
信息时代里,UI在人们生活中的作用越发重要,UI的交互性、界面视觉成为了一个新的课题,在未来可预见的一段时间内,该课题必将贯穿在数字时代发展历程中。扬州ui设计培训系统根据学员目标规划不同的学习路径,一线实战型UI设计大咖亲临授课,将理论知识和软件操作融入项目实战,高配设备高速运转提高学习设计效率,帮助学员精通UI设计相关专业知识
UI设计行业不仅人才缺口大,升职空间广,行业未来发展持稳定
-
 UI设计师人才缺口大
UI设计师人才缺口大全国每日UI设计师招聘需求高达21521条,随着企业逐步转型线上,人才缺口将达40W。
-
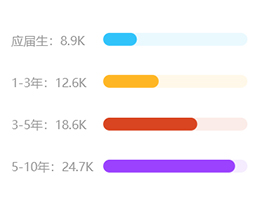
 UI设计师薪资上升空间大
UI设计师薪资上升空间大UI设计师工作经验越高, 薪资也会越高, 三年以上的UI设计师工资水平可稳定在12k以上。
-
 70.4%就职互联网企业
70.4%就职互联网企业互联网企业不仅薪资高,环境好、工作自由,而且是未来主流发展的趋势,发展潜力大。
-
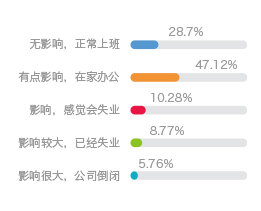
 比其他岗位抗风险性高
比其他岗位抗风险性高受疫情影响,众多岗位面临失业风险,相比而言设计师的工作灵活度就会更高,影响也更小。
数据来源:职友集
UI设计师必备利器,get升职加薪技能



photoshop
图片编辑软件Photoshop是一个图形图像处理软件,而且是可视化的操作,可以让设计师更方便的进行操作,具象化创意。
Indesign
排版设计软件无论是对于初级或专业级设计师,CorelDRAW都是理想的工具,既能节省时间、成本,更能展现高度创意。
CorelDRAW
矢量图形处理软件InDesign是第一个支持Unicode文本处理的主流DTP应用程序,率先使用新型OpenType字体,高级透明性能,图层样式,自定义裁切等功能。
Axure
原型图设计软件Axure交互式原型设计工具可以帮助设计者制作出高效率高水准的产品原型图,快速创建应用程序和网站的线框,广泛应用于各行各业!
sketch
原型图设计软件你可以把Sketch看做是简化版的Photoshop,矢量版的Axure rp,但需要注意的是,Sketch不是一款位图编辑器。
css
前端编程如果要定位或是布局复杂的网页,则可以使用嵌套DIV标签定义的块,这就为网页布局提供了更加有利的技术支持。
掌握程度:擅长
横跨「平面」+「界面」+「网站」+「交互」+「动效」
Ps、Ai等基础软件操作与实战;排版、配色、美术原理等基础设计理论学习

Ui初识与行业发展 (ui行业现状分析/如何做好职业规划)
PS软件基础 (工具/蒙版/调色/抠图/图层样式/布尔运算)
基础美术原理 (素描美术原理、体积/结构/透视原理)
基础设计理论 (版式基础理论,常用配色方法,字体设计初识)

Ai软件基础 (Ai基础工具及界面讲解)
超写实设计 (超写实设计/鼠标绘制)
版式设计 (高级配色技法/行业标准排版)
BANNER设计 (认识banner类型及运营思维对设计的影响)
学习手绘,通过手绘板进行插画设计;掌握C4D软件进行3D效果的设计展示;Ae交互动效设计

手绘板基础学习 (基础线条,造型与配色等基础练习)
当下流行插画类型学习 (扁平/渐变/噪点/2.5D插画风格)
创意插画设计 (利用头脑风暴构建画面)
插画在实际工作中的使用学习 (banner/h5/闪屏中的插画设计)

主题/皮肤 (主流系统的主题设计)
图标设计 (图标规范/扁平化/伪扁平化/超写实图标设计)
画面合成 (画面合成/调色等技法)
H5页面设计 (制作商业化H5设计)

交互基础理论 (交互发展趋势,移动端/pc端交互设计原则)
动效视觉规范 (培养动效设计思维与规范)
动效制作 (Loading动效/转场动画 )
行业界面交互动效 (界面交互动效案例及展示包装)

