
随着互联网行业的高速发展,互联网企业规模的不断壮大,有很多的零基础小白同学被UI这个行业给吸引了过来,都纷纷进军UI设计了。泰州ui交互培训根据学生的基础,接受能力设置课程,严选教师队伍,确保每堂课质量,学习移动互联网UI界面设计、 Web UI界面等,科学的教学方法,贴心的课程编排,让你能独立完成移动端框架设计和产品界面设计
UI设计行业不仅人才缺口大,升职空间广,行业未来发展持稳定
-
 UI设计师人才缺口大
UI设计师人才缺口大全国每日UI设计师招聘需求高达21521条,随着企业逐步转型线上,人才缺口将达40W。
-
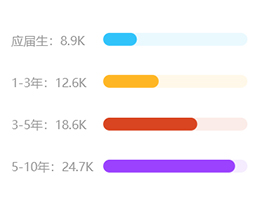
 UI设计师薪资上升空间大
UI设计师薪资上升空间大UI设计师工作经验越高, 薪资也会越高, 三年以上的UI设计师工资水平可稳定在12k以上。
-
 70.4%就职互联网企业
70.4%就职互联网企业互联网企业不仅薪资高,环境好、工作自由,而且是未来主流发展的趋势,发展潜力大。
-
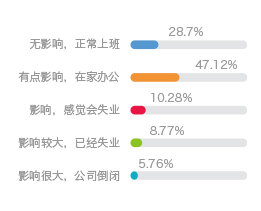
 比其他岗位抗风险性高
比其他岗位抗风险性高受疫情影响,众多岗位面临失业风险,相比而言设计师的工作灵活度就会更高,影响也更小。
数据来源:职友集
UI设计师必备利器,get升职加薪技能
- Indesign
Adobe InDesign有20年历史,从1.0版本-InDesign CC,不断的优化、开发新功能,给设计师的日常工作带来了很大的便捷。
- Axure
Axure RP是一款专业的快速原型设计工具,Axure(发音:Ack-sure),代表美国Axure公司,RP则是Rapid Prototyping(快速原型)的缩写。
- CSS
使用CSS不仅有利于开发与维护,还能提高网站的性能,与此同时,还能增加网站的可访问性、可用性,使网站能适配更多的设备。
- AE
Adobe After Effects在视频特技和设计的机构,如动画制作公司、电视台、多媒体工作室以及个人后期制作工作室。
- Html
每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,是一种排版网页中资料显示位置的标记结构语言。
- Illustrator
AI能做的Photoshop都能做,Photoshop能做的AI不一定能做,但关键的是下面这句话:就两款软件都能做的,AI的效率是Photoshop的2-5倍。
- Sketch
Sketch像傻瓜相机,上手快,2个小时就能掌握,而且适合团队协作,更易修改设计稿,还有很多专门针对UI设计的插件。
- Photoshop
海报、包装、横幅、网站,所有的设计项目都始于 Photoshop,合成照片和文本以创建全新的图像。
Ps、Ai等基础软件操作与实战;排版、配色、美术原理等基础设计理论学习

Ui初识与行业发展 (ui行业现状分析/如何做好职业规划)
PS软件基础 (工具/蒙版/调色/抠图/图层样式/布尔运算)
基础美术原理 (素描美术原理、体积/结构/透视原理)
基础设计理论 (版式基础理论,常用配色方法,字体设计初识)

Ai软件基础 (Ai基础工具及界面讲解)
超写实设计 (超写实设计/鼠标绘制)
版式设计 (高级配色技法/行业标准排版)
BANNER设计 (认识banner类型及运营思维对设计的影响)
学习手绘,通过手绘板进行插画设计;掌握C4D软件进行3D效果的设计展示;Ae交互动效设计

手绘板基础学习 (基础线条,造型与配色等基础练习)
当下流行插画类型学习 (扁平/渐变/噪点/2.5D插画风格)
创意插画设计 (利用头脑风暴构建画面)
插画在实际工作中的使用学习 (banner/h5/闪屏中的插画设计)

主题/皮肤 (主流系统的主题设计)
图标设计 (图标规范/扁平化/伪扁平化/超写实图标设计)
画面合成 (画面合成/调色等技法)
H5页面设计 (制作商业化H5设计)

交互基础理论 (交互发展趋势,移动端/pc端交互设计原则)
动效视觉规范 (培养动效设计思维与规范)
动效制作 (Loading动效/转场动画 )
行业界面交互动效 (界面交互动效案例及展示包装)

C4D初识与软件操作 (C4D软件操作入门及工具认知)
基础建模,NURBS与多边形建模 (常用建模方式案例学习)
电商常用元素设计 (流行字体设计样式,场景搭建)
灯光,材质,渲染及案例实战 (设置灯光,材质参数如何操作)
学习前端开发知识,掌握工作中设计师如何与前端工程师配合,学习产品思维;原型设计;Web网页、移动端APP等实战项目练习;

