
用户界面UI是人与机器之间的交互关系,UI设计是在网站结构设计的基础上,参照目标用户的心理和使用习惯,不断为用户设计满意视觉和使用效果的过程。南京ui交互设计培训自适应学习引擎,为学员精准匹配课程,教师团队拥有丰富的UI教学及实战经验,学习移动互联网UI界面设计、 Web UI界面等,面授教学贯穿始终,集团项目总监定期指导,提高单位时间学员学习效能,日有所进
UI设计行业不仅人才缺口大,升职空间广,行业未来发展持稳定
-
 UI设计师人才缺口大
UI设计师人才缺口大全国每日UI设计师招聘需求高达21521条,随着企业逐步转型线上,人才缺口将达40W。
-
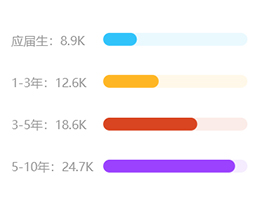
 UI设计师薪资上升空间大
UI设计师薪资上升空间大UI设计师工作经验越高, 薪资也会越高, 三年以上的UI设计师工资水平可稳定在12k以上。
-
 70.4%就职互联网企业
70.4%就职互联网企业互联网企业不仅薪资高,环境好、工作自由,而且是未来主流发展的趋势,发展潜力大。
-
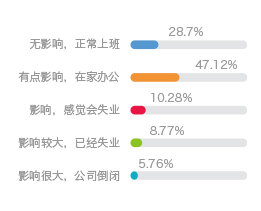
 比其他岗位抗风险性高
比其他岗位抗风险性高受疫情影响,众多岗位面临失业风险,相比而言设计师的工作灵活度就会更高,影响也更小。
数据来源:职友集
UI设计师必备利器,get升职加薪技能
- Indesign
indesign具有印前检查、链接面板、页面过渡、条件文本、交叉引用、智能参考线、跨页旋转、文档设计等特色功能。
- Html
HTML语言其实是一种标记语言,不需要编译,用户可以创建图文结合的页面,无论什么浏览器,都是可以访问到的。
- Illustrator
AI和Photoshop都是adobe公司的专注平面设计的软件,AI具有极其强大的路径控制能力,目前已成为矢量图形制作的行业规范。
- CorelDRAW
CDR是矢量图形制作工具软件,给设计师提供了矢量动画、页面设计、网站制作、位图编辑和网页动画等多种功能。
- Sketch
Sketch基于矢量,能够以完美的像素进行数字设计,拥有大量的插件和组件库,可快速启动项目(开发者社区是一个巨大的宝库)。
- AE
Adobe After Effects 是制作动态影像设计不可或缺的辅助工具,是视频后期合成处理的专业非线性编辑软件。
- CSS
如果要定位或是布局复杂的网页,则可以使用嵌套DIV标签定义的块,这就为网页布局提供了更加有利的技术支持。
- Axure
Axure做完导出html可以成为连贯点击演示的原型,正是因为可以形成连贯演示的原型,可以在需求阶段充分验证和讨论。
横跨「平面」+「界面」+「网站」+「交互」+「动效」
-
阶段一
-
阶段二
-
阶段三
-
阶段四
-
阶段五
-
阶段六
-
阶段七
- 第一阶段:
基础软件设计
ps软件操作
特效合成
排版方法
人像修图
图像调色技巧
Ai软件操作
商业广告处理
矢量图形绘制
零基础
工具应用
效果组合
思维表现
灵活应用
课程亮点1. 只讲工作中常用的工具及命令
2. 以案例拆解后对应知识点讲授
3. 软件外观提升工作效率技法讲解
涉及工具 -
- 第二阶段:
平面设计实战/设计进阶
logo设计及延展
VIP卡设计
画册设计
户外广告
品牌VI形象设计
海报设计
产品包装设计
活动物料设计
设计构成
品牌认知
品牌延展
项目报告
物料输出
课程亮点1. logo简单实用户设计方法总结与表现
2. 品牌设计输出及整体输出归纳实践
3. 品牌形象VI表现与落地
涉及工具 -
- 第三阶段:
电商/网页设计项目实战
产品精修
专题页设计
商业广告视觉合成
产品详情页设计
多平台设计规范
移动端店铺设计
电商营销页设计
企业站视觉设计
精修
营销
规范
多平台
全整合
课程亮点1. 电商设计中宝贝推广设计的核心产品精修
2. 实现转化需求的营销配套页面设计
3. 多平台、到维度的设计方案
涉及工具 -
- 第四阶段:
UI设计项目实战
UI基础到提升
交互设计
跨平台适配
AE交互动效设计
ICON设计规范
H5营销整合设计
微信小程序设计
交互逻辑与用户体验
UI基础
交互
跨平台
相关设计
营销整合
课程亮点1. UI设计与交互设计及产品运营的全方位打磨
2. 设计师掌握并制定合理的交互变现及视觉呈现
3. 由互联网衍生的其它UI设计及交互形式
涉及工具 -
- 第五阶段:
手绘/C4D/CDR/Sketch(选修)
图标/字体绘制
基础排版与进阶
卡通人物绘制
图标绘制
C4D建模与雕刻
UI界面设计
贴图/灯光/材质/渲染
切图/标注插件
绘画基础
三维特效
高级排版
快速出图
多行业配合
课程亮点1. 手绘技法演练、三维特效设计、快速排版、UI快速出图
2. 设各种插画、特效表现
3. 横跨UI、电商、平面多行业岗位极致应用
涉及工具 -
- 第六阶段:
前端网站制作(选修)
常见html网页标签
盒子模型
css选择器
js基础
html5基础
电商店铺装修
效果展示及动画
相应式网站设计
html基础 >
css选择器 >
css特性 >
定位 >
插件
课程亮点1. 选择器及css引入方式
2. 浮动及常见布局
3. css透明、css精灵
涉及工具 -