C4D初识与软件操作 (C4D软件操作入门及工具认知)
基础建模,NURBS与多边形建模 (常用建模方式案例学习)
电商常用元素设计 (流行字体设计样式,场景搭建)
灯光,材质,渲染及案例实战 (设置灯光,材质参数如何操作)
学习前端开发知识,掌握工作中设计师如何与前端工程师配合,学习产品思维;原型设计;Web网页、移动端APP等实战项目练习;

网站设计 (B端/C端/电商/企业网站设计规范)
专题页设计 (电商专题页/产品专题页)
Banner设计 (Banner的设计类型以及设计流程)
多元化的设计方案 (实现转化需求的营销配套页面设计)

前端开发与UI设计的关系 (前端开发简介与UI设计在工作中的配合)
Html常用标签 (常用标签及标签属性)
CSS属性及引入方式 (CSS常用属性,盒子模型,背景、字体等)
响应式原理和CSS3.0 (使用媒体查询技术实现响应式网站)

Axure原型交互设计 (产品流程图,框架图设计,Axure动态原型图)
打造与产品契合的功能设计 (产品主色、启动图标的制作)
掌握合理的交互变现 (互联网衍生的其他的UI及交互形式)
交互设计理论实战与工作流程 (思维导图工具学习及产品功能架构梳理)

sketch软件操作 (工具/样式/字体/插件/矢量绘制/Symbol)
APP设计/小程序设计 (iOS,android,小程序平台设计规范及项目实战)
情感化设计 (启动图标/闪屏/弹窗/IP形象/空状态设计)
切图/适配/项目提案 (UI设计与前端开发项目配合流程)
定期邀请业内大咖分享行业最新动态,讲解作品集与模拟面试

产品规划 (了解行业及梳理业务/调研市场及竞品分析)
产品设计 (需求分析/明确业务场景和用户/架构和功能设计/输出产品的方案)
服务设计 (服务蓝图/服务可视线/服务证据)
TOB产品设计 (B端产品的本质及特点/案例实战)

个人作品集包装思路讲解 (作品集包装思路,展示方式讲解))
在校生就业推荐 (互联网名企实习招聘时间与要求详解)
业内大咖分享会 (邀请大咖专场指导实习就业)
面试指导 (面试常见问题指导与模拟面试)

不久之前团购了试听课程,昨天终于有时间去听了CAD课程。授课老师把内容讲解得非常细致,课堂上的气氛非常好,大家都很认真听讲。当学生提问的时候,老师会很耐心回答。另外,校区地理位置优越,靠近地铁口交通便利,最后报了名。


这家培训机构真的很有责任心,我没有选错学校。教师团队非常优质,对待教学的态度非常严谨和认真。教学环境不错,学习氛围浓郁,让我可以静下心来学习。另外,这边的学费不算贵,性价比不错,想提升自己的朋友可以体验下。

持续学习 理论+实战实力 涨薪每一步

Relen讨论色彩“写给大家看的色彩书”书系的很好的一本,主要谈及配色的基础技巧和理念,联合两岸出版社同步操作,未出版已受到多方关注。

正如马化腾所说:“腾讯的历史,就是中国互联网公司的进化论”。这本书,让我们有机会,见证一些,曾影响过你我生活的闪耀时刻,让我们借助腾讯这面镜子,更好地思考这个变革的时代。

主要分别讲述了4个策略:隐藏,组织,转移,删除,都是交互设计常用的一些tricks,遥控器的开始范例,让人非常容易记忆这4条策略。

基本都是以工作中常见的案例在进行案例分析,很接地气,学完基本就可以用上,看完此书基本对APP界面有了一个全面的了解,让自己的学习更有方向性。
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 UI设计有哪些原则
直接操作的感觉最棒,当能够直接操作物体时,用户的感觉是最棒的。在设计界面时,我们增加的图标往往并不是必需的,比如我们过多的使用按钮、选项等等其他繁琐的东西仅仅是为了填满界面,这些都是画蛇添足。
- 02 什么是平面设计
平面设计是一门范围极其宽广的专业,而如今跨界之风盛行,一名平面设计师所要掌握的技能边界更是在不断拓宽,以文字和图形的方式将信息传达给受众,让人们通过视觉元素来进一步了解相关信息。
- 03 UI设计是什么?
用户界面UI是人与机器之间的交互关系,UI设计是在网站结构设计的基础上,参照目标用户的心理和使用习惯,增加质感和美观,不断为用户设计满意视觉和使用效果的过程。
- 04 UI设计需要考虑什么?
界面的交互都是环环相扣的,要深思熟虑地考虑到交互的下一步,考虑到下一步的交互是怎样的,并且通过设计将其实现,当用户已经完成该做的步骤,不要让他们不知所措,给他们自然而然继续下去的方法。



























