
图形设计师(Graphic UI designer),国内目前大部分UI工作者都是从事这个行业,包括网页设计、软件界面、移动端界面设计,每天工作做着各种界面设计。北京ui/ue设计培训定制课程,拒绝一尘不变的套路,一线UI技术大牛,亲自上阵授课,以专业应用技能、企业岗位需求为课程导向,人性化的教学管理和服务,保证培训的质量,让你掌握经验与课程,内容都是行业内一线的资源
UI设计行业不仅人才缺口大,升职空间广,行业未来发展持稳定
-
 UI设计师人才缺口大
UI设计师人才缺口大全国每日UI设计师招聘需求高达21521条,随着企业逐步转型线上,人才缺口将达40W。
-
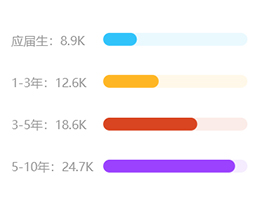
 UI设计师薪资上升空间大
UI设计师薪资上升空间大UI设计师工作经验越高, 薪资也会越高, 三年以上的UI设计师工资水平可稳定在12k以上。
-
 70.4%就职互联网企业
70.4%就职互联网企业互联网企业不仅薪资高,环境好、工作自由,而且是未来主流发展的趋势,发展潜力大。
-
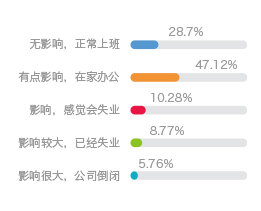
 比其他岗位抗风险性高
比其他岗位抗风险性高受疫情影响,众多岗位面临失业风险,相比而言设计师的工作灵活度就会更高,影响也更小。
数据来源:职友集
UI设计师必备利器,get升职加薪技能



photoshop
图片编辑软件广告摄影要用最简洁的图像和文字给人以最强烈的视觉冲击,最终作品经过Photoshop处理才能得到满意的效果。
Illustrator
矢量图形处理软件不管你是线稿的设计者和专业插画家、生产多媒体图像的艺术家,还是互联网页在线内容的制作者,都能够用到Ai。
Indesign
排版设计软件CorelDRAW新颖的交互式工具让我们直接修改图像和加插不同效果,而易于使用的画面控制让我们即时看到修改结果。
CorelDRAW
矢量图形处理软件文字处理是影响创作发挥和工作效率的重要环节,是否能够灵活处理文字显得非常关键,InDesign在这方面的优越性则表现得淋漓尽致。
Axure
原型图设计软件Axure RP是一款专业的快速原型设计工具,Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。
sketch
原型图设计软件Sketch是一款轻量、高效的矢量设计工具,在矢量编辑基础上,提供基本的位图样式支持,支持矩形工具、文字工具、布尔运算等功能。
html
前端编程当你访问知乎网站的时候,实际上你获得了一份由知乎提供给你的HTML文档,浏览器将根据HTML文档渲染出你看到的网页
css
前端编程使用CSS将表现与内容分离,便于网站维护,简化html页面代码,可以获得一个较优秀的网站结构便于日后维护、协同工作和搜索引擎蜘蛛抓取。
掌握程度:擅长
横跨「平面」+「界面」+「网站」+「交互」+「动效」
Ps、Ai等基础软件操作与实战;排版、配色、美术原理等基础设计理论学习

Ui初识与行业发展 (ui行业现状分析/如何做好职业规划)
PS软件基础 (工具/蒙版/调色/抠图/图层样式/布尔运算)
基础美术原理 (素描美术原理、体积/结构/透视原理)
基础设计理论 (版式基础理论,常用配色方法,字体设计初识)

Ai软件基础 (Ai基础工具及界面讲解)
超写实设计 (超写实设计/鼠标绘制)
版式设计 (高级配色技法/行业标准排版)
BANNER设计 (认识banner类型及运营思维对设计的影响)
学习手绘,通过手绘板进行插画设计;掌握C4D软件进行3D效果的设计展示;Ae交互动效设计

手绘板基础学习 (基础线条,造型与配色等基础练习)
当下流行插画类型学习 (扁平/渐变/噪点/2.5D插画风格)
创意插画设计 (利用头脑风暴构建画面)
插画在实际工作中的使用学习 (banner/h5/闪屏中的插画设计)

主题/皮肤 (主流系统的主题设计)
图标设计 (图标规范/扁平化/伪扁平化/超写实图标设计)
画面合成 (画面合成/调色等技法)
H5页面设计 (制作商业化H5设计)

交互基础理论 (交互发展趋势,移动端/pc端交互设计原则)
动效视觉规范 (培养动效设计思维与规范)
动效制作 (Loading动效/转场动画 )
行业界面交互动效 (界面交互动效案例及展示包装)