这里环境非常好,让我心情十分舒畅。老师上课的方式我个人很喜欢,老师根据知识结构,教学中突出重点内容,让理论和实际相结合。另外,老师说话挺有幽默感的,营造轻松的学习氛围,帮助学生更好地掌握知识和技能。

前一段时间抽空去听了一下体验课,觉得上课氛围十分好,老师教学很有水平,于是报班学习。上了一段时间之后,觉得自己的选择非常正确。设计课程很实用,并且还有各种实战训练,让我学到了真正的技能,非常感谢。

这家机构的教学模式我非常喜欢,课堂气氛相当活跃,一点也不拘泥,不会死气沉沉,是我非常喜欢的学习环境。学校还经常给学生安排户外课程,让学生增长见识,提高技能。毕业的时候,学校会根据学生个人情况,推荐合适的公司,帮助学生就业。

持续学习 理论+实战实力 涨薪每一步

如果你有信心缔造未来、解决大问题、创造能激发人类潜力的物品和系统,那就让本书为你解惑,进而了解交互设计实践如何助你一臂之力。

本书其实写的是设计师的职场而不是讨论技能,如何面对客户,如何处理好和同事,领导之间的关系,怎么提升设计水平,如何应对甲方的各种无理需求…这本书都会教你

读懂交互,首先得读懂人对设计的需求,正如乔布斯所说,设计不只是外表和感觉,设计是产品如何运作,设计师的终极目的在于做出好用的产品,而不仅仅是好看。

非常推荐这本给有一定设计基础但是欠缺具体设计理论支撑的设计工作人员,这本书图文并茂的阐述了一些我们在设计上经常遇到的或者忽视掉的小麻烦。
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 UI设计前景怎么样?
随着互联网的发展,UI设计的需求迅速增长,甚至井喷,国内约有40万的职位缺口,总而言之,UI设计岗位众多,发展空间大,UI设计师也成为了有前途兼“钱途”的职业之一。
- 02 UI设计有哪些原则
渐进展示,在每个屏幕上只显示必要的内容,如果用户在做选择,那么给他们显示足够的信息,然后在各自的页面上展示详情,避免在某个界面过度展示所有细节。
- 03 UI设计需要考虑什么?
用户对一个界面的首次体验是非常重要的,而这常常被设计师忽略,为了更好的帮助用户快速适应我们的设计,设计应该处于零状态,它应该能够为用户提供方向和指导,以此来帮助用户快速适应设计。
- 04 ui设计常用工具有哪些
Wireframer,你可以使用这款工具来提升线框图中的文本,Wireframer包含独特的可定制的SVG元素,你可以根据项目调整其中的样式,并快速运用到设计项目中。


















