
掌握程度:擅长
横跨「平面」+「界面」+「网站」+「交互」+「动效」
- 插画设计课程,夯实设计师基本功
手绘是设计师求职过程中的加分项,更能够提升设计师对物体的形体、轮廓、明暗的表现能力,对色彩的运用会有自己独特的风格,原创能力更佳。
- 紧跟电商设计,三维设计为高薪助力
三维设计最早兴起于电商、游戏行业,后在互联网行业盛行,成为互联网行业获取高薪的必备技能。
- 传播敏捷的运营设计-H5推广页面设计
H5推广页面成为市场运营的营销法宝,有创意的H5能直接拉升运营数据,擅长H5页面设计的设计师成为各大互联网企业的抢手人才。
- 必备代码基础,懂代码更懂设计规范
课程包含移动端与PC端页面实战,教授基础前端代码,设计师懂代码才能设计出更规范的页面,与前端工程师协作效率更高。
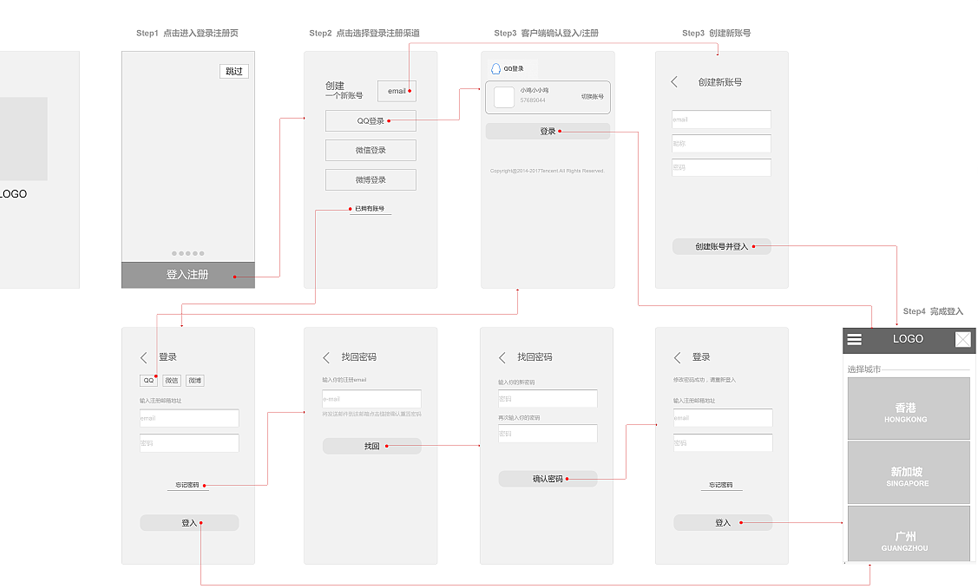
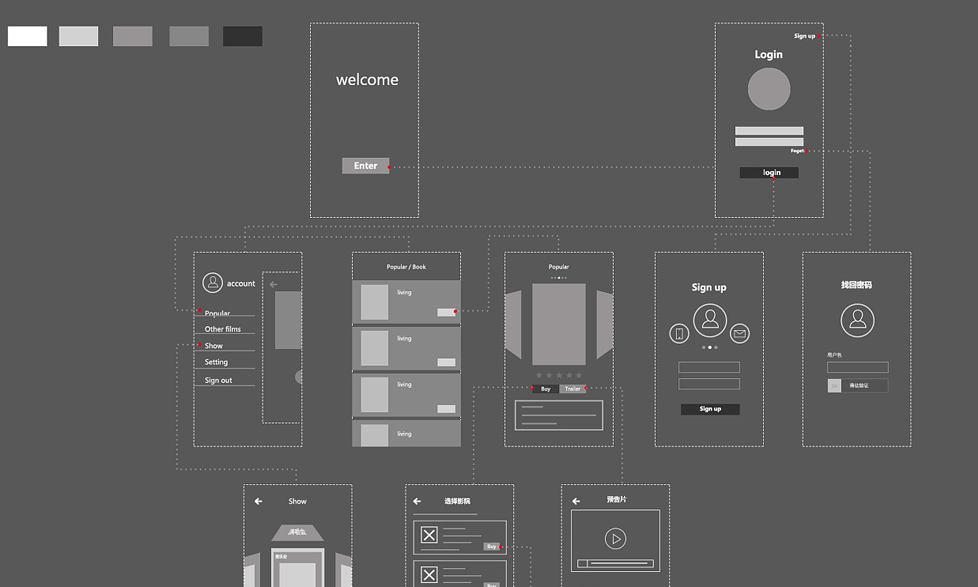
- 原型设计,站在产品经理视角设计
产品设计全流程实战,让设计师站在产品经理的视角考虑产品的用户体验,交互方式,设计出更出色的产品,学员在实战中具备产品经理思维。

老师专业性非常强,很有教学实力。当初我是零基础开始学的,现在进步非常大,掌握了很多技能。我还认识了很多有趣的学习伙伴,和他们一起学习的经历非常难忘。还有,教学环境和学习氛围真的不错,我挺喜欢的。

抽中了PS体验课程,老师是个非常有耐心的人,教学水平高,让我对PS有了更深层次的认识。培训实用性非常强,如果处于求职期,各位可以考虑下报名。认真跟着老师学习一段时间后,大家就可以做一些基础性工作了。

为我介绍课程的老师非常亲切,说话很有趣,并且根据我的个人情况为我制定了针对性的课程,非常贴心和周到,给老师点赞。了解完课程之后,去参观了一下校区,环境十分好,学习氛围很浓,学员们都很认真在学习,现在我对试听课程非常期待。

持续学习 理论+实战实力 涨薪每一步

主要分别讲述了4个策略:隐藏,组织,转移,删除,都是交互设计常用的一些tricks,遥控器的开始范例,让人非常容易记忆这4条策略。

作者选用大量涵盖知识题干的图片分别搭配不同的色彩方案,摈弃了用大块头文字表述方式,就是为了把文字表达的主观性降到了最低,把教学回归到小学看图说话的趣味性和易学上来。

《配色设计原理》的主要素材,书上叫写真,虽然取材于平面设计领域,但其涉及到的整体配色、基本色、多色配色及双色选择理论等同样适用于互联网领域。

UI设计黄金法则:触动人心的100种用户界面,美国亚马逊五星级好评,国际著名数字产品专家倾心力作,UI设计师必备案头参考书,从设计实践的角度提出了UI设计的诸多原则!
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 UI设计是什么?
ui设计的本义是用户界面,是指从事对软件的人机交互、操作逻辑、界面美观的整体设计工作的人,从工作内容上来分,一般分为图形设计、交互设计和用户测试这三分类。
- 02 UI设计需要考虑什么?
理解尊重交互逻辑,界面交互风格应保持一致,在设计过程中使用一致的术语、一致的步骤、一致的动作,让用户始终用同一种方式思考与操作。最忌讳每换一个屏幕就更换一套操作命令与操作方法。
- 03 UI设计前景怎么样?
招聘UI人才的企业不仅仅局限于互联网企业,越来越多的大中小各类企业开始注重交互设计相关的人才投入,如金融、交通、零售等行业都在热招该类型的设计人才。
- 04 ui设计常用工具有哪些
用Marvel构建页面非常简单,在产生快速构想和完善界面时是一个不错的选择,与此类其他许多应用程序一样,Marvel提供了一种非常整洁的方式来构建页面,并使你能够通过原型模拟设计。