C4D初识与软件操作 (C4D软件操作入门及工具认知)
基础建模,NURBS与多边形建模 (常用建模方式案例学习)
电商常用元素设计 (流行字体设计样式,场景搭建)
灯光,材质,渲染及案例实战 (设置灯光,材质参数如何操作)
学习前端开发知识,掌握工作中设计师如何与前端工程师配合,学习产品思维;原型设计;Web网页、移动端APP等实战项目练习;

网站设计 (B端/C端/电商/企业网站设计规范)
专题页设计 (电商专题页/产品专题页)
Banner设计 (Banner的设计类型以及设计流程)
多元化的设计方案 (实现转化需求的营销配套页面设计)

前端开发与UI设计的关系 (前端开发简介与UI设计在工作中的配合)
Html常用标签 (常用标签及标签属性)
CSS属性及引入方式 (CSS常用属性,盒子模型,背景、字体等)
响应式原理和CSS3.0 (使用媒体查询技术实现响应式网站)

Axure原型交互设计 (产品流程图,框架图设计,Axure动态原型图)
打造与产品契合的功能设计 (产品主色、启动图标的制作)
掌握合理的交互变现 (互联网衍生的其他的UI及交互形式)
交互设计理论实战与工作流程 (思维导图工具学习及产品功能架构梳理)

sketch软件操作 (工具/样式/字体/插件/矢量绘制/Symbol)
APP设计/小程序设计 (iOS,android,小程序平台设计规范及项目实战)
情感化设计 (启动图标/闪屏/弹窗/IP形象/空状态设计)
切图/适配/项目提案 (UI设计与前端开发项目配合流程)
定期邀请业内大咖分享行业最新动态,讲解作品集与模拟面试

产品规划 (了解行业及梳理业务/调研市场及竞品分析)
产品设计 (需求分析/明确业务场景和用户/架构和功能设计/输出产品的方案)
服务设计 (服务蓝图/服务可视线/服务证据)
TOB产品设计 (B端产品的本质及特点/案例实战)

个人作品集包装思路讲解 (作品集包装思路,展示方式讲解))
在校生就业推荐 (互联网名企实习招聘时间与要求详解)
业内大咖分享会 (邀请大咖专场指导实习就业)
面试指导 (面试常见问题指导与模拟面试)

老师的专业性特别强,同时很有责任心。老师平时在教学上对我们十分严格,也十分用心,他们希望我们可以学有所成。很高兴来到这里学习,不仅收获了知识,还认识了那么多的朋友。如果大家也想提升自己,我真诚推荐。


一直很想学下设计,这次正巧碰上体验活动,所以抓住机会过来看看。不得不说,这个培训机构的环境和服务真的很棒,老师提前一周就给我安排好了课程时间,并介绍了课程的大致情况。课程效果挺好的,理论加上实践,让我对UI有了初步了解。

持续学习 理论+实战实力 涨薪每一步

本书适合字体设计爱好者、平面设计师、网页设计师、UI设计师和标志设计师阅读;同时也适合与字体设计相关专业的师生参考阅读。

你该如何调配颜色的比例大小深色浅色亮暗程度(色相/明度/纯度-色彩三要素)其实这是设计师每天都会碰到的问题。作者专门用几十页的篇幅涵盖书里的第六七章来单独探讨这个问题。

腾讯CDC部门根据CDC博客的文章和多年来的设计经验写成的一本用户体验设计的书,这本书适合设计入门,了解设计的基础,同时也可窥见腾讯的一些具体产品的设计细节以及腾讯内部的管理方法。

本书结构清晰、深入浅出,是一本难得的大师经典之作。本书的读者对象包括数字产品和系统的交互设计师、用户界面设计师、项目经理、可用性工程师等。
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 什么是平面设计
平面设计是将想法以图形的形式表达出来,可以将不同的基本图形,按照一定的规则在平面上组合成图像,表现出来的立体感并非实在的三度空间,仅仅是图形对人视觉引导作用形成的幻觉。
- 02 UI设计有哪些原则
整体风格一致,会给到用户一个清晰明了的感觉,比如说某产品首页是扁平化的,那么最好栏目页以及内容页也要开发成扁平化的;总之,整体的风格一定要统一。
- 03 设计应该看什么书
艺术的故事,如果你只有时间读一本艺术史,这个是最好的选择,作者和译者都是顶好的,艺术史会改变你的看待和评价艺术的方式,提升你的审美感觉。
- 04 ui设计常用工具有哪些
IconFinder,这是一个Icon素材站点,通过关键字进行搜索,同时根据需求(图标格式、价格、许可类型、图标尺寸等要素)来选择喜欢的图标,它宣称是目前世界上最大、最全的图标资源库网站。



