网站设计 (B端/C端/电商/企业网站设计规范)
专题页设计 (电商专题页/产品专题页)
Banner设计 (Banner的设计类型以及设计流程)
多元化的设计方案 (实现转化需求的营销配套页面设计)

前端开发与UI设计的关系 (前端开发简介与UI设计在工作中的配合)
Html常用标签 (常用标签及标签属性)
CSS属性及引入方式 (CSS常用属性,盒子模型,背景、字体等)
响应式原理和CSS3.0 (使用媒体查询技术实现响应式网站)

Axure原型交互设计 (产品流程图,框架图设计,Axure动态原型图)
打造与产品契合的功能设计 (产品主色、启动图标的制作)
掌握合理的交互变现 (互联网衍生的其他的UI及交互形式)
交互设计理论实战与工作流程 (思维导图工具学习及产品功能架构梳理)

sketch软件操作 (工具/样式/字体/插件/矢量绘制/Symbol)
APP设计/小程序设计 (iOS,android,小程序平台设计规范及项目实战)
情感化设计 (启动图标/闪屏/弹窗/IP形象/空状态设计)
切图/适配/项目提案 (UI设计与前端开发项目配合流程)
定期邀请业内大咖分享行业最新动态,讲解作品集与模拟面试

产品规划 (了解行业及梳理业务/调研市场及竞品分析)
产品设计 (需求分析/明确业务场景和用户/架构和功能设计/输出产品的方案)
服务设计 (服务蓝图/服务可视线/服务证据)
TOB产品设计 (B端产品的本质及特点/案例实战)

个人作品集包装思路讲解 (作品集包装思路,展示方式讲解))
在校生就业推荐 (互联网名企实习招聘时间与要求详解)
业内大咖分享会 (邀请大咖专场指导实习就业)
面试指导 (面试常见问题指导与模拟面试)
专业才更有效果,专属团队只对效果负责

这个教学中心的规模不小,环境非常漂亮和舒适,很有学习氛围,有许多学生来这里学习。这里的设计培训非常棒,老师的技能很强,教学水平高,学生可以学到自己想要的东西。真的很好,如果想进行设计学习,欢迎来这里学习。

这个教育品牌非常值得大家信赖,综合实力、口碑、知名度各方面都不错。这个教学中心靠近地铁口,交通非常方便,每次下班之后我都会过来学习一阵子。目前在这里学习已经三个多月了,自己在平面设计方面有了很明显的进步。

非常感谢老师们对我的指导,让我如愿拿到了证书。这里的老师特别好,对教学非常认真,对学生很上心。还有一起学习的伙伴们,大家都很好相处,都很用功学习,和大家在一起真的很开心。如果你也想学习设计,我强烈建议选择这里。

持续学习 理论+实战实力 涨薪每一步

本书正是作者多年对设计知识和规则的总结,观察书中的每一个知识点,你会发现,每个案例都是作者自己尝试、对比和思考的总结,带领大家努力去明白每一个规则背后的原因。

腾讯大部分产品都是跟随市场现有产品进行创新和改进,而偏偏其每次都能抓住关键的点,最后形成超越并独占鳌头,每次都能成为现象级产品,就是因为其抓住了用户体验

从用户访谈,用户角色,使用场景分析,需求分析,框架设计,交互设计都有很全面的分析,而且还有对现有产品的反思,对各个产品功能如搜索、控件、对话框等等的分析。

这本书是产品经理必看的书籍,产品经理和UI是息息相关的职位,我们要想做好UI设计,本书是必不可少的,只有懂了产品的全部内容才能更懂UI设计,值得一看。
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 UI设计有什么网站推荐
Behance,一个致力于展示和发现创意作品的网站,页面与Awwward相似,首页是小板块的设计展示,会有显示点赞次数和查看次数,可以实时关注热度比较高的素材,对UI的时尚脉搏能很好地把握。
- 02 UI设计需要考虑什么?
理解尊重交互逻辑,界面交互风格应保持一致,在设计过程中使用一致的术语、一致的步骤、一致的动作,让用户始终用同一种方式思考与操作。最忌讳每换一个屏幕就更换一套操作命令与操作方法。
- 03 什么是平面设计
平面设计在艺术创作的过程中,注重文字、色彩及图形等的有效应用,点、线、面是构成视觉空间的基本元素,是平面设计中的主要语言,如何经营好点线面的关系是设计一件平面作品的关键所在。
- 04 设计应该看什么书
字体设计进化论,作者从正文到封面,从字形设计、字体选择、字号大小、字间距离到颜色、用纸、手感等关于图书的一切细节都细细“盘问”。











