
大前端课程真正契合企业用人需求

企业需求调研+超一线核心研发团队 ,缺一不“课”
纸上谈兵,一切都是虚无的,只有动手实操,才能得到更好提升技术
- 响应式网站
- 微信小程序
- 电商平台
- 音乐播放器
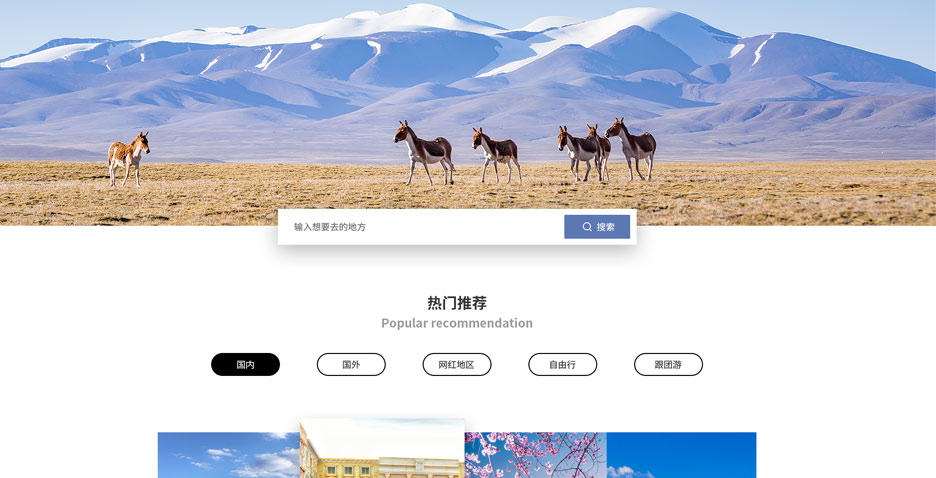
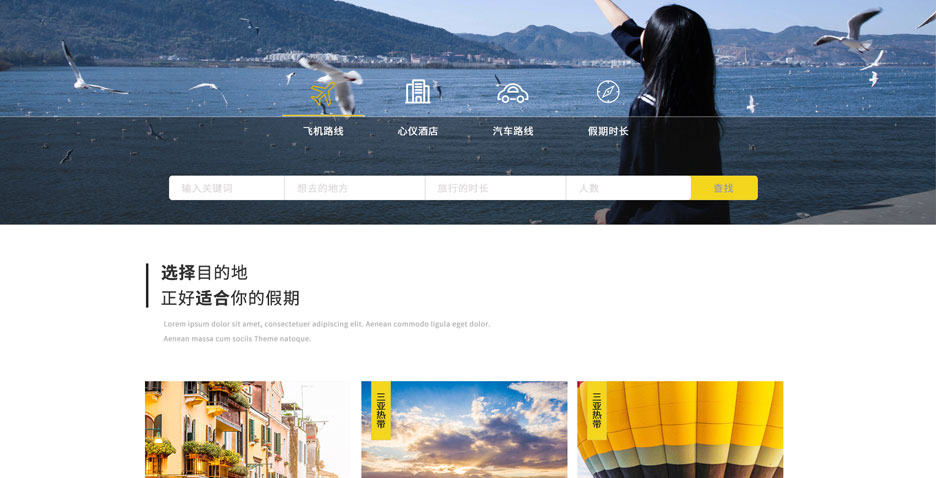
- 旅游平台
- 移动端制作
-
 项目简介:
项目简介:响应式网站像水一样,是液态的。这么说主要因为响应式网站可以在任何一个设备的所有分辨率下自由运行,也就是说响应式网站可以使网站内容在不同的设备上显示相同的结果。
技术栈:切图技巧、DIV+CSS布局、整站布局技巧、浏览器兼容性处理、JavaScript网页交互
-
 项目简介:
项目简介:小程序对于企业的意义非凡,目前而言,微信生态系统几乎非常完善了,而微信小程序基于微信平台,所以可以获取更多的微信流量,简单说,只要是微信用户,都可以随时随地搜索微信小程序。
技术栈:微信小程序
-
 项目简介:
项目简介:从一般意义来看,电子商务网站由一系列的硬件、软件系统、网页和数据库等组成,狭义上看,电子商务网站由主页面、背景资料页面、产品或服务页面、购买交流页面、滚动交流页面、广告宣传页面、客户反馈页面等众多页面构成。
技术栈:Vue + Vuex + Vue-Router + Element UI + Axios + 权限管理
-
 项目简介:
项目简介:本项目为音乐类项目,主要实现音乐首页展示,今日推荐类别,歌曲列表,歌曲播放及歌手列表和搜索功能。主要练习 Vue 的基础应用和组件如何设计。项目如何构架与测试。通过本项目可以让学者更快的熟悉 Vue 框架的使用。
技术栈:Vue + Vue-Router + Axios + Flex + ES6
-
 项目简介:
项目简介:该项目是一个景点订票平台,用户可以浏览本地景点、景点评价、网上购票;该项目采用前后端分离,前台基于Vue架构,后台基于node搭建服务,学完该项目可以掌握Vue核心的技术架构和node服务的核心技术。
技术栈:Vue、Vue-cli、Vue-router、axios、swiper、stylus、Node、express、MongoDB等。
-
 项目简介:
项目简介:移动端网站设计就是基于移动端包括智能手机、平板、笔记本电脑的可适配化设计,它全都涉及可访问性,确保最大数量的用户可以访问您的内容对于网站的成功和有效性至关重要。
技术栈:Swiper+jQuery+REM+Less
你的老师都是设计行业的佼佼者,他们将会把web前端精髓毫无保留传授给你

- 01 WEB前端开发前景怎么样
用户体验做好,才有人访问,访问的人多了,才会优化后端,才做客户分析,传统企业越来越互联网化、云端化,前端开发人才需求越来越多,人才缺口高达上百万。
- 02 web前端可以自学吗
为了学好找工作,那就要学到“能完成公司工作”的程度,就要有大量知识储备,并做几个优质的项目,自学的话,没有“有深度且前沿”的学习路线、学习资源,比较难做到。
- 03 web前端学习应该看什么书
《CSS权威指南》,这本书通过诸多示例,详细讲解了如何做到仅在一处建立样式表就能创建或修改整个网站的外观,以及如何得到html力不能及的更丰富的表现效果。
- 04 初学者应该用什么编程软件
Visual Studio Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流开发语言,软件功能非常强大,界面简洁明了,操作方便快捷,设计得人性化。
你的老师都是行业的佼佼者,他们将会把web前端精髓毫无保留传授给你

- 01 WEB前端开发前景怎么样
从我们身边的方方面面考虑,互联网行业无疑是现在发展前景最好的行业之一。Web前端作为互联网+时代,用户体验为王的掌控者,当然待遇是水涨船高的。
- 02 web前端可以自学吗
web作为名列前茅的语言,每年学习web开发的人都在一直不断上涨,有些人学有所成顺利迈入了前端的行列,当然也有相当大一部分人由于种种原因没有坚持到最后。
- 03 web前端学习应该看什么书
《编写可维护的Javascript》,这本书帮助大家改善Javascript编程风格与编码规范的书籍,往往维护代码的时间占据着很大比重,既然这样那么为什么不在编写时候就重视它呢?
- 04 初学者应该用什么编程软件
ATOM由GitHub打造,丰富的插件和主题,用JavaScript开发插件和CSS编写主题……这些让前端攻城狮可以独立高度定制的feel还是很爽的!